どうも!スカーレット坊やです!
今回はWordPressにおけるローカル環境の構築として、「Local」のインストールをして行こうと思います!
今までスカ坊は、Windows環境においてWordPressのローカル環境を構築するのは、XAMPP一択です。とお伝えしてきました。現にスカ坊もLocalからXAMPPに乗り換えていますので、現在はXAMPPを利用しております。
ではなぜLocalの事を記事にしていくのか。
それは、このブログが技術忘備録だからです。スカ坊の環境においてはLocalのインストールは失敗でした。でもそれは、あくまでスカ坊の環境において、での話に過ぎませんし、Localが悪いわけでもありません。
自分にとっての失敗もきちんと書いていく。もしもLocalをWindowsに導入して、同じような結果を迎えた場合の解決法としてもこのブログが役に立つことを願いながら。
それじゃ、いつものように書いていきますよ!
Local(local by flywheel)とは
XAMPPと同じくWordPressのローカル環境を構築するためのソフトウェアになります。XAMPPとどう違うの? と言われそうですね。ともにローカル環境の構築をするためのものなので、出来上がる結果は同じです。ですがその過程は色々と違います。
XAMPP と Local の違い
うん…そうだね、簡単に見えるけど、違いはこれくらいですね
はい。これくらいです。実際問題「ローカル環境を構築する」といいますが、サイト制作の作業はWordPressで行う事になります。つまり、XAMPPやLocalというのは、ローカル環境でWordPressを使うための準備段階のものなので、そこまで大きい違いはありません。
スカ坊がXAMPPに切り替えたのはズバリ速度です。この速度だけは、ローカル管渠の構築だけではなく、その後のWordPressでの作業においても影響します。
Localを使用していた時に、Umedyで動画学習をしていたのですが、動画で「○○をクリックしましょう」などと言われると、速度が遅くて、そのたびに動画を止めないと、付いて行けないほどでした。
そんな時に、コロさんに相談したら



LocalはどちらかというとMachintosh向けのソフトウェアですので、スカ坊さんの場合は違いますね。 XAMPPを導入してみましょう
と言われてXAMPPを導入した結果、動画を止めなくてもサクサクとWordPressが動くようになりました。
スカ坊がMacユーザーであれば、Localでもサクサクと動かせていたかもしれません。


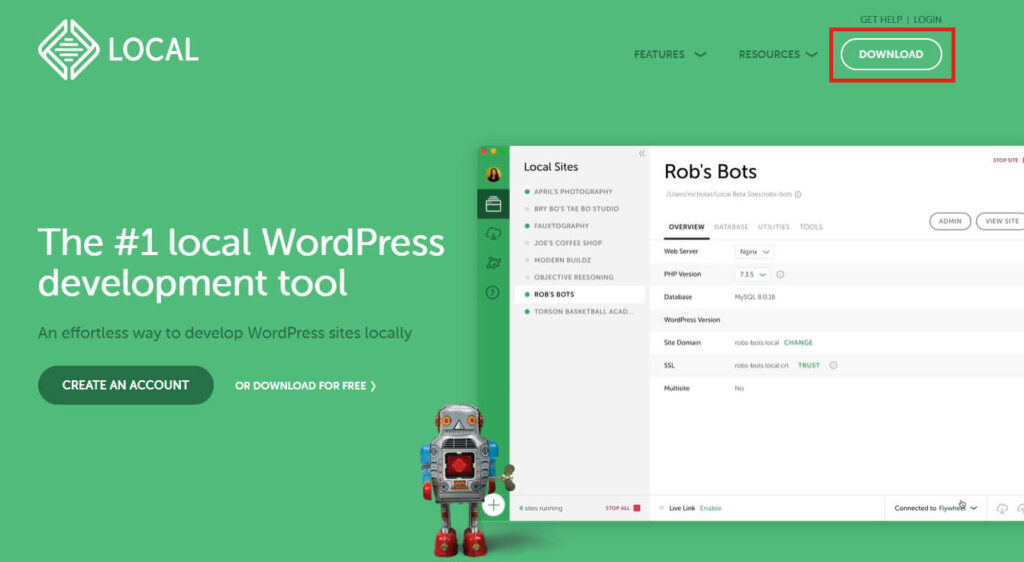
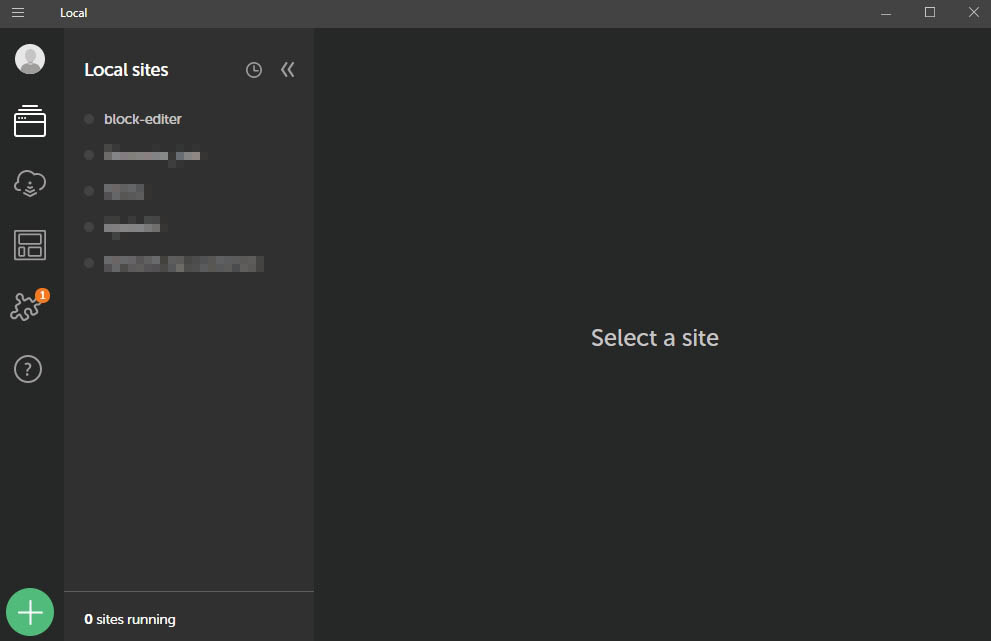
こんな感じの画面ですよ! XAMPPよりおしゃれですね(笑)
Localをインストールしよう!
では早速パソコンにLocalをインストールしていきましょう!
Loxalをダウンロードしよう
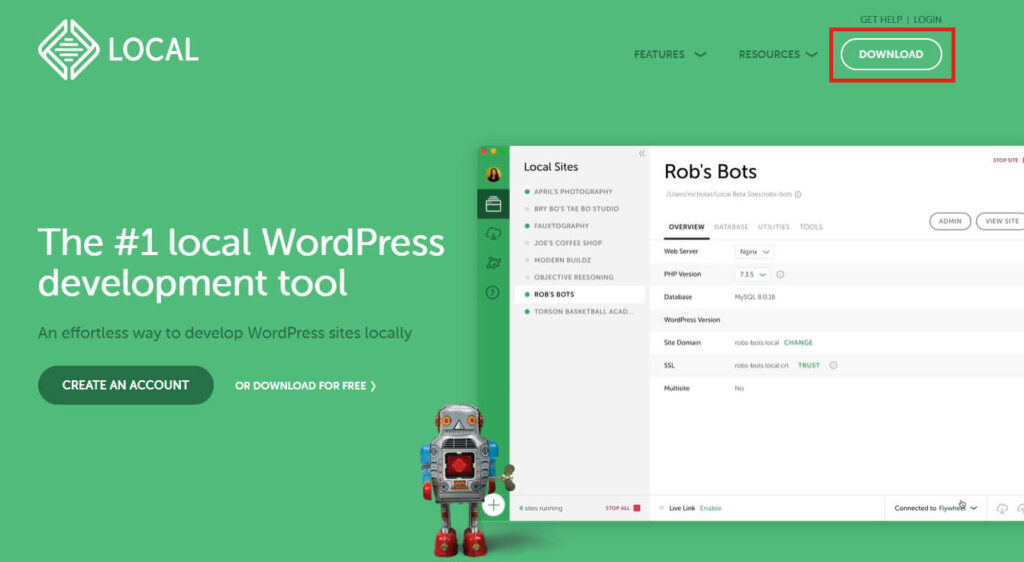
まずは公式ページからLocalのインストーラーをダウンロードしよう。右上の ダウンロード をクリック。


