–どうも!スカーレット坊やです!
今回はWordPressをインストールしたら、最初に何をするの?という疑問を解決していくぞ!
WordPressのインストールは終わりじゃなくて、ここから全てが始まるんだ、ワクワクするよね!
このブログで解決できること
WordPressの初期設定をしょう
なんのために初期設定をするのか
WordPressを初期設定する目的、それは
- セキュリティを上げるため
- ブログの用途に合わせて設定することで、自分が使いやすくするため
- サイトを高速化したりなど、アップグレードをしていくため
この辺が挙げられる。したがって、実はブログの用途に寄って色々変わってしまうんです!…って言ってしまうとこの記事終わってしまうので、今回はもちろん、ランディングページに対しての初期設定をして行こうと思う。
企業サイトではなく1ページだけのランディングページのための初期設定だけど、結構色々なケースで使えると思うよ!
セキュリティをアップさせるための設定
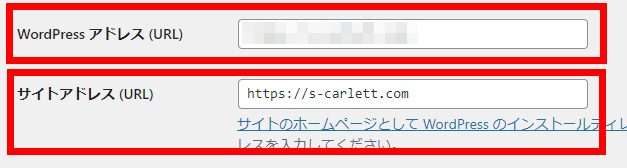
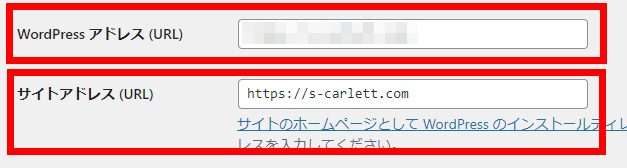
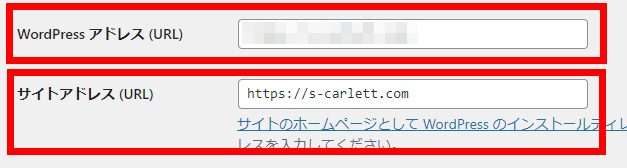
サイトをSSL化しよう(Xサーバーの場合)


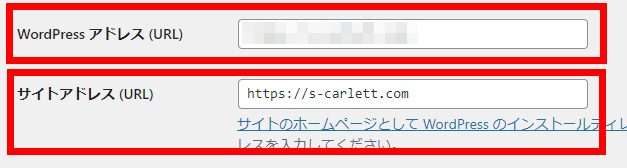
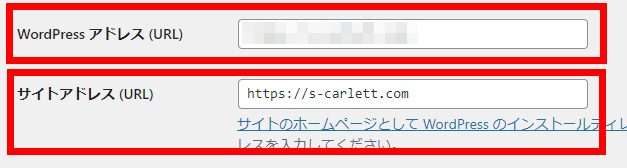
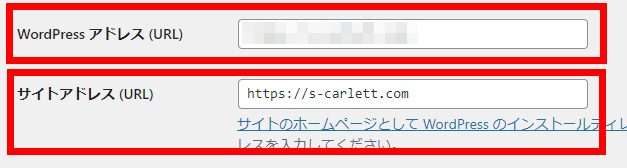
この2つのアドレスに対して http → https に変えればOKだ。変更を保存して完了しよう
この作業は可能な限り先にやろう。サイトアドレスやWordPressアドレスを独自に変更した場合、手順が変わることがある。
サイトアドレスの確認をしよう
自分のサイトアドレスは、自分の意図したものになっていますか?
これを確認しないで進んでいくと、いざ公開!…あれ? って事になるかもしれません。
インストールしたばかりであれば、WordPress 設定の中から見えますので確認しましょう


上に付いては、下記項目での説明になりますので、この下の「サイトアドレス」を見てください。
思った通りになっていますか?
ここでよくあるのは、違うドメインにインストールしていたり、サイトアドレスに「/wp」がついているパターンが多く見られるよ!
管理画面のログインURLを変更しよう


