どうも!スカーレット坊やです!
今回は管理画面で納品するためにするべきことを書いていきます!
ページ制作が完了したら、次にやることは管理画面の設定になります
コロさん、管理画面でお客さんに納品をしないといけないんです



なるほど、ではカスタムフィールド、ACFの出番ですね
それと…Elementor側では、「動的タグ」ですよね!
このブログで解決できること
管理画面納品とは何か
デザインの一部をクライアントが編集可能にした状態で、WordPressの管理画面を納品すること
管理画面で納品するメリット・デメリットは、制作側・クライアント側それぞれ以下のようになる。
制作側
| メリット | デメリット |
|---|---|
| ○細かい更新をしなくても良くなり手間が減る ○管理画面の制作費用を上乗せできる | ✕更新費用を請求できなくなる ✕価格が上がってしまう ✕使い方の説明が必要になる |
クライアント側
| メリット | デメリット |
|---|---|
| ○自分で更新ができるので、待ち時間が無くなる ○更新の度に支払う費用がなくなる | ✕使い方を覚える必要がある ✕初期費用が高くなる ✕納品までの時間が長くなる |
管理画面を使うか否か、それはWebサイトをどのように使うか、クライアント側も理解して、制作者側もクライアントの使い方で本当に必要なものかを理解して打ち合わせる必要があるといえる。
写真などをしょっちゅう変える、テキストを変えるなど更新頻度が多い場合は管理画面が合ったほうが良いだろうし、逆に更新をそこまでしないのであれば、更新の度に頼んだほうが時間的なコストパフォーマンスは良くなる。
それではクライアントが編集できるようにするために、設定すべきところをかいていきしょう。
プラグインElementor・ACFの有料版が必須(ACFはデザインによる)
Elementorで動的タグを使うためにはPro版が必須となります。詳しくはこちらもご覧ください。


もう一つのプラグインACF(Advanced Custom Fields)はデザインに寄っては有料化しなくて良い。以下のものがなければ大丈夫だ。
- 画像のギャラリー・スライドショー(カルーセル)
- リピーター(同じような体裁で、一部違うものがいくつも連続する形)
これらがデザインの中に入っている場合は、ACFも有料化しておくと良い。
ACFで管理画面納品するためにするべきこと
変更する部分の数だけカスタムフィールドを作っておこう
ACFをインストールして、新規固定ページを作ろう
プラグイン新規追加 Advanced Custom Fieldsで検索
インストールをして有効化すると、ダッシュボードのサイドメニューに「カスタムフィールド」と表示されるのを確認したら、それを選択しよう。
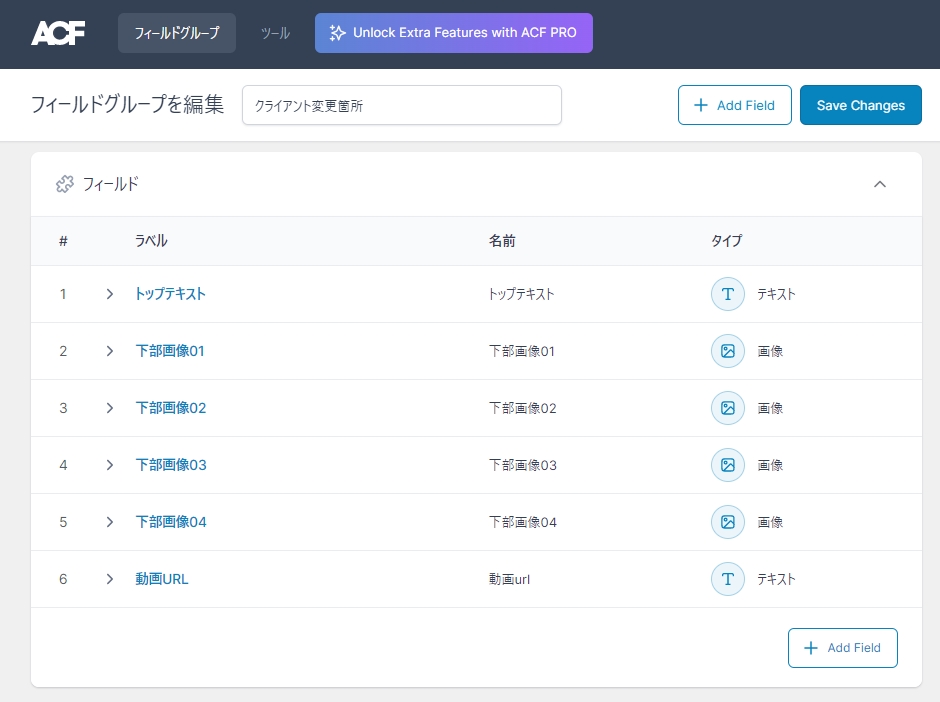
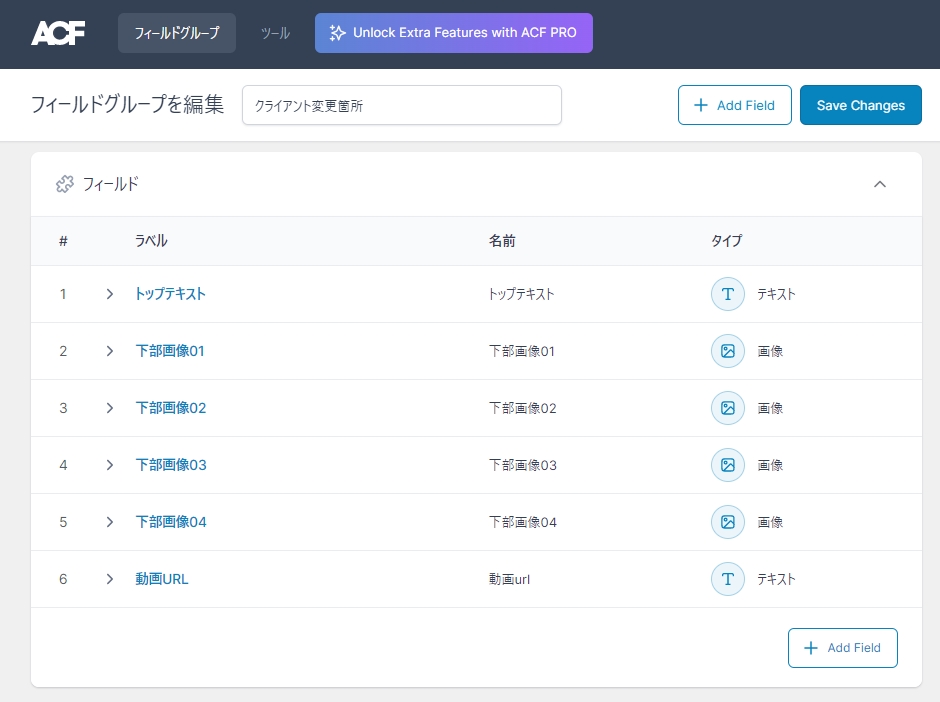
「新規追加」をクリックすると下のような画面になる。スカ坊はすでに色々設定してしまったので、このような画面になっているが、トップテキスト~動画URL というのは初期状態では入っていません。


カスタムフィールドを設定していこう


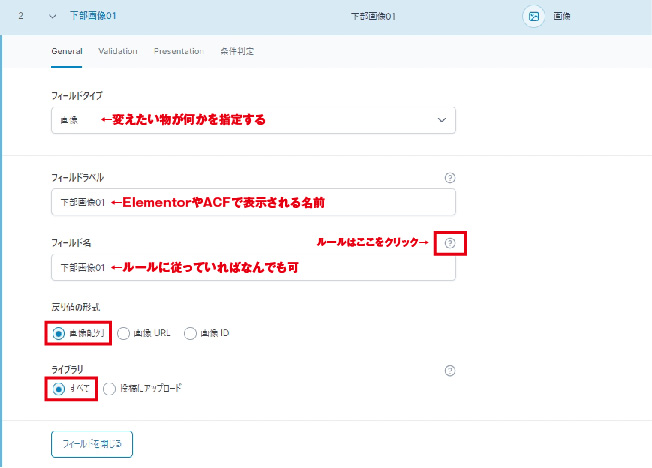
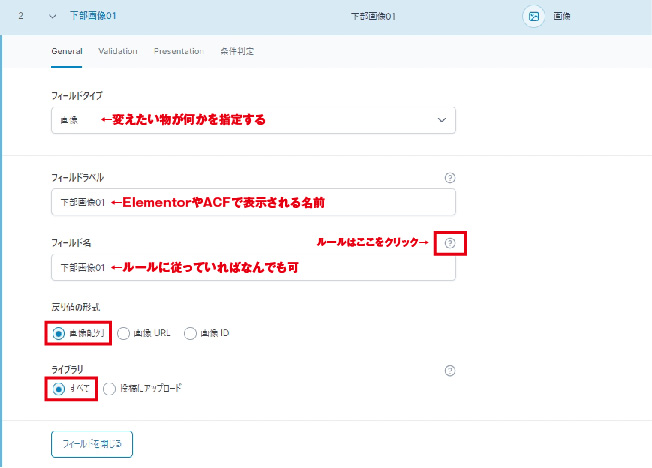
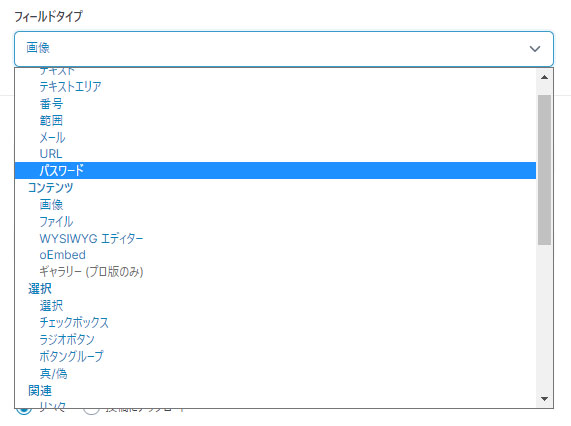
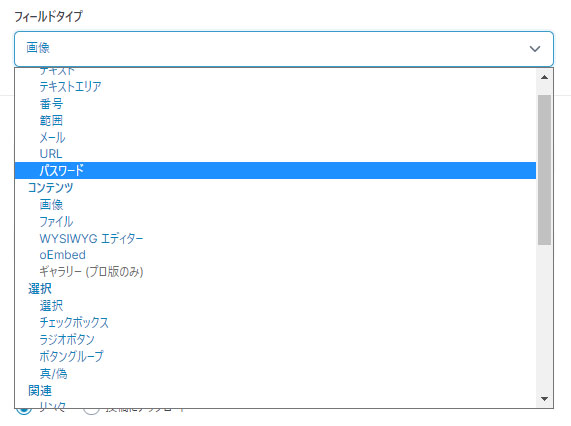
フィールドタイプを「画像」として、見ていってみましょう。
これは配置された画像を変えるカスタムフィールドの設定になります。
○フィールドタイプ → 変えたい物(テキストや画像など)
○フィールドラベル → ACFで表示される名前 ※お客様が分かりやすい名前にしよう
○フィールド名 → Elementorに表示される名前
○戻り値 → 画像配列でOK
○ライブラリ → 全て
ここさえ設定しておけば、カスタムフィールドとして機能する。さらに細かい設定がしたいのであれば


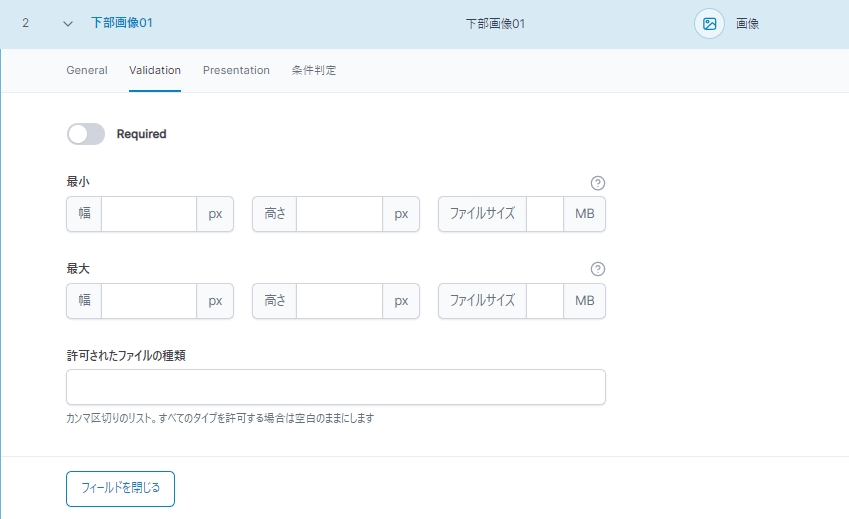
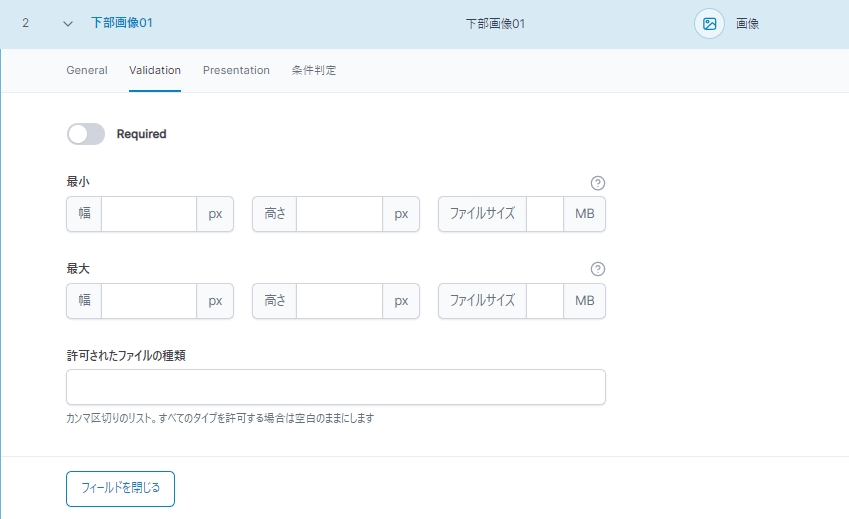
Validationでは、画像の大きさや重さを指定できます。※Requiredというのは必須にかどうかです。
お客様は素人であることが多いため、細かく設定すると、質問が増えます(笑)


Presentationはプレビューの大きさを変えたい時に使いますが、ほぼ触ることはありません。クラスやIDを割り当てるにしてもここでやる必要はないので無視しても良いでしょう。


条件設定はその名の通りなにかの条件下において表示をする、などの設定ができますが、スカ坊は使いません。


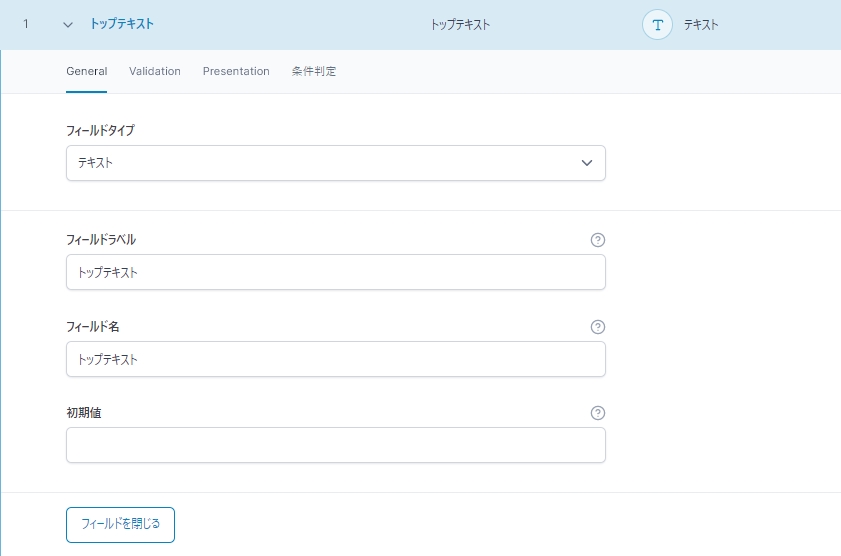
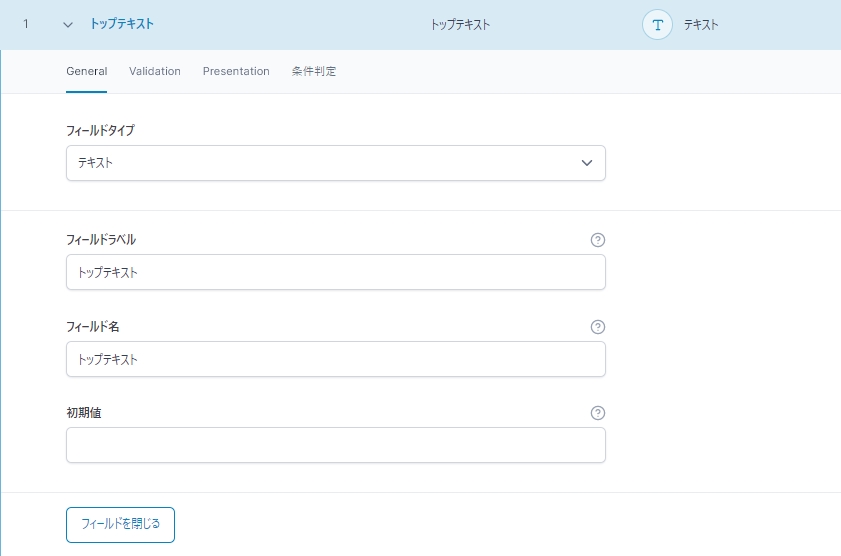
これがフィールドタイプ「テキスト」のカスタムフィールド


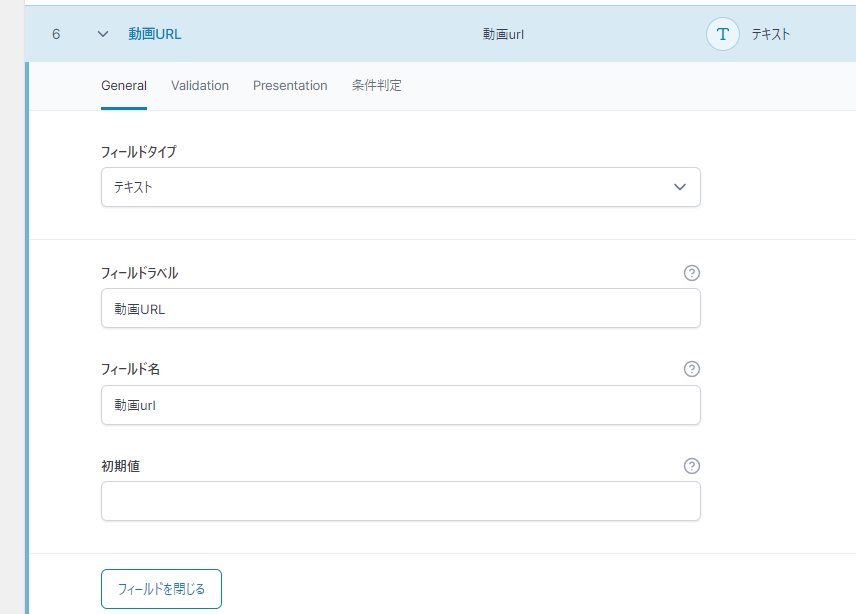
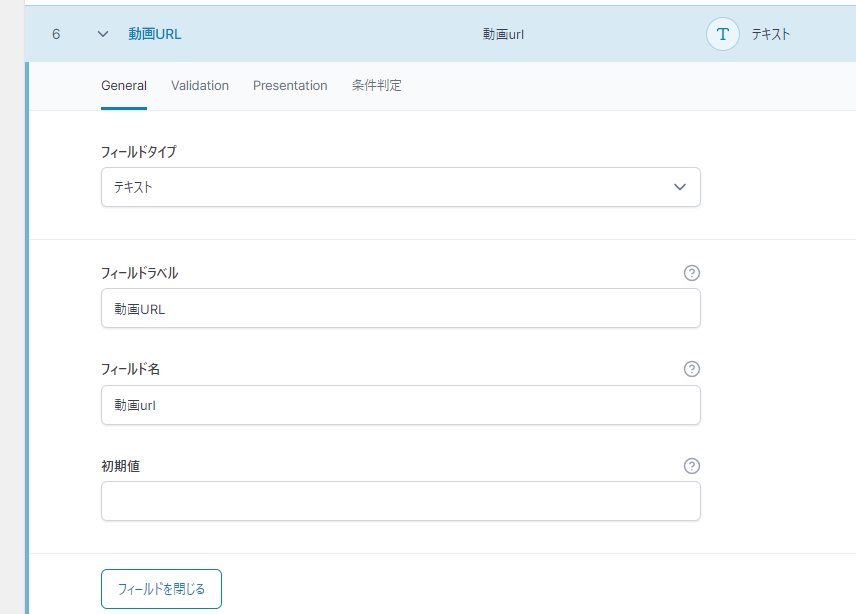
これが動画のURLを指定するカスタムフィールドになります。
フィールドタイプが「テキスト」で動くウィジェットと、
「URL」で動くウィジェットがあるので、出来る方で試してみよう。
フィールドタイプは上記の他にも、非常に多く存在します。
無料でこれだけの設定が出来るのは非常にありがたいです!


これだけ準備したら、次はElementorでの作業になりますよ!
Elementorで管理画面納品するためにするべきこと
デザインの中で変えたいものに動的タグを設定し、ACFと連結させよう
ElementorProの目玉機能である「動的タグ」。これを使って、先程カスタムフィールドに設定したものを呼び出していこう。
いよいよElementorとACFを連携させていくぞ!
変更できるようにする部分に動的タグを設定しよう


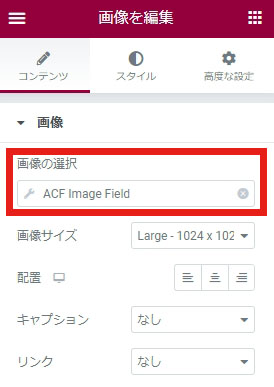
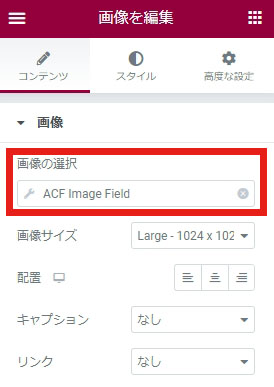
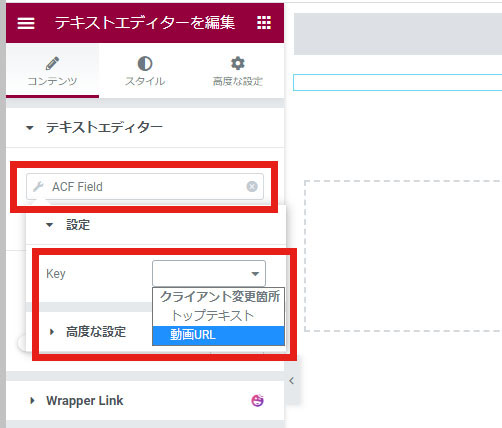
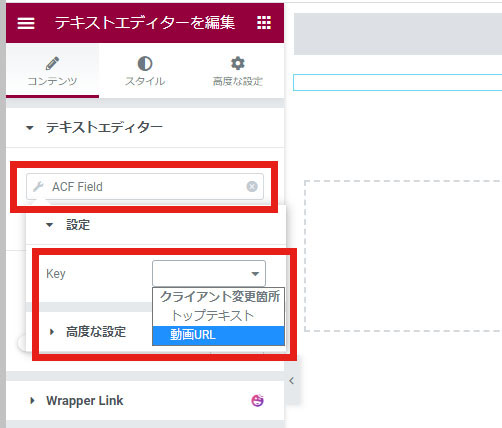
動的タグは個々から設定します。Elementorのセクションに動画ウィジェットを入れると、上記のような画面になる。そこで、画像の選択の上にマウスを置くと、下から「画像の選択」と「動的タグ」の項目が出てくる。ここでは動的タグを設定していくので、右下の動的タグマークをクリックしよう。


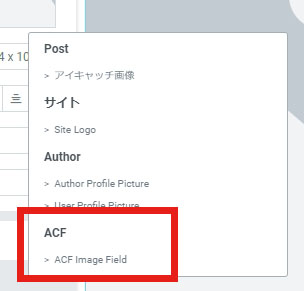
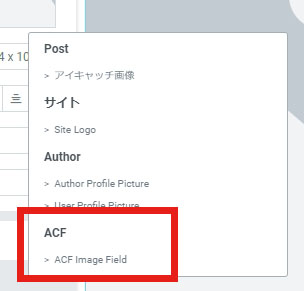
クリックするとプルダウンメニューが出てくるので、一番下の「ACF」にある「ACF Image Field」を選択しよう。


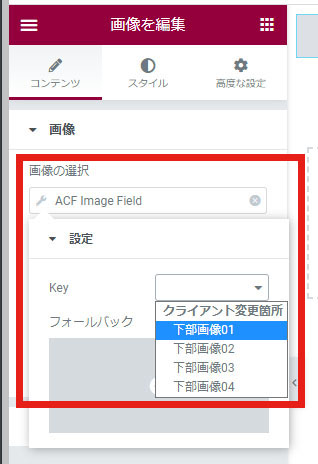
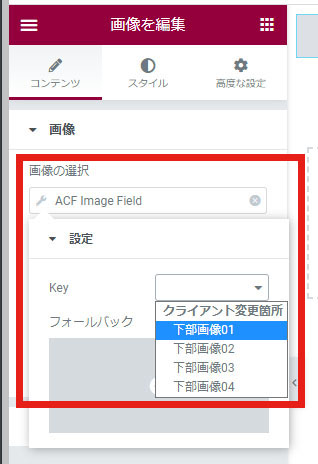
「ACF Image Field」を選ぶとこのような画面になるので、もう一度「ACF Image Field」をクリックすると


このように key が出てきて、その右のプルダウンから、入れたいカスタムフィールドを選ぼう。この場合はスカ坊の画像カスタムフィールドが4つあるため、どのカスタムフィールドに設定した画像を見せるのかを選んでいく。


動画の場合はYouTubeウィジェットから設定していこう。動画選択の場面で、動的タグを選ぶと、同じようにどのカスタムフィールドから動画のURLを持ってくるかを聞かれる。


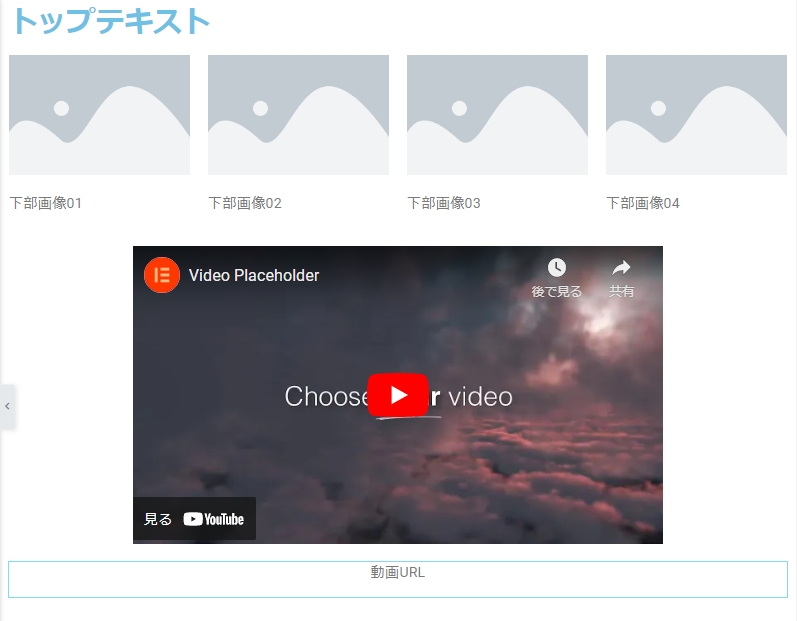
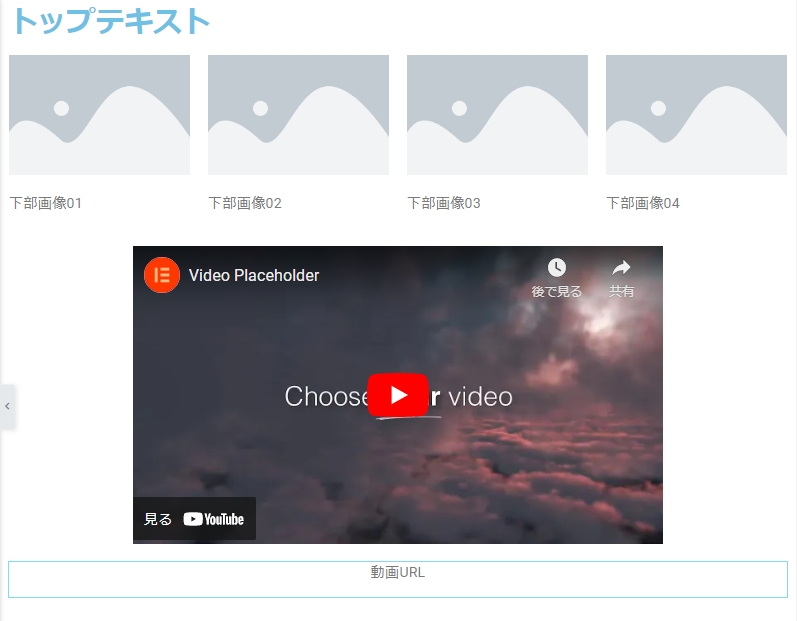
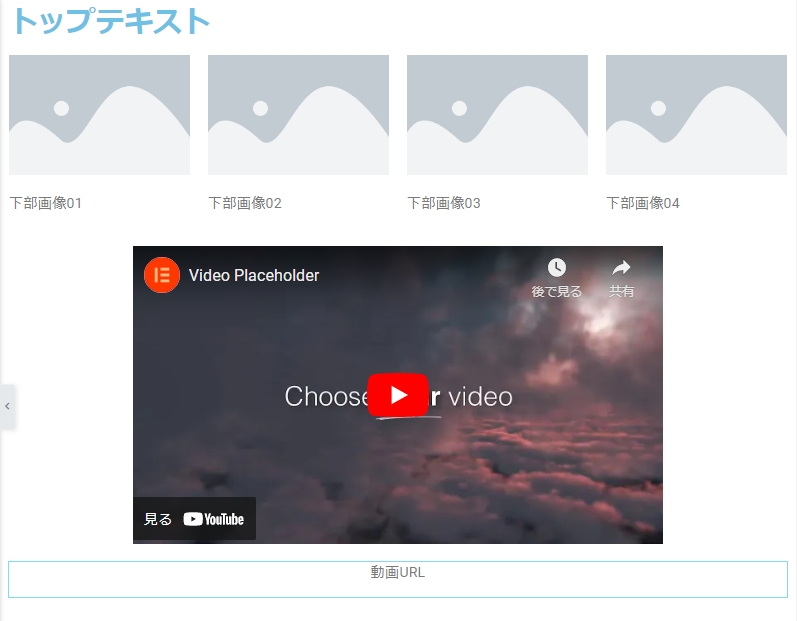
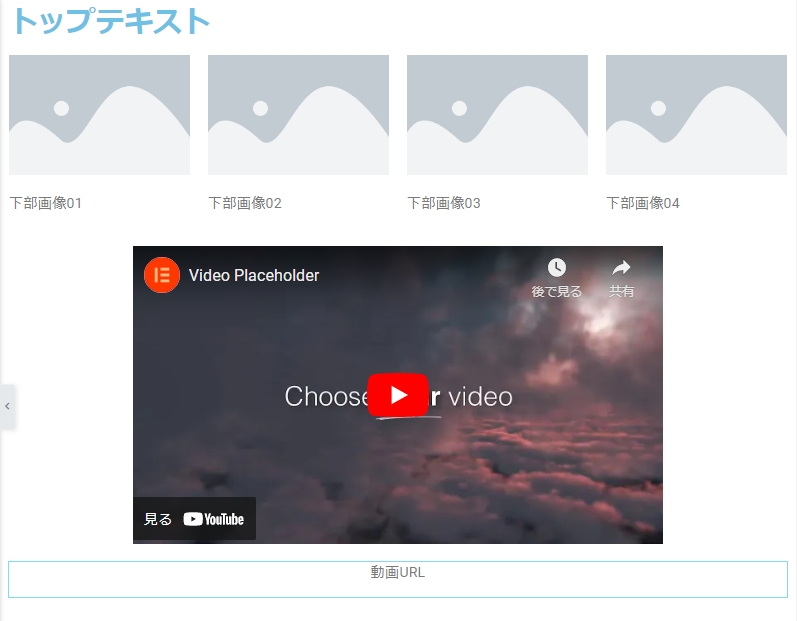
スカ坊がテストページを作ってみたぞ
制作ページ内の名称がそのままカスタムフィールドのフィールドラベルになる。
文章に書くと、横文字が多くなるので、分かりにくいかもしれないが、非常に便利&必須な機能になるので是非マスターしたい。
実際にACF側で変更したものがEelmentorに反映されるか試そう
ACF側で画像やテキストを変更してみよう
反映されているかどうかは、先程のこの画面。


ちゃんと設定ができていれば、それぞれの場所に、テキスト・画像・動画サムネイルに変わっているはずだ。
長々と書いてきたが、これで、ACF側・Elementor側における設定は完了です!
WordPress側(ユーザー側)はやらないのか?
「慌てないで、坊やだからさ」(?)
それではまた!