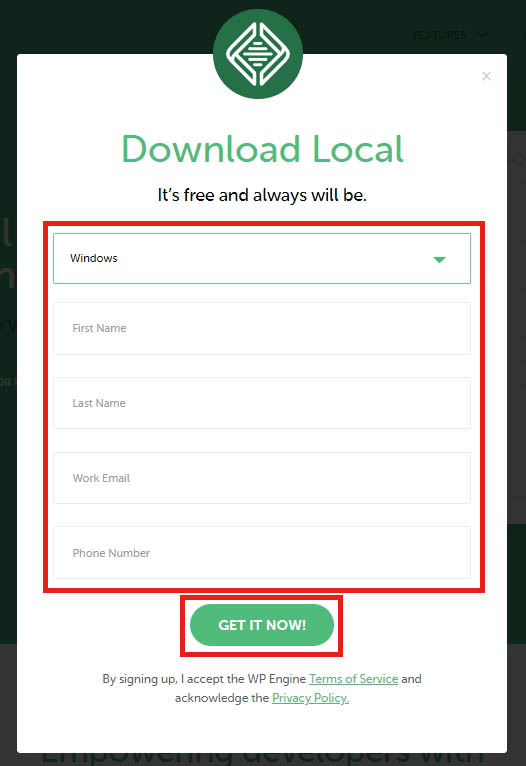
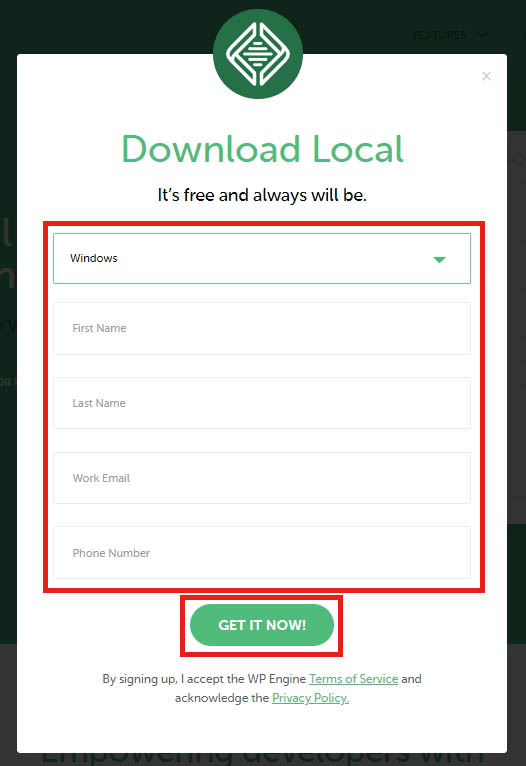
自分の環境を聞かれますので、 Windows をクリックしよう。
名前などの入力画面になりますので、必要事項を記載して「GET IT NOW」をクリック。


これでインストーラーがダウンロードできます。
保存先はデスクトップでOKでしょう。
インストーラーをダブルクリックしたら…
- インストールオプション → デフォルトのままでOK「次へ」で進む
- インストール先 → デフォルトのままでOK「インストール」をクリック
これでLocalは無事にPCにインストールされました。早速Localを立ち上げて設定していきます!
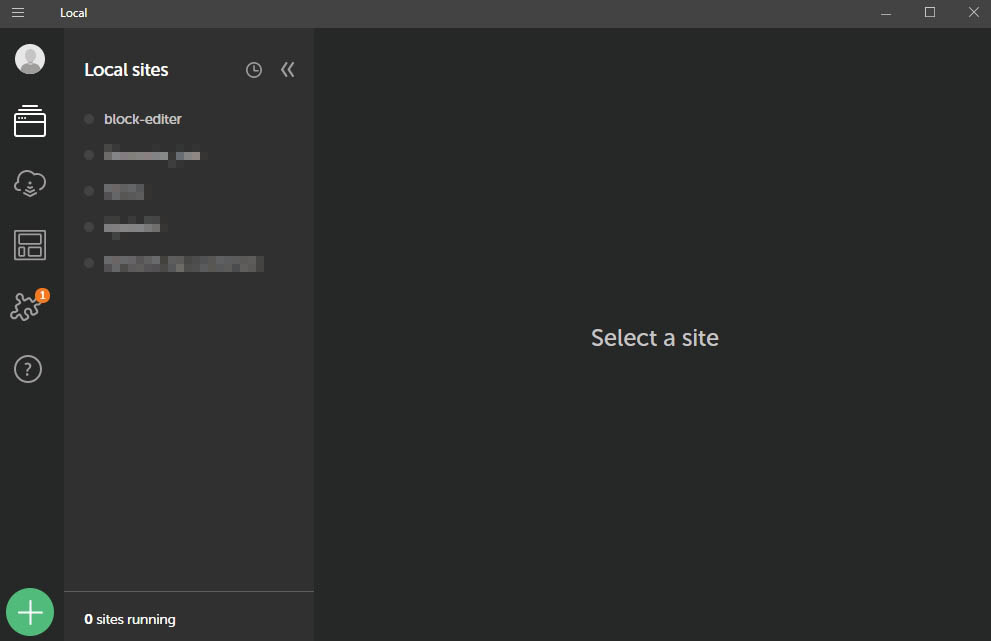
起動するとこの画面が出てきますので、左下の「+」をクリック。


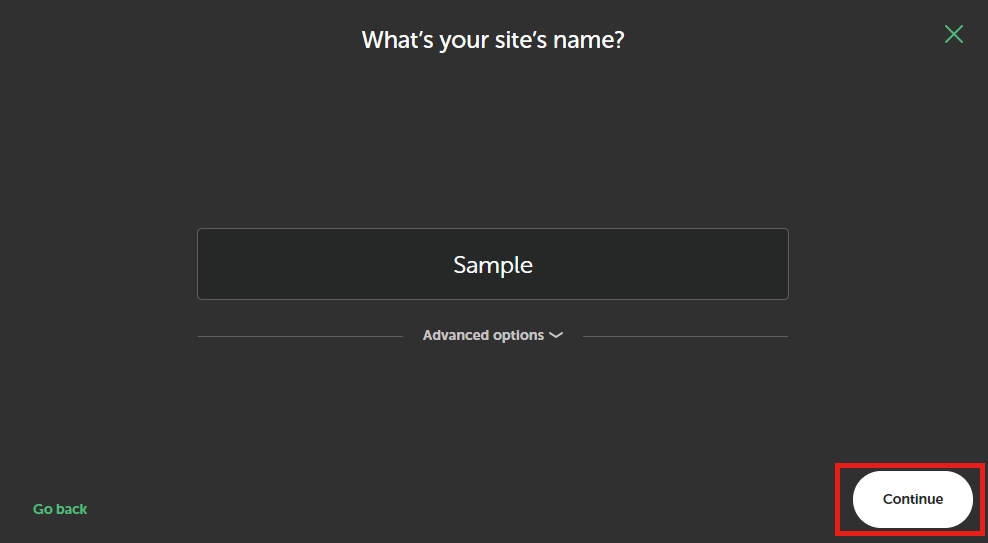
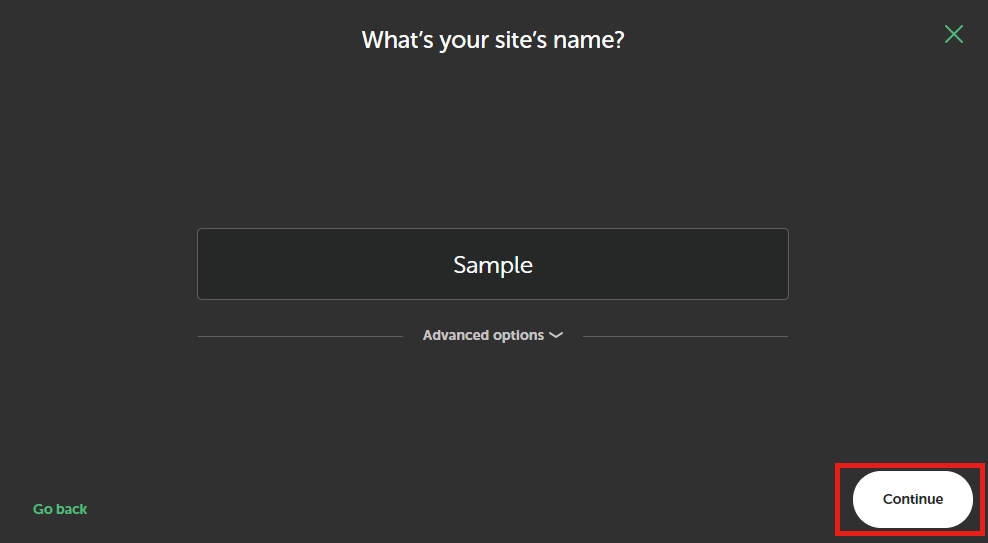
サイトの名前を決めたら入力して、右下の CONTINUE をクリック。


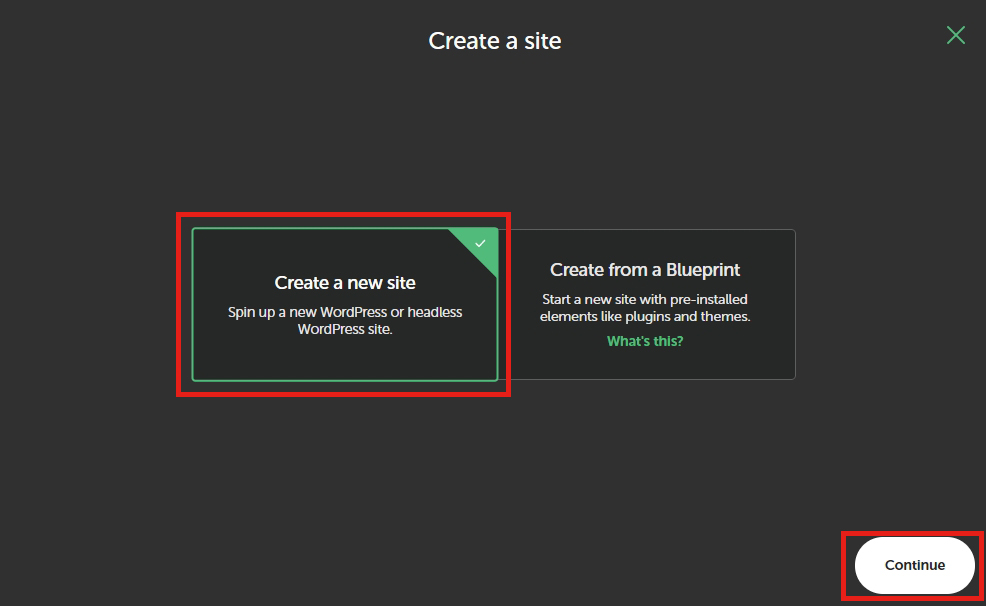
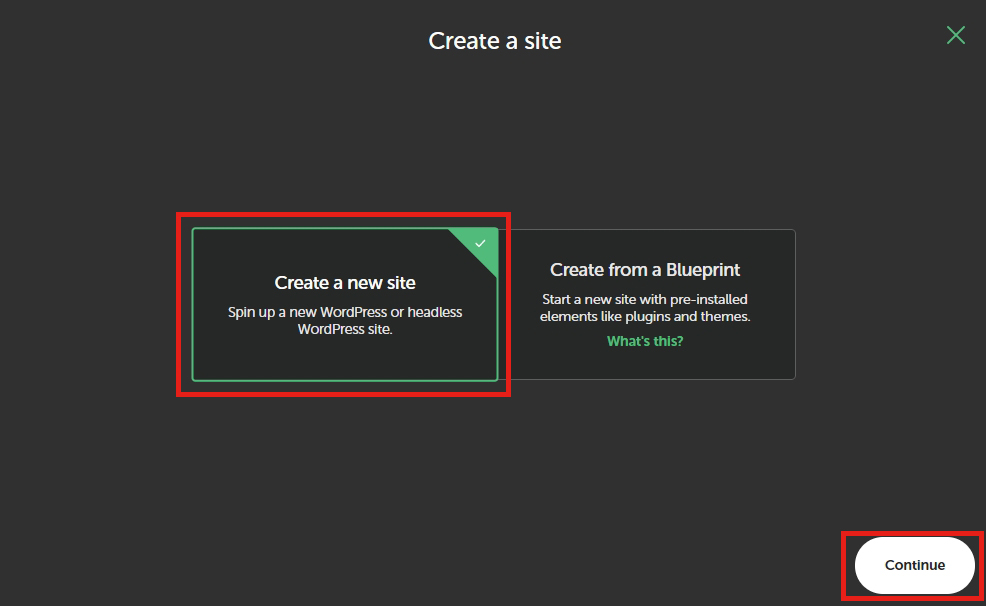
新しいサイトを作りますので Create a new site を選んで CONTINUE をクリック。


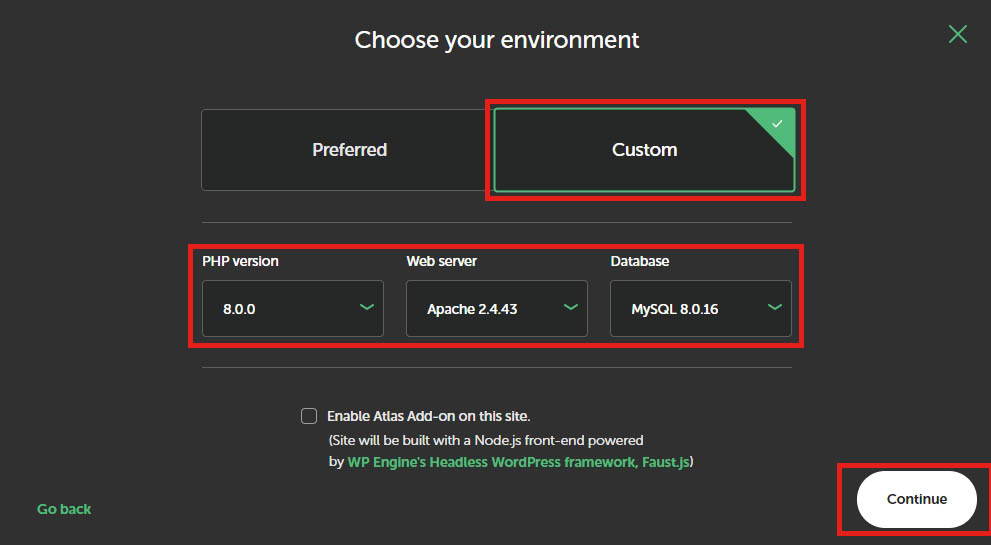
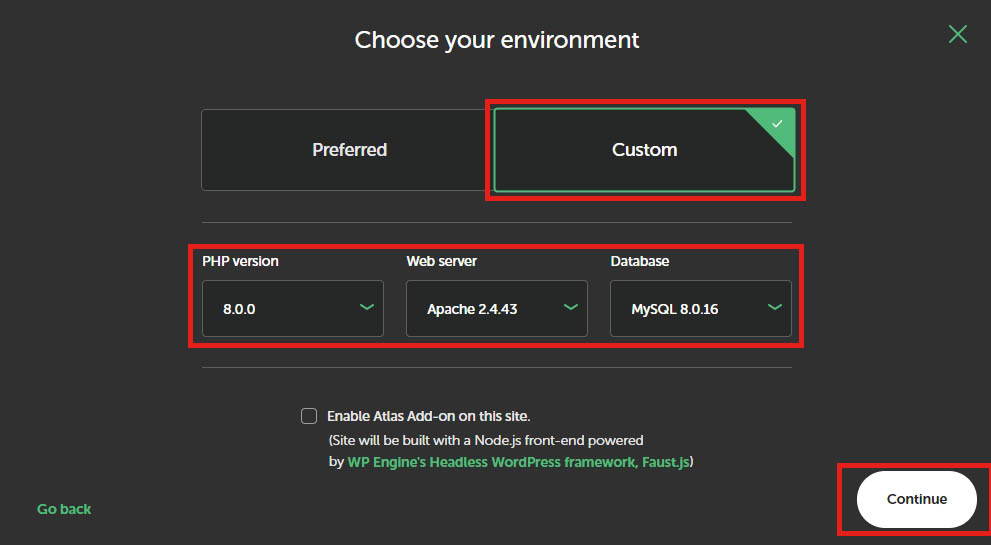
環境の構築をしていきましょう、下記のとおりに選んでいただき CONTINUE でOKです。
PHPのバージョン・WEBサーバー・データベースを設定します。


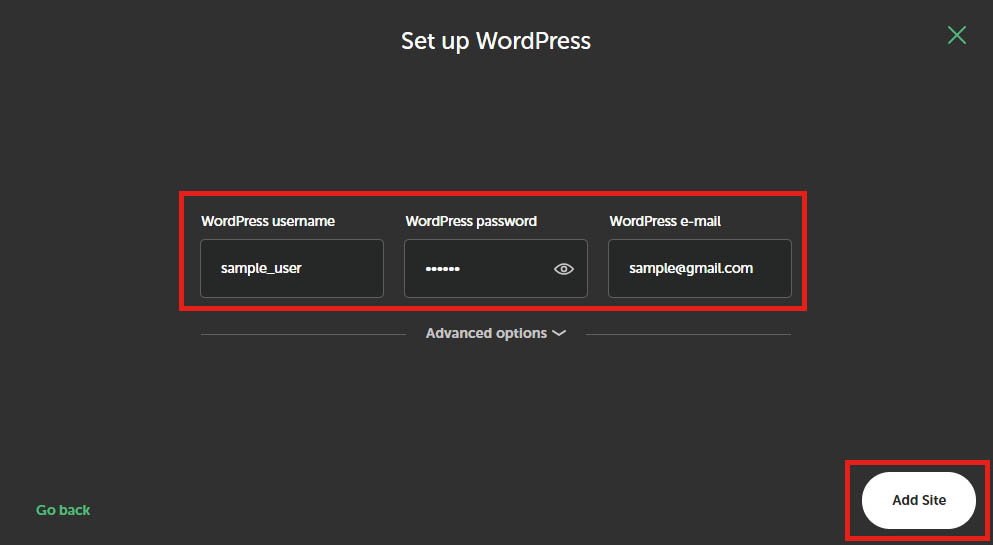
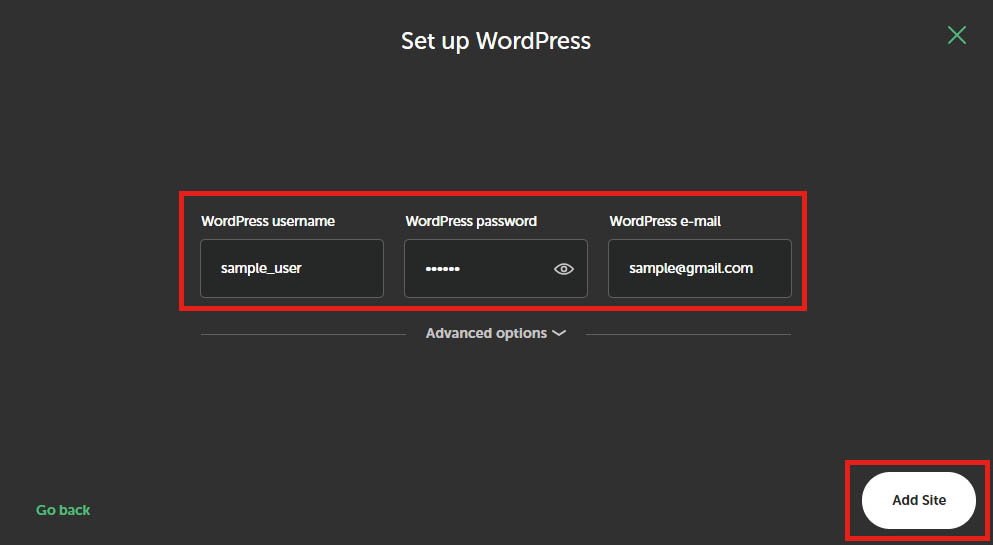
WordPressのユーザーネーム・パスワード・使用するメールアドレスをここで決めます。WordPressのログインに必要になりますので、忘れないように注意しましょう。 Add Site をクリックして進めましょう。


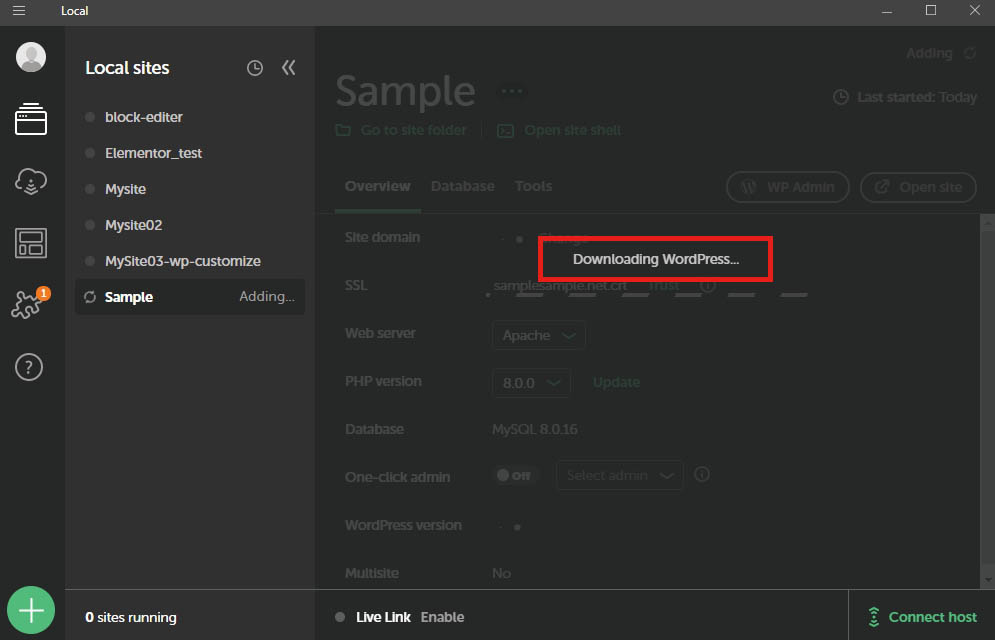
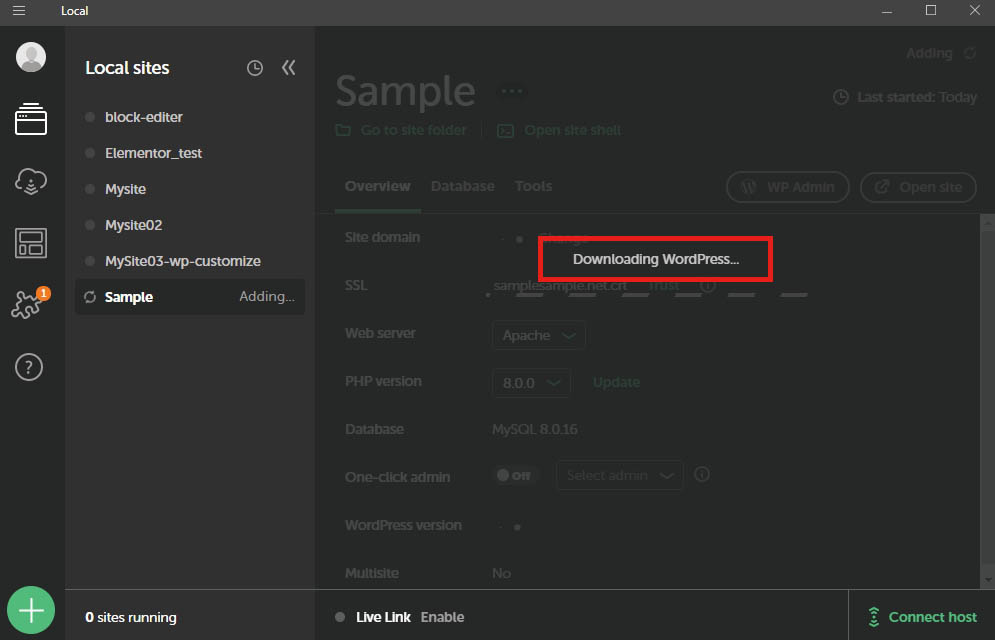
そうするとLocalが、WEBサーバー・データベースなどWordPressに必要な事をダウンロードし始めます。WordPressのインストールもここで自動的に完了します。この辺の簡単さは非常に素晴らしいの一言です。


WordPressのインストールもこの通り!


さて、ちょっと時間がかかりますが、全てが完了したら、早速WordPressの管理画面にアクセスしよう。
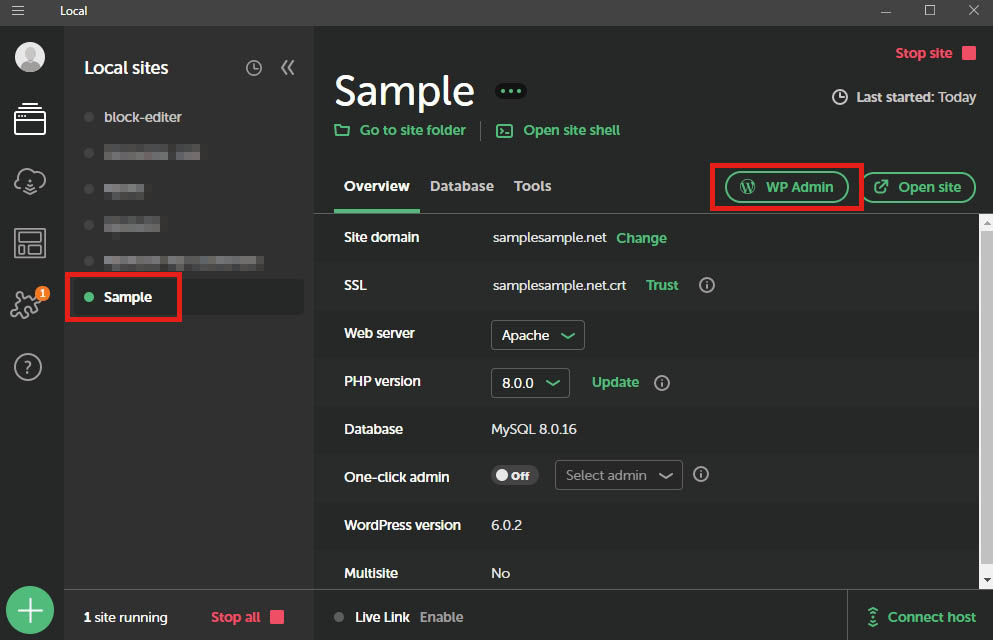
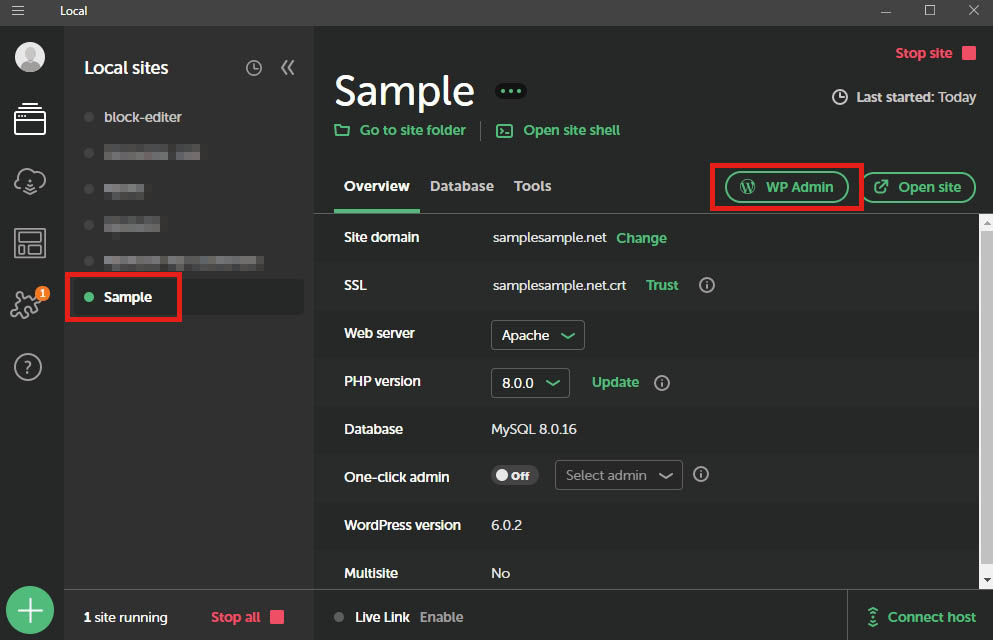
自分で設定した「サイト名」を選択して「WP Admin」のボタンをクリック。


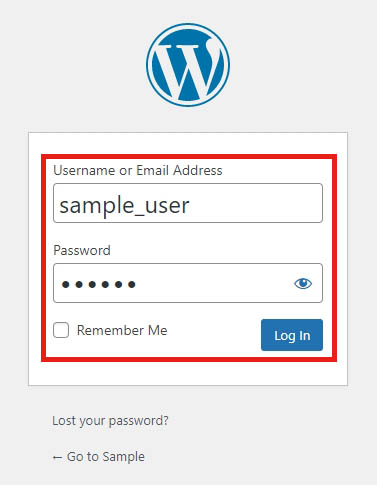
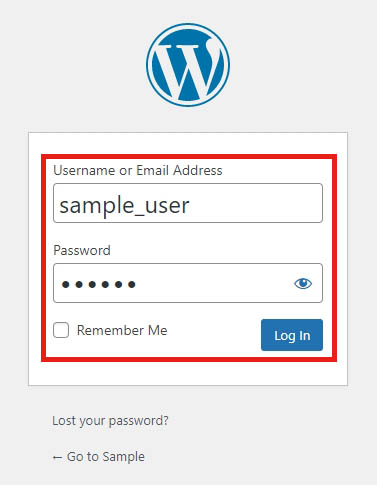
先ほど決めた「ユーザー名」と「パスワード」を入力して Log In。


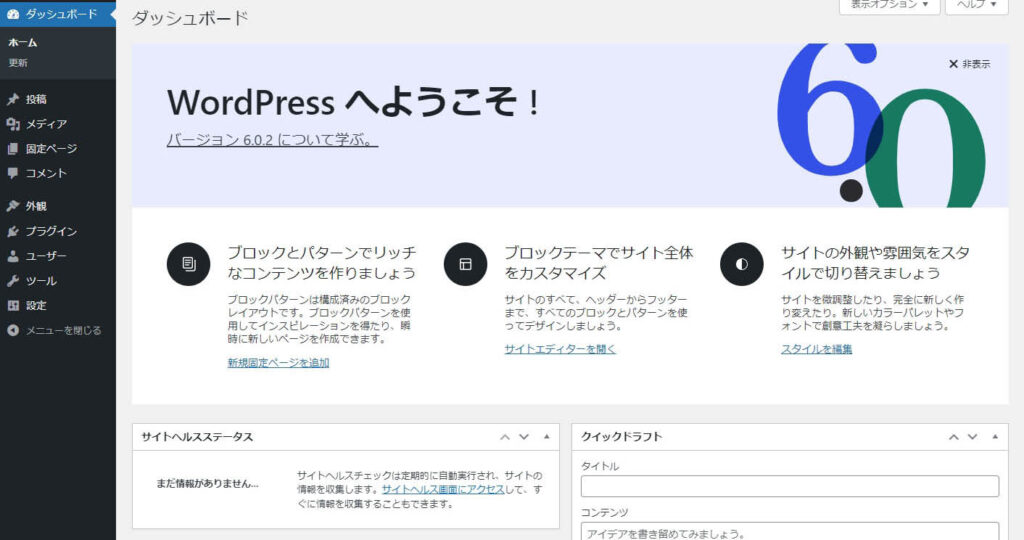
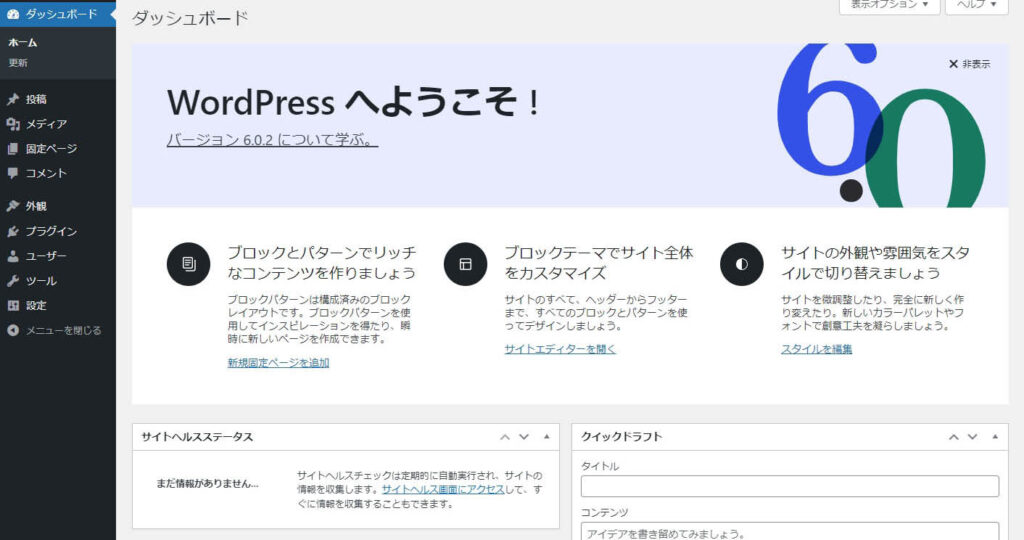
無事にログインできましたか? 英語の状態になっていると思いますが、左上のサイト名が自分の設定した名前になっているはずです。


ではこのサイトをとりあえず日本語にしましょう。
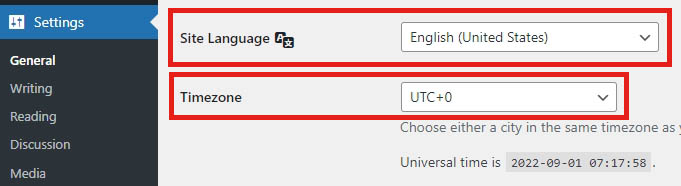
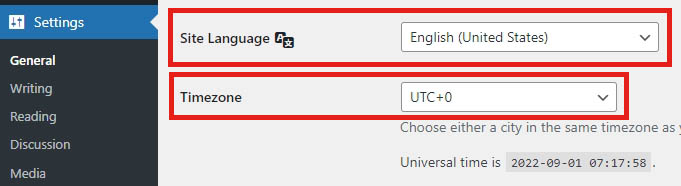
Setting の General から下記の部分
- Site Language → 日本語
- Timezone → UTC+9


一番下までスクロールして Save Changes をクリックしたら日本語化は完了です。




お疲れ様でした!
これでWordPressの使用準備は完了!サイト制作を進めていきましょう!
ちなみに、簡単ですがLocalでサイトのアクティブ・非アクティブを切り替えるのは




パネル左上のこの部分で行います。
サイトを選ぶ → Start site → WP Admin の順でクリックすると、選んだサイトの管理画面に飛びます。
サイトを選ぶ → Stop site でそのサイトへは飛べなくなります(管理画面・ローカルサイトともに)
こちらも併せてぜひお読みください。
遅いのに耐えられないのか?
「坊やだからさ」
それではまた!