–どうも!スカーレット坊やです!
今回は前回の「試したこと②」でやったことに対して更に深掘りしていこう。成功する一歩手前まで進んだことは事実だ。今回はPodsを使ってElementorでテンプレートページを作っていくぞ。

あと一歩のところまで行ったのに悔しい…



そんなことはありません。「そこまで進んだ」というのは事実ですし、今後Elementor側がPodsと連携をするかもしれません。ACFとの関わりがあるので、今は難しいかもしれませんが、学んだことはしっかりと残す価値は必ずあります。
はい!わかりました!
このブログで解決できること
- Podsの使い方や設定方法が分かる
- カスタム付フィールドで変えられるElementorのテンプレートを作ることが出来る
テンプレートページとは何か
皆さんは紙でもWEBでも「同じような体裁で内容が違うもの」を見たことがあると思う。
一例を上げるなら「名刺」で考えてみよう。同じ会社の人の名刺なら、会社名・役職名・名前・住所・電話番号などが同じ場所に入っているのではないだろうか?


このように同じ体裁で内容を変えていくことで、レイアウトデザインや、色などを決める部分を省略できるのがテンプレートになります。作業がはかどるメリットがある分、デザイン的な変化はないので、面白味などは欠けますし、どうしても量産型だと思われてしまい、価値を下げられしまうのはデメリットと言えるでしょう。
これはWEBページでも同じことが出来ます。
- スタッフ紹介ページ
- お仕事紹介リスト
- 不動産紹介ページ などなど
WEBの中でテンプレートが使われることは非常に多いです。一般的なコーポレートページでもトップやメインクラスのページ以外は3~5種のテンプレートページで作られている、ということは多々あります。
デザインの優れたテンプレートページを使うと、ハイセンスなサイトがあっという間に出来上がる というようなことはここから来ています。
今回はこの便利なテンプレートページの内容を、Elementorではなく固定ページで変えられるページになります。すると何が起きるのかというと…
- ページ内の掲載内容を固定ページで一気に変えられる
- 細かいデザインはElementorで設定できるので、痒い部分にも手が届く
- ハイセンスなテンプレートを使うことが出来る
似たような内容を量産するならこれは便利すぎる、しかもElementorデザインならカッコいいテンプレートページが作れるぞ!
新規でカスタム投稿ページを作ろう




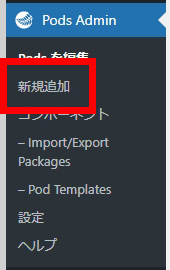
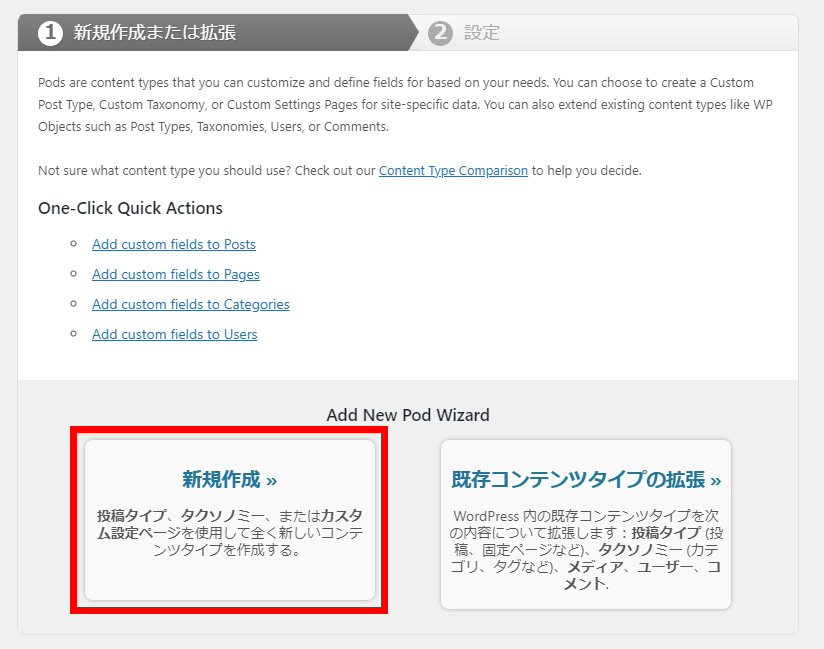
それではPodsの設定を行っていきましょうインストールして有効化すると、サイドメニューに「Pods Admin」が現れるのでそこから新規作成していきましょう。




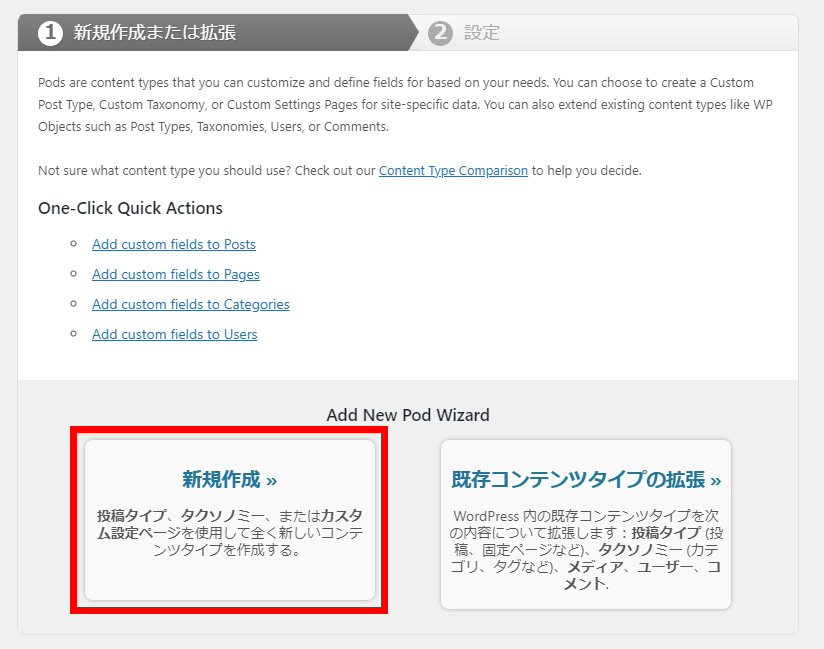
新規作成をクリックしよう