今度は上の項目。WordPressのログイン画面のURLだ。これをそのままにしておくと、ログイン画面のURLが容易に予測できてしまうため、パスワードアタックなどの攻撃を受けやすくなってしまう。
このURLを変更するのはプラグインがオススメです。スカ坊は色々なパターンを試しました。
プラグインを使わないようにするため、functions.phpを書き換えたりしましたが、全然成功しませんでした。
結果、プラグインのSiteGuard WPを使用しました。


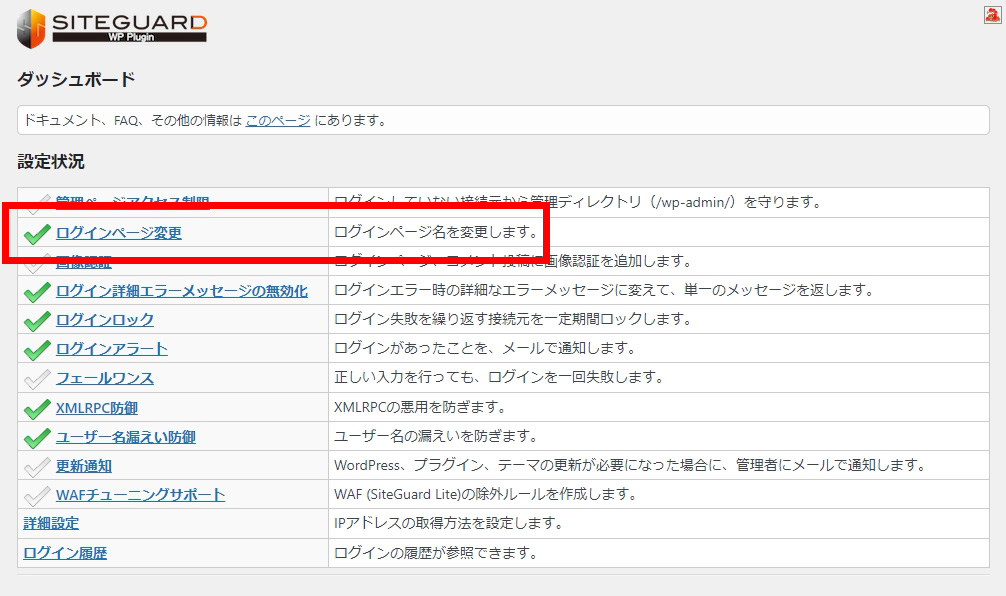
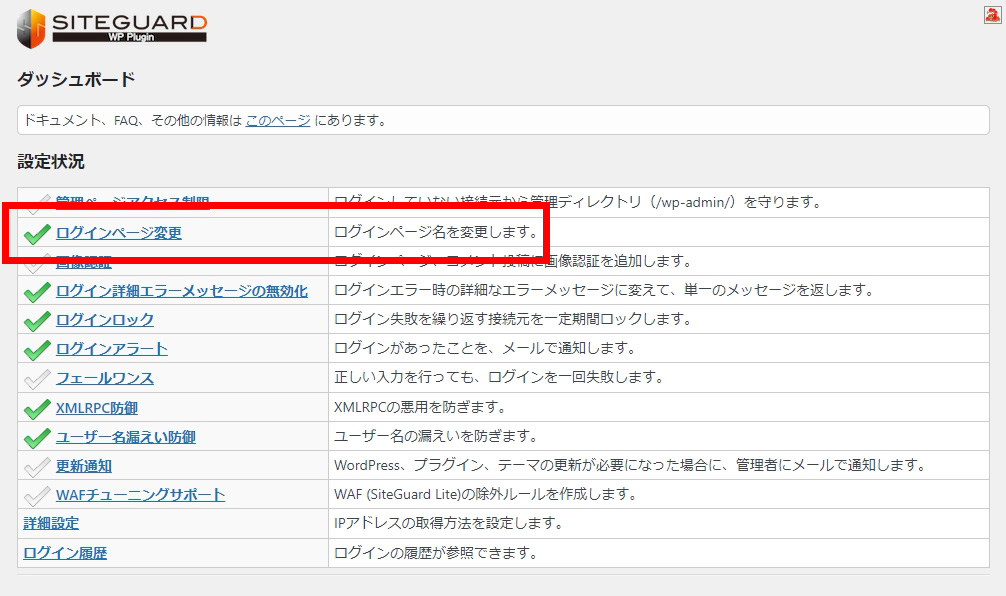
サイドメニューにある「SiteGuard」を選択すると、この画面になるので「ログインページ変更」を選ぶ。


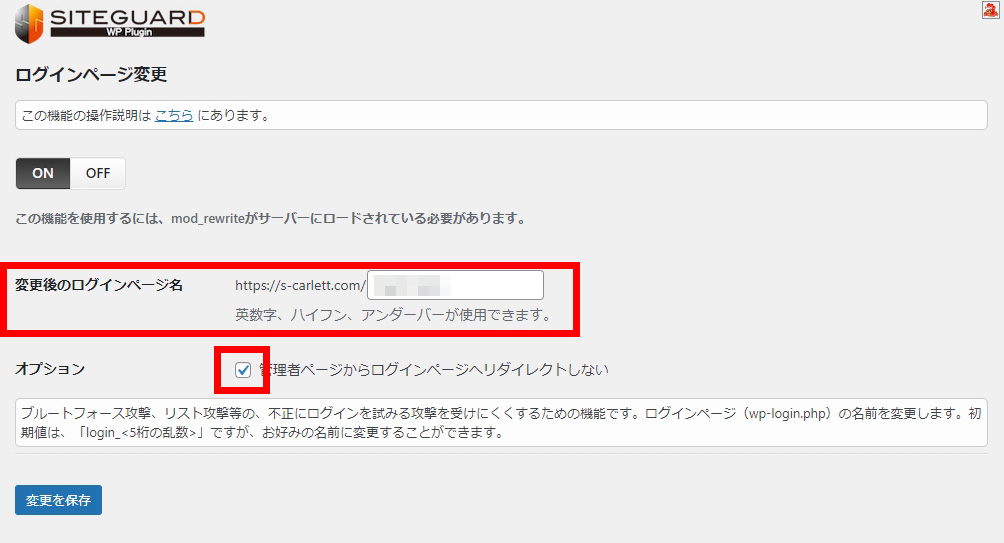
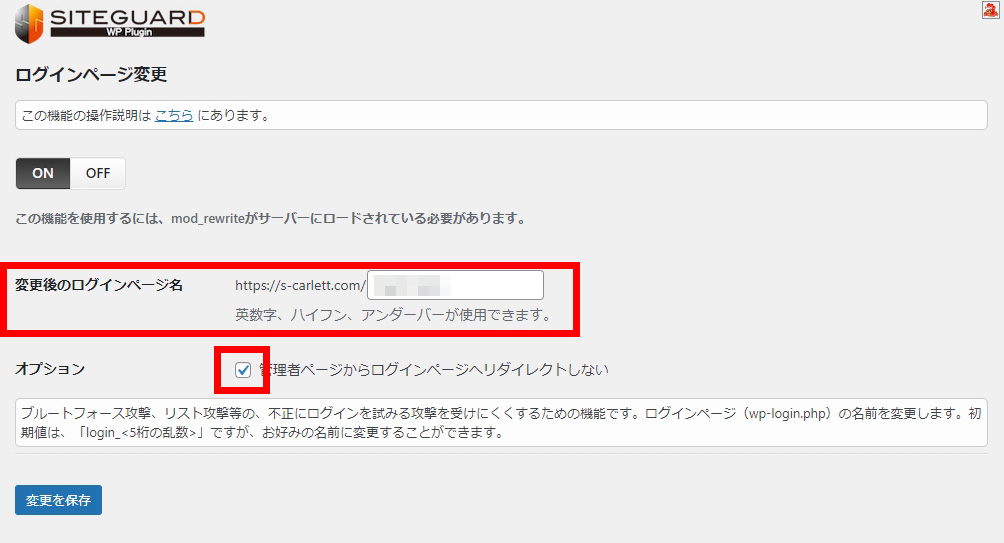
変更後のログインページ名の四角に好きな文字列を入れて、 オプションに☑を入れよう。
この時もしも ON/OFF が OFFになっていたら必ずONにしよう。
これで「変更を保存」をクリックしたら完了になる。
変更後のログインページURLを必ずメモしておきましょう!!
メタ情報を削除しよう
サイドメニューの「外観」から 「ウィジェット」→「メタ情報」をクリック。
…をクリックして「ブロックの削除」を選んだら「更新」をしよう。
このメタ情報というのはサイト情報が記載されているのですが、ブログを読んでくれている人にとっては不要な情報の上、第三者に対してログインURLを知らせてしまうなど、あまりいいことが少ない。
なんだか良くわからないから放置されていることが多いけど、セキュリティに関わってくるからちゃんと対応しておこう!
コメント機能をOFFにしよう
コメントが必要ない場合は、そもそも入れることが出来ないようにしておこう。この設定はテーマで設定出来たり、そもそもElementorの場合は、コメントフィールドをデザインで作らないと出てこないので、やらなくても別にいい。


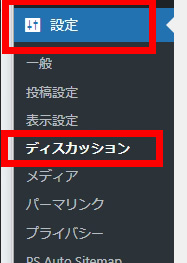
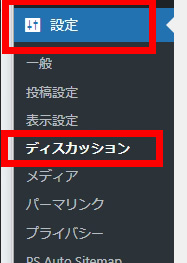
サイドメニュー 「設定」→「ディスカッション」へ進もう。


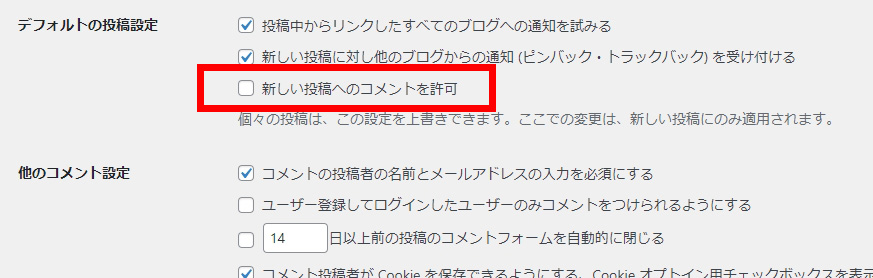
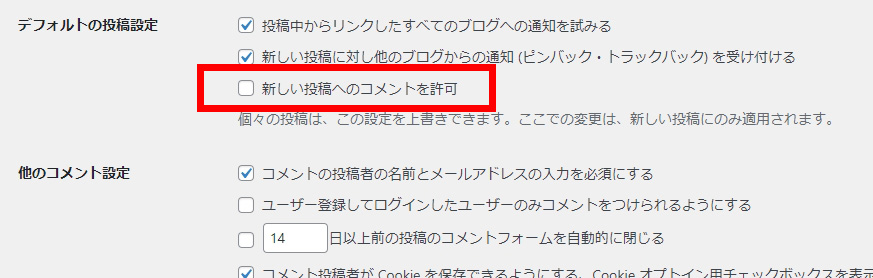
新しい投稿へのコメントを許可 から ☑を外しておこう。変更したら、一番下までスクロールして
「変更を保存」をクリックした完了だ。
使いやすくするための設定をしよう
プラグインを導入しよう
プラグインに関してはこちらをぜひご覧ください


テーマを設定しよう
Helle Elementor か Astra を選びましょう。
Eelmentorと相性がよく、エラーが出る可能性を少しでも減らすことが出来ます
Hello EelementorにおいてはElementorを作った会社が作ったテーマですので、信頼度は抜群です。
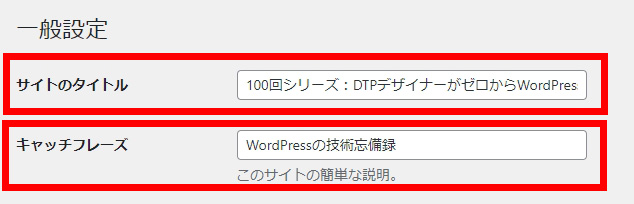
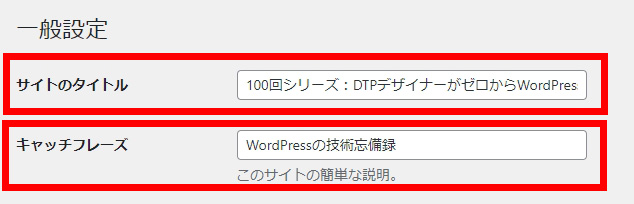
サイトタイトルとキャッチフレーズを使用しよう


色々なところで出てくるので、これをちゃんと設定しないと、クライアントに渡したら「テストページ」なんて表示されてしまったりと、制作にもエラーにもあまり関わらないが、様々な部分ででてくるので、ちゃんと設定しておこう。
管理画面を渡したら、ログイン画面に「←テストページへ行く」なんて出ちゃって冷や汗をかきまくったから、最初に設定しようね!絶対!!
不要な初期プラグインと初期ページを削除しよう
・プラグイン|Hello Dolly
・Akismet Anti-Spam(アンチスパム)
・TypeSquare Webfonts for エックスサーバー
全て消してOKです。
Akismet Anti-Spamは優秀なプラグインですが、使いこなそうとすると有料版を購入しないといけません。
TypeSquare Webfonts for エックスサーバーはWebフォントを使うためのプラグインです。
名前の通りXサーバー利用者にしか入っていません。
プライバシーポリシーを設定しよう
ランディングページというのは、大体がどこかの企業様に商品の販売として依頼されます。そしてそういった企業様というのは、大体がホームページを所持しており、そのホームページにはプライバシーポリシーが存在すると思いますので、そことリンクすると一番間違いがありません。
プライバシーポリシーのボタン設置から、リンクを設定するだけの作業が理想的です。
GoogleAnalyticsを設定しよう
必須ではないため、プラグインの一覧には入れませんでしたが、もし言われた場合はプラグインを使って導入していくのが簡単です。
トラッキングIDの取得はこちらをご覧ください
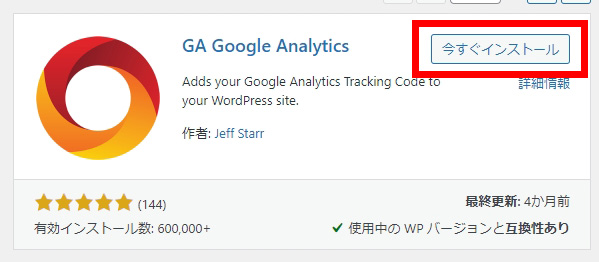
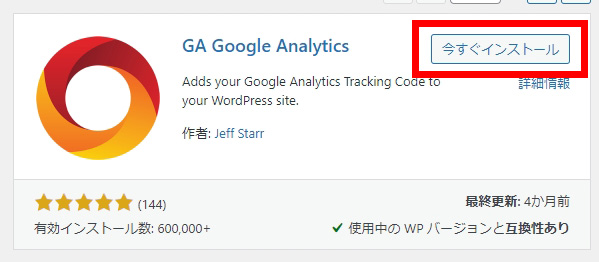
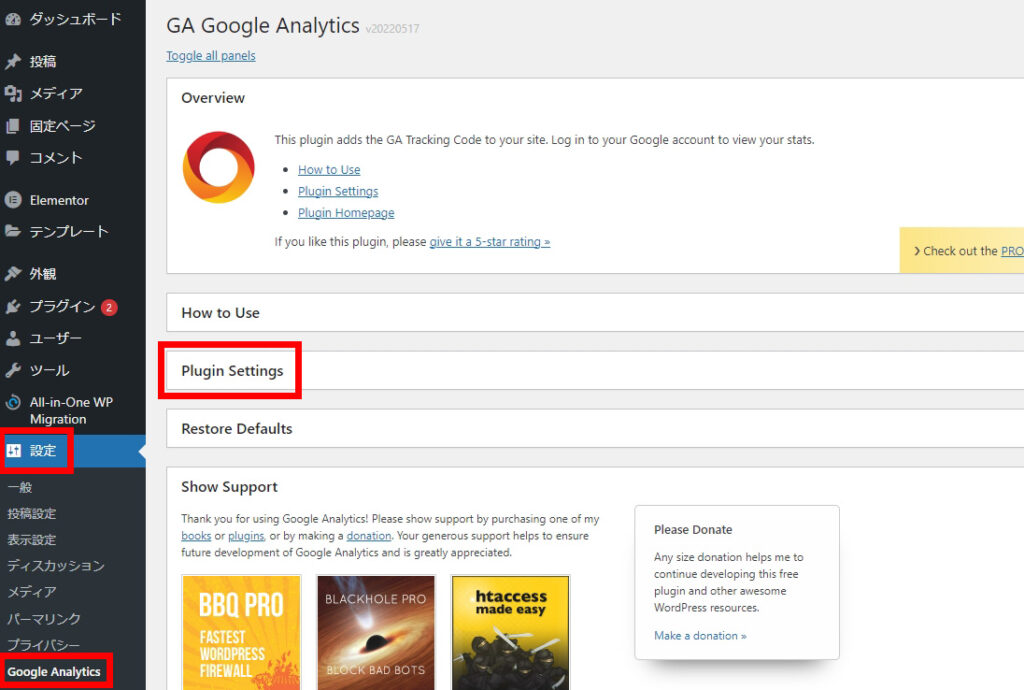
GA Google Analytics というプラグインを使っていきます


このプラグインをインストール → 有効化 しよう


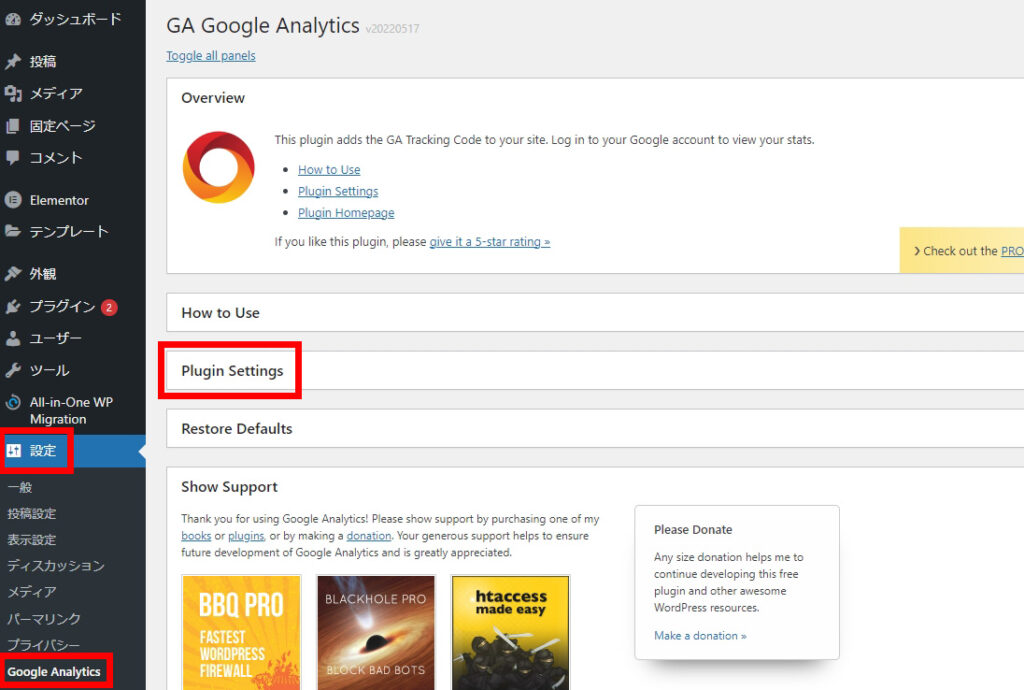
「設定」→「Google Analytics」を選択して 「Plugin Settings」を選んで先に進もう。


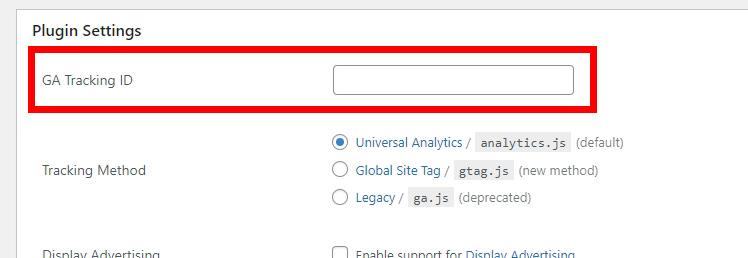
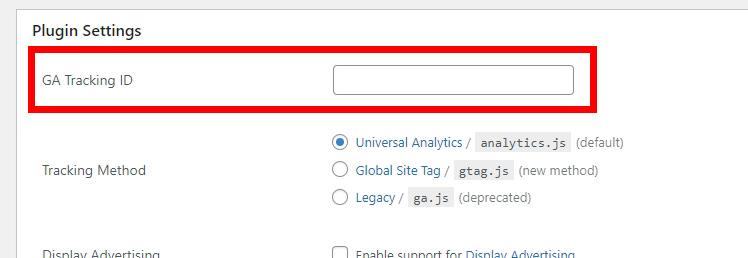
ここにAnalyticsのトラッキングIDを入力しよう。


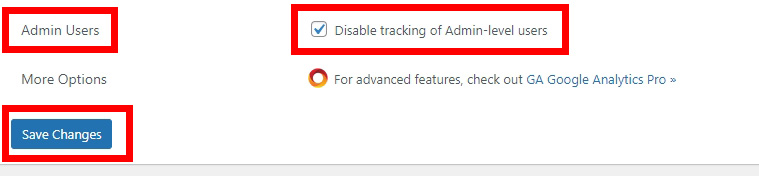
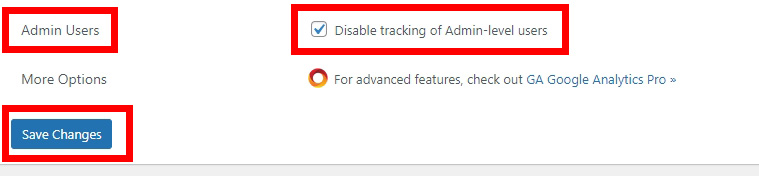
入力したら、「Admin Users」の「Disable tracking of Admin-level users」に☑を入れよう。
これは自分のアクセスを数に入れないようにするための処置だ。
これでGoogle Analyticsの設置は終わりです、これがいちばん簡単な方法じゃないかと思います。コードを書いたり、テーマで設定する方法など色々ありますよ!
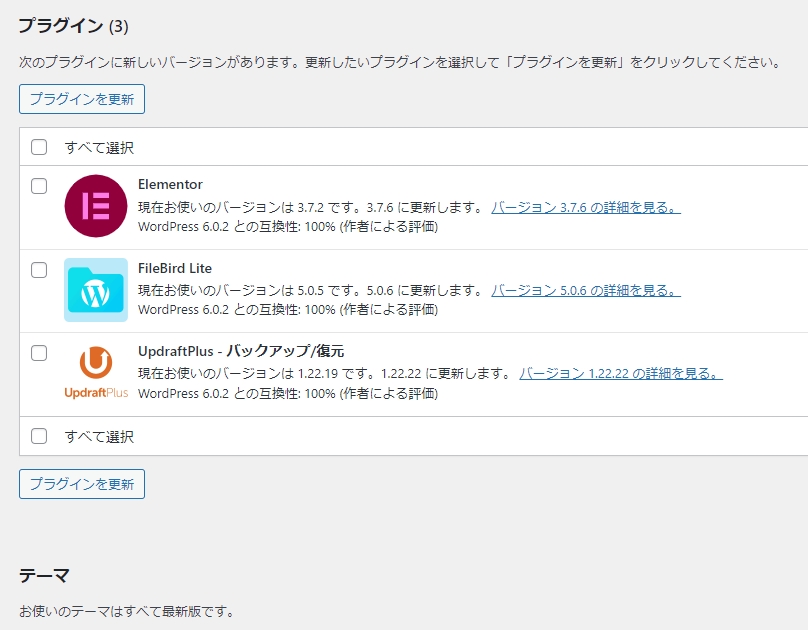
本体・テーマ・プラグインを更新しよう


ダッシュボードの「更新」の部分に赤丸の数字がついている場合、WordPressの何かがアップデートできることを示す。テーマなのか、プラグインなのか、本体なのかはこの時点ではわからないので「更新」をクリックしよう。
いきなり更新が始まることはないのでご安心ください。


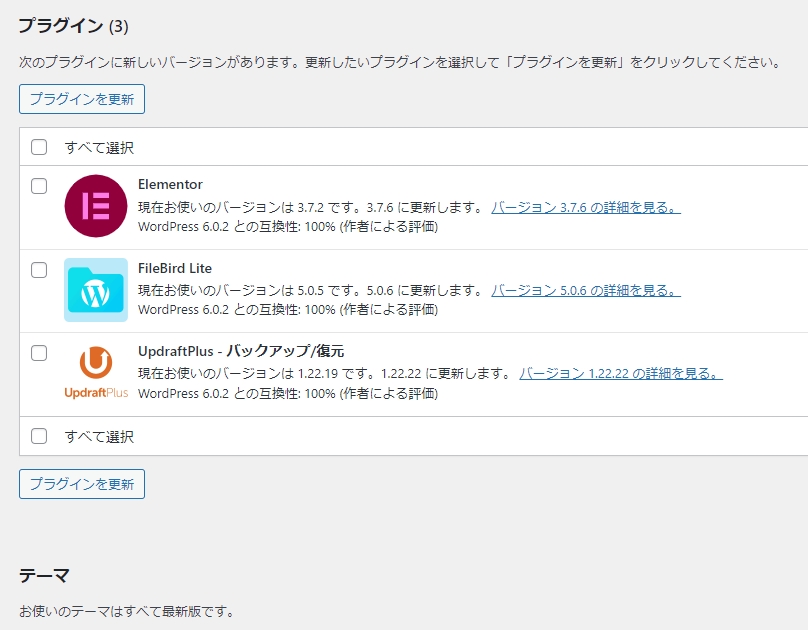
このように表示されます。今回はプラグインでした。ここからアップデートしたいものを選択して、アップデートしていこう。


アップデートに関しての注意点などをまとめているから、ぜひ一度読んで下さい。アップデートは利便性や情弱性をなくしてくれる反面、エラーが起きる可能性もひそんでいるため、細心の注意を払って行いましょう!!
初期設定が完了するとはどういうことか
ここで初期設定に関しては終了になります。さて、これからどんどんランディングページを作っていきましょう!
…ん?パーマリンク設定・カテゴリーの設定・タグの設定・ニックネーム設定を行っていない?
お問い合わせフォーム・プライバシーポリシーはリンクで容易に設定をしている?
サイトマップ・サーチコンソール・プロフィール設定は行わないの?
最初に「実はブログの用途に寄って色々変わってしまうんです!」と冒頭でいったのを覚えていますか?
「スカ坊のランディングページを作る場合」はこれで設定が終わりになるのです。
じゃあブログを書いていく場合は、さっき出てきた設定はしないといけないのか?
答えは「YES」です。
全て設定した方がいいですし、プライバシーポリシーやお問い合わせフォーム、プロフィールページなども、固定ベージで作っていくことが必須になってきます。
AdSenseは関係なく、広告を意識するならアフィリエイトでOKというランディングページであり、
サイトへの流入経路はWEB広告だったり、SNSだけで行うから成り立つ設定方法とも言えます。
ブログを開始させる時と、設定が大きく違いますがそれでOKだということも覚えておきたい部分ですね。
用途によって様々って事もしらなかったのか?
「坊やだからさ」、ん?同じこと言うたな?
それではまた!