どうも!スカーレット坊やです。
前回の第7回では「プラグインとは?」ということについて書いていきました。
今回はそのプラグインの中でも、ランディングページづくりの要となる Elementor というプラグインに付いて話していこうと思います!
これはDTPデザイナーなら、覚えてしまえばかなり使いやすいのではないでしょうか!?
イラストレーターで作ったデザインをいかにしてWEBサイトにするのか、と言う課題は、つきものだと思います。コードだけですとどうしても、調整に時間ががかかってしまい、細かい部分をやろうにも不慣れですから進めるのには更に時間がかかってしまいます。
Illustratorなら3秒でおわることも、すべてコードを打ち込まないといけません。
そんな悩みはElementorが解決してくれますよ!
Elementor とは?
ずっとスカ坊のブログで出ていている Elementor というのは 「WordPressにおいて、自由にページを作ることが出来るプラグイン」であります。
この自由に、というのは本当に優れていて、レスポンシブなどを気にしないぞ!って言うことであれば、ほぼ制限はないのではないだろうか? と思うくらい自由自在にページを作ることが出来ます。
普通のコーポレートタイプのデザインはもちろん、クリエイティブな自由配置デザインもできるので、固定ページのデザインが大きく広がることは間違いありません。
ただやはりプラグインですので、有料版を使ったとしても、アップデートに対するエラーなどはどうしてもリスクとして残ります。 テーマとの相性や他プラグインとの相性ももちろんあるので、注意しましょう。
そういった部分を理解して使うことができれば、かなりの力を発揮してくれるのではないでしょうか!
有料版と無料版
Elementorには無料で使えるものと Elementor Pro という有料版の2種類があります。
無料版だけでも相当優秀で、「自己完結させるタイプのページ」であれば、無料版で十分ではないだろうか?と考えます。この自己完結させる、というのがミソで、逆に言うのなら、
「クライアントがいるような場合」はPro版のほうが使い勝手が良いと思います。
後述しますが、実際にスカ坊はクライアント相手にランディングページを作っており、さらに「管理画面で納品する」タイプのものになるので、こうなると無料版ではかなり限界です。コーディング知識豊富で、HTML・CSS・PHP・JavaScriptに精通しており、functions.phpをゴリゴリ編集できちゃうぜ!ってひとなら無料版でもなんとかなりますが、「DTPデザイナーが作る」と考えた場合「どうやねん?」ってなると思います。
では有料版・無料版で出来ることって何?となりますよね。


ここがとってもよくまとまっています。Elementor Fan さんのファンです(ぉ
で、私の考察はこうです
動的コンテンツ・追加CSS・権限制限 ここを触りたいなら Pro一択 になるでしょう。
動的コンテンツってなに?


簡単に言うと、テキストであれ動画であれ画像であれ「お客が変えられる場所」です。
ページ内には様々なコンテンツがあります。WordPressはそのコンテンツを「お客様が自分で変えられる」ように出来る機能があります。(CMS…Contents Management System)これをやろうとすると、Elementorの中の言葉で言う「動的タグ」が必要になってきますが、これが無料版では使えません!これは痛い…
動的コンテンツはWordPressを使う目的にもなってくるほどの大きな要素だから、これができないのがキッツいんだよなぁ~~
実際にスカ坊が Elementor Pro を購入したのは、これが最大の原因です。
追加CSSって何?


Elementorでの配置は相当細く設定ができますので、余り使うことはない気もしますが、例えば…
「このページと同じ効果を付けてよ、ぶわーって広がっていくやつ」
「このライブラリ使いたいな、ここをフェードで消えるようにしようっと」
っていう時ですね(まだまだこういったアクションは無数にあります)
クライアントに言われるにしても、思いつくにしても、外部ライブラリや、サイトにちょっとした味付け、をしたいなと思った時に、この追加CSSに書き込むわけです。
スカ坊はほぼノーコードですが、コードをちょっと変えるくらいは出来るので、WEBで紹介されている動きなどを付けたい時に重宝しました!
オープニングシャッター とか マウスで触るとブルブル みたいな効果です。
こういうのが採用できると、ページをつくる楽しさが増えますので、スカ坊はとっても好きです!
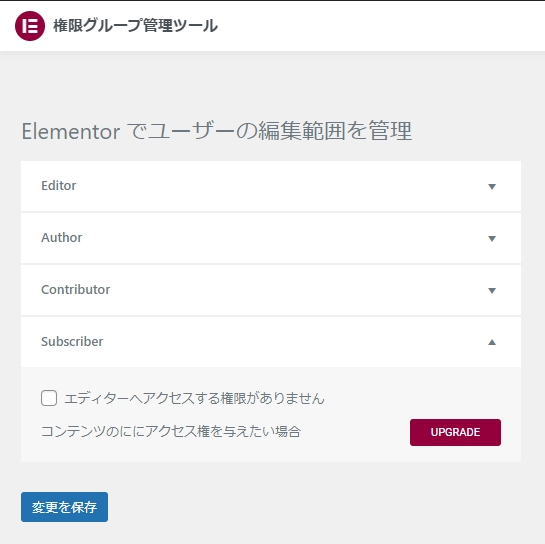
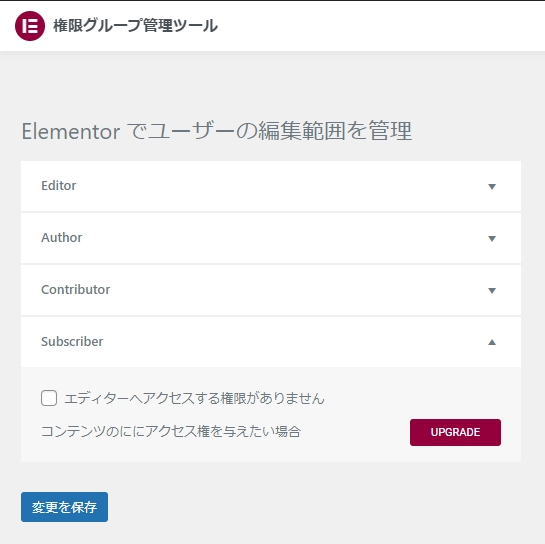
権限設定って何?
WordPressはユーザーをいくつか分けられます。お家のパソコンが1台あって、お父さんが使うときはお父さんのアカウントで…みたいな、そんな感じです。
これをWordPressに置き換えると
何でも触れる管理者権限をもつユーザー → ページ製作者
動的コンテンツの部分だけ触れるユーザー → クライアント
ってなりますよね? かつクライアントにはできるだけ余計な部分は触ってほしくないです。トラブルのもとです。ぶっちゃけるとWordPressの広告ですら触らせたくない(笑)
もちろんユーザーごとに権限を管理するプラグインを使っていきますので、それとの兼ね合いにもなるのですが、こちらで一気に触っちゃだめーって事もできます。


無料のプラグインで設定できますから、あんまり深くは掘らないでおきますね!
使えるウィジェットの数が違う


公式で案内されていますので、ウィジェットの違いはこちらを見て頂きたいのと…
各ウィジェットの使い方は、ここで案内している、
tofuラボさんのページや、
根本さんのYoutubeを見てね!


他に有料・無料の違いといえば・・・・・?
- 問い合わせ → 付けたいならGoogleFormを使う
- ページデザインテンプレート → 先に静止画で校了(OK)もらってから作るから使わない…(汗)
- ヘッダー・フッターテンプレート → DTPデザイナーの場合自作する+ランディングページは1ページなので、ヘッター・フッターという機能がいらない。
- ポップアップ機能 → ごめん、使ったことがない。
まぁ…うん…って感じです(おい!
いやごめんなさい、スカ坊はあまり使わない機能だったんですよね。
使うテーマは何が良い?
これは答えだけ言います。
というのもランディングページは固定ページであることと、エレメンターで編集するので、
テーマとしての機能は使いませんでした。
となると、Elementorでエラーが起きないテーマであることが第一優先となりますね!
- Hello Elementor
- Astra
このどちらかを使用しておけば大丈夫です。
どうやってPro版を導入するの?
通常弁のElementorは、プラグイン → 新規追加 → Elementor で検索したらでてきますので、ダウンロードして有効化してもらえればOKです!


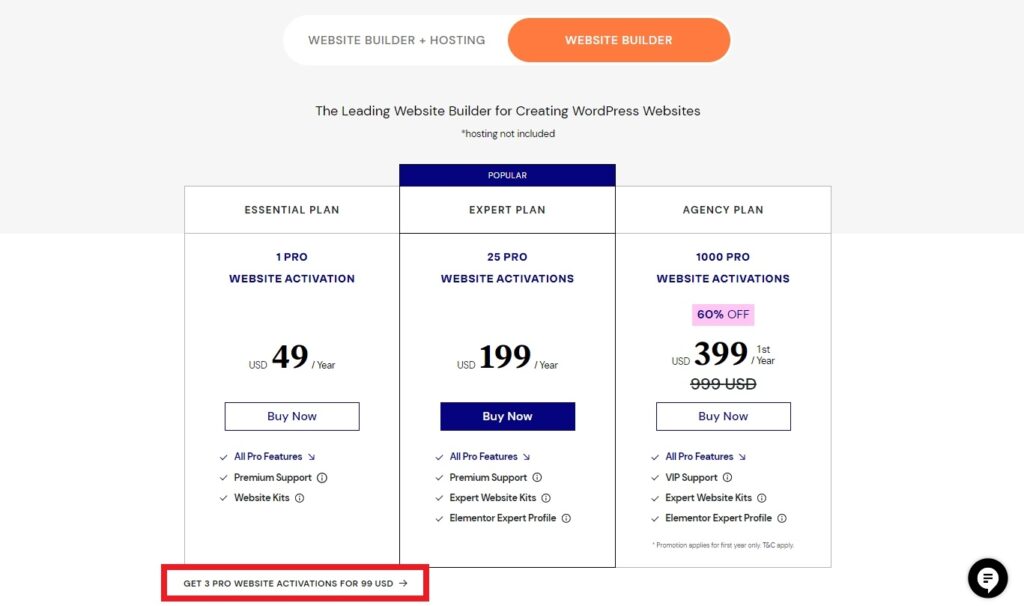
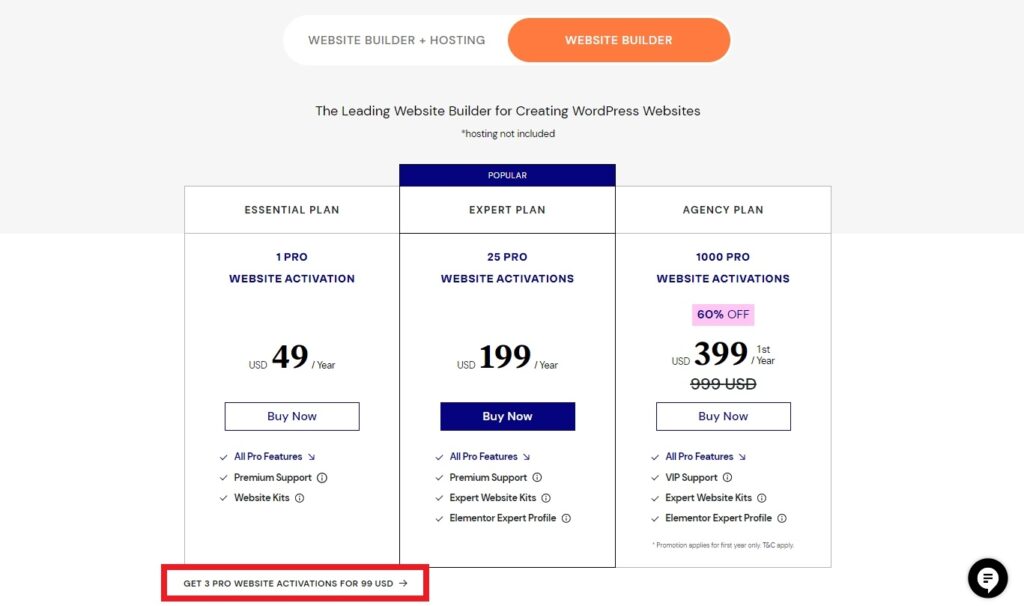
Pro版は料金が発生しますので、購入の流れを取ります。購入のポイントは、「どれだけ自分が取り扱う量があるか」です。というのも、買い切りではなくサブスクタイプですので、使えるサイト数によって、料金は変わります。年額払いですのでよく考えて契約しましょうね!
公式ページでライセンスを購入しよう
まずは公式サイトで、ライセンスを購入します


わかりくにくいのですが、3サイトで99ドル/年 っていうのもあります。
ライセンス購入からアクティベートまでの手順は…
- ライセンスを購入する
- アカウントを作成しよう
- 支払い方法を決めよう
- 支払いが完了すると、プラグインがダウンロードできるようになるので、ダウンロードしよう
- メール認証をしよう
- Elementor Pro をインストール・有効化(※無料版も両方有効化してください)
- Elementor Pro をアクティベートしよう
以上でElementor Proの導入は完了です!
とても詳しく手順をまとめてくれていますので、こちらも是非みてください。
これで使う準備は整いました。
使いやすそうだな。坊やも良いこと言うじゃないか?
それではまた!



