どうも!スカーレット坊やです!
いよいよページデザインを進めていきますよ!
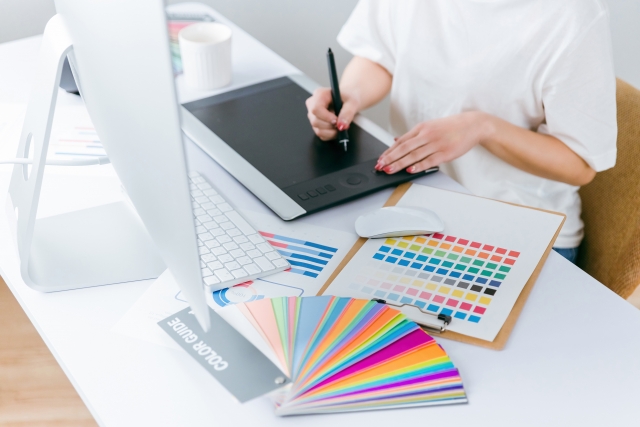
ついにLPのデザイン部分までやってきました!ここはスカ坊の分野でもあるIllustratorやPhotoshopでモックを作るとこですね!



はい、それで構いませんよ。ただ、モックだけではなくワイヤーフレームやプロトタイプも作るといいでしょう。
ワイヤーフレームとプロトタイプ?
このブログで解決できること
ワイヤーフレームとは何か
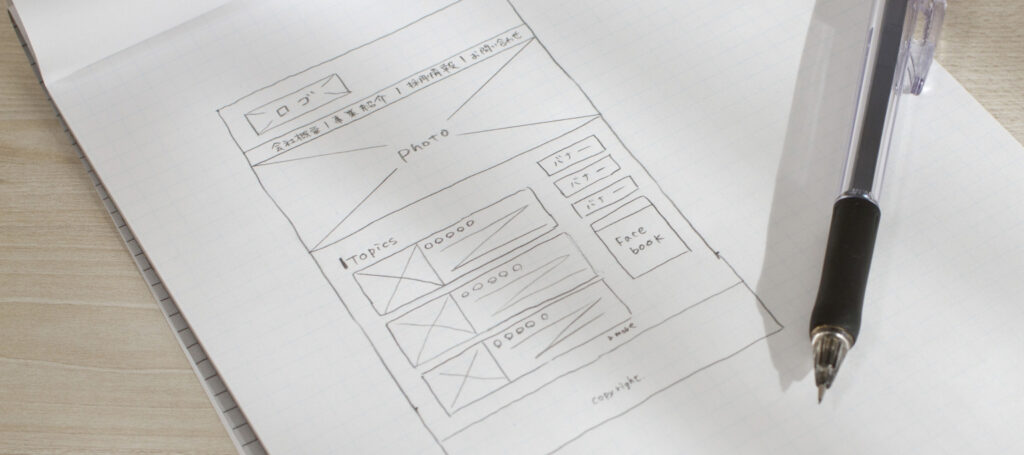
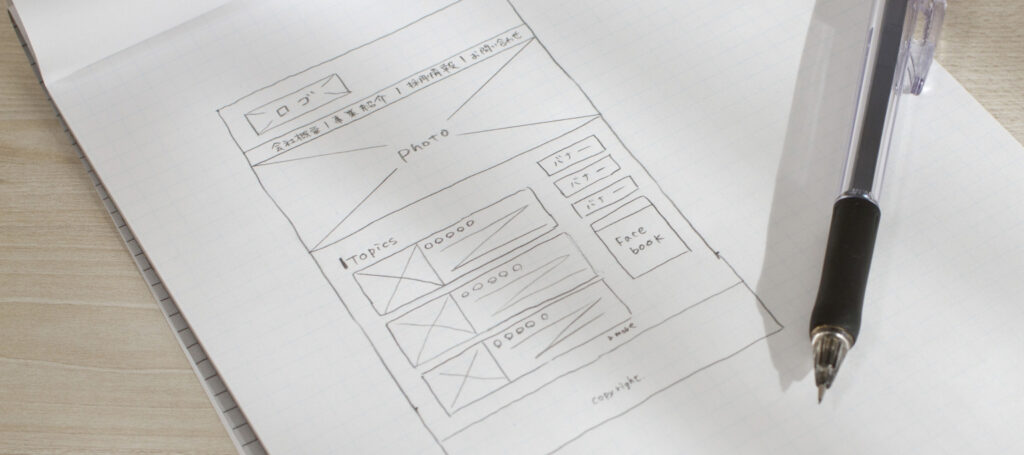
WEBの世界でワイヤーフレームというのは、DTPでいったら、いわゆる「ラフ」の事です。
DTPデザインの場合は作る前に、
- 原稿を整理して、入れなければいけないものを洗い出す
- 優先順位を付ける
- デザインを決める
- ラフを書く
詳細を言い出すとキリがないけど、だいたいこのような手順で進めることが多いのでは? 実際は不明原稿とか色々あるけどね…
WEBページでも同様で、この作業をおこなうことになる。上記手順で言ったら④に当たる部分がワイヤーフレームだ。ここで一度クライアントに「内容について」確認を行うことになる。不足物や、追加物、削除物があるなら、この時点でしっかりと確定させていこう。


こんな感じで書いていく。ペン書きでもIllustratorでもXDでも構わない。「何が」「どんな大きさで」「どこに入るのか」がわかれば良い。
この段階で「できる限り内容についての不明点」を排除できるのが望ましい。
このワイヤーフレームがすべての基準となり、モックアップ、プロトタイプへとすすんでいくからだ。
このワイヤーフレームが根底から覆る事が起きるのは絶対に防ぎたい部分だね。
モックアップとは何か
ワイヤーフレームに色やデザイン要素が加わったものをモックアップと呼ぶ。
DTPでラフを作ったら、決めたデザインや世界観に合わせて、色つけや加工を施していくと思いますが、それを行うのがこのモックアップと呼ばれるものです。言ってみれば「WEBデザイン」はこのモックアップで決まります。スカ坊もこのモックアップに校了が出たら、デザインOKだと判断しています。


ここでクライアントに見てもらうことは内容ではなく、「色味」「雰囲気」「ビジュアル」「キーオブジェ」「イラスト」「写真」などのデザイン要素が主になります。レイアウトはもう見てもらわなくても良いですが、デザインを入れたことで多少なりとも印象が変わることがあるので、そこは柔軟に対応していきましょう。
デザインが二転三転することも少なくない。しっかりとクライアントの好みはヒアリングしておこう!(言うのは簡単ですよね~!
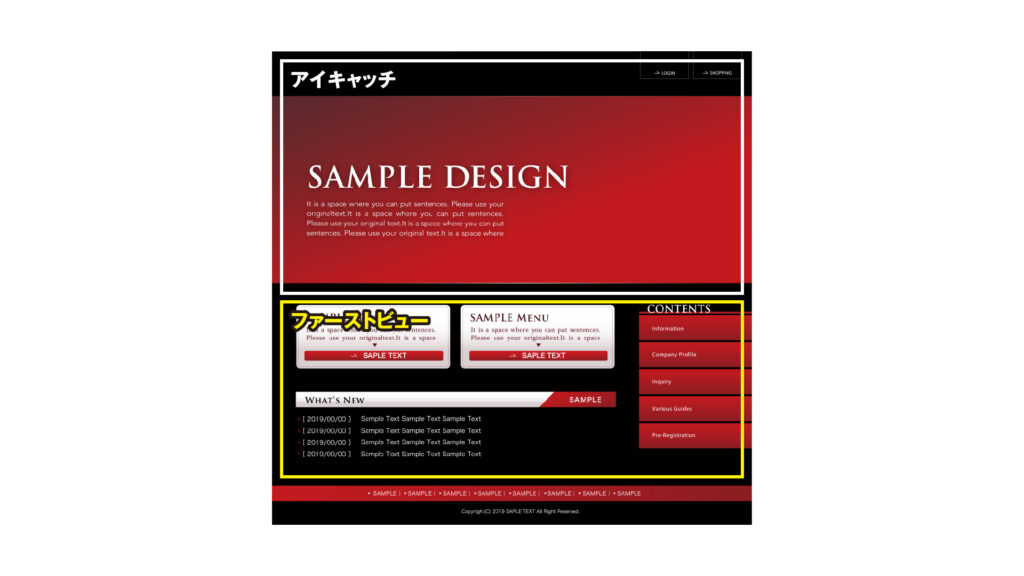
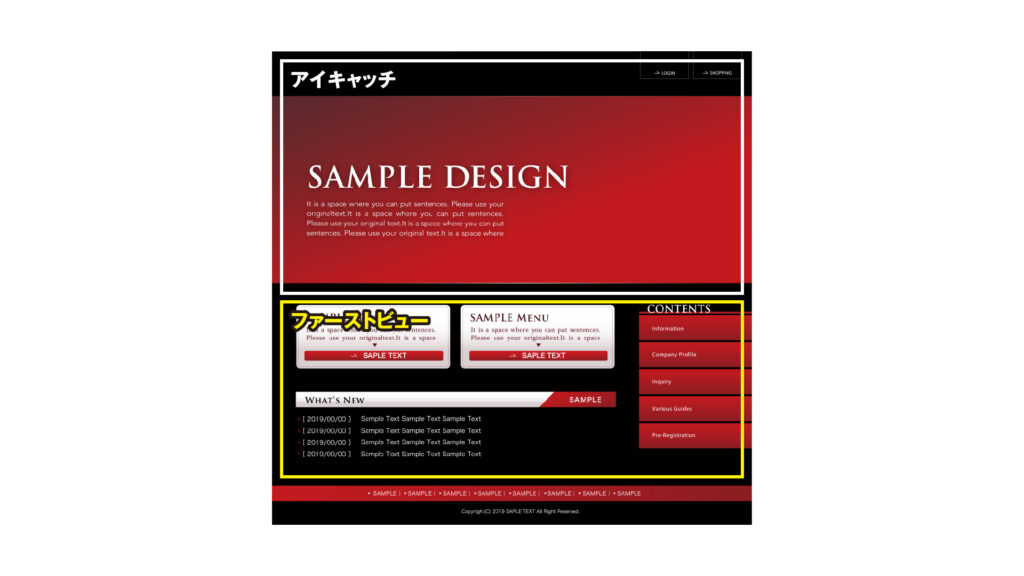
このように、色味を含めデザイン的な部分がを説明するのがモックアップになります。 特にアイキャッチやファーストビューに関しては重要な要素になりますので、しっかりと見てもらいましょう。


この段階でデザインはほぼ完了している。クライアントにもその目線で見てもらうことが重要だ。
ただ「デザイン」というといくらでも修正が効くとかいう変な誤解をしている人もいるので、あまりデザイン、と言わないほうが良いのかもしれないが、それはクライアントの質次第ともいえる。
写真などは後から変えれますが色味や雰囲気はこれぐらいの感じでいかがですか?とさらっと行きたいところですね!(笑
プロトタイプとは何か
掲載内容・デザイン、DTPであればここで完成します。ですがWEBにはもう一つ、ページを彩る大きな要素があることを忘れてはいけません。そう「動き・操作性」ですね。
- 写真が横からスッと入ってくるように
- ボタンにマウスを置いたらふわっと色が変わるように
- ページ切り替えの時に、左からシュッとスライドさせたい
- このオブジェクトはゆらゆらとずっと動いていてほしい
クライアントによっては、非常に様々な要望をされることがあるかもしれません。その「動き」の情報をまとめたのがこのプロトタイプです。
WEB上でのオブジェクトの動きだけではなく、
- ここをクリックするとこのページに遷移する
- ここをクリックするとここまで下がっていく
などというリンク系の設定もここに含まれます。どこのオブジェクトに、何をすると、どうなるのか、という情報を詰めていきましょう。
プロトタイプとは「操作性」ユーザビリティの計画書になります。
ワイヤーフレーム が 掲載内容
モックアップ が デザイン要素
プロトタイプ が 操作性
だよ!
ワイヤーフレーム・モックアップ・プロトタイプがすべて揃ったら、静止画においてのデザインは終了です。どちらかというと、DTPデザイナーが得意としている部分ではないでしょうか?
アセット書き出しでパーツ化しよう
Illustratorでモックアップを作っている場合で、「画像」として、素材を使う場合はこの機能はずば抜けている。Photoshopでも同様にPNG書き出しができると思うが、スカ坊はIllustratorの方が簡単なので助かっている。


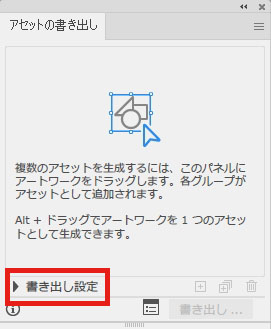
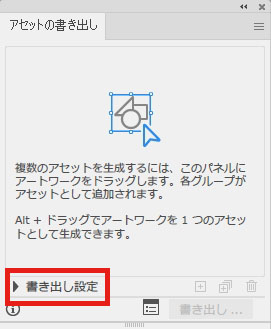
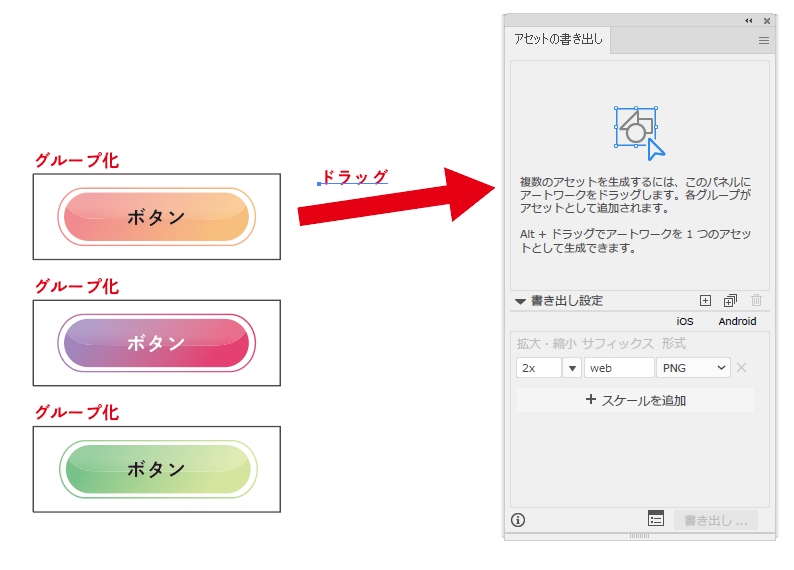
Illustratorのメニュー「ウィンドウ」から「アセットの書き出し」で表示します。「書き出し設定」の▶をクリックすると


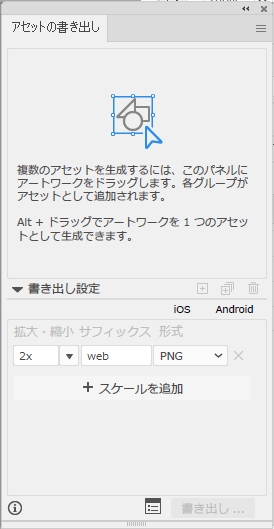
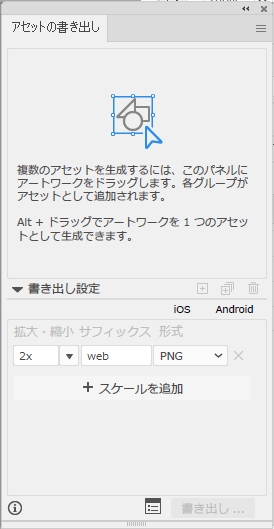
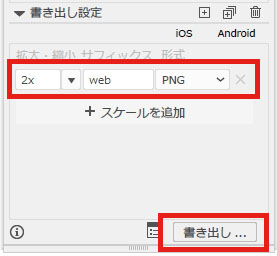
このように書き出し設定が展開されます。


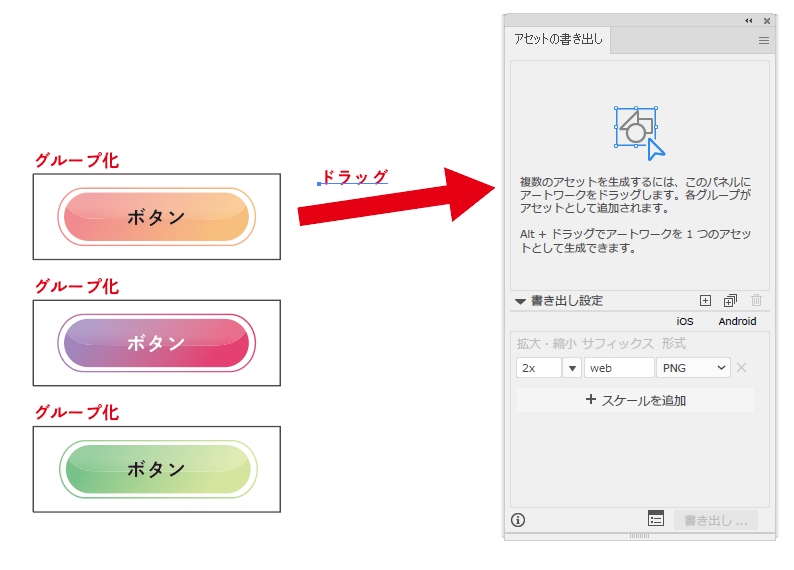
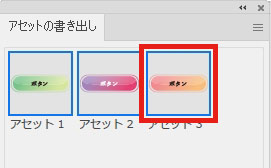
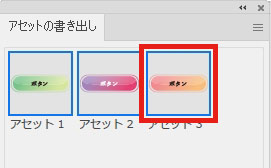
素材化したいIllustratorのオブジェクトを、グループ化してください。グループ化されたものが1枚の画像となります。ここでグループにせずに持ってくると、バラバラでウィンドウに表示されます。


この場合、文字も一緒にボタンにしたいので、こうなっていれば正解です。 青い枠線でくくられていますが、これは後ほど重要になるので覚えておいてください。


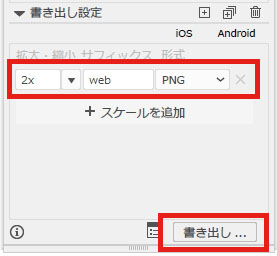
ここで書き出しの設定をしましょう。
- サイズ
- 名前
- 保存形式
を決めてください。各項目の右側にある▼をクリックすると、もう少し細かい設定が出来ます。 設定が終わったら、右下の「書き出し…」ボタンをクリック。




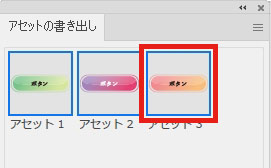
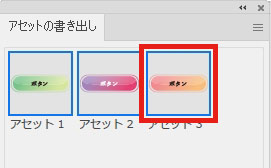
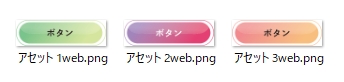
保存するフォルダを選んで実行すると、指定の場所にこのように出てきます。アセットという名前が気になる場合はリネームしましょう。半角英数にしておくとエラーが起きにくくなります。
アセット書き出しはめちゃくちゃ便利だ。画像を多用するタイプのデザイナーには必須ツールといってよいのでは!?


アセット以外の素材データを揃えよう
アセット以外、クライアントから支給される「画像」「動画」などの素材の事だ。自分で作り出す素材以外の素材なので、フリー素材の写真なんかもこちらに含まれる。これらが全て用意できたら、WEBで構築する準備は完了。
ここからは実際に、プラグイン「Elementor」を使って、ページデザインへと進んでいきましょう!
静止画デザインは得意だったな?
「それは坊やじゃないかも」
それではまた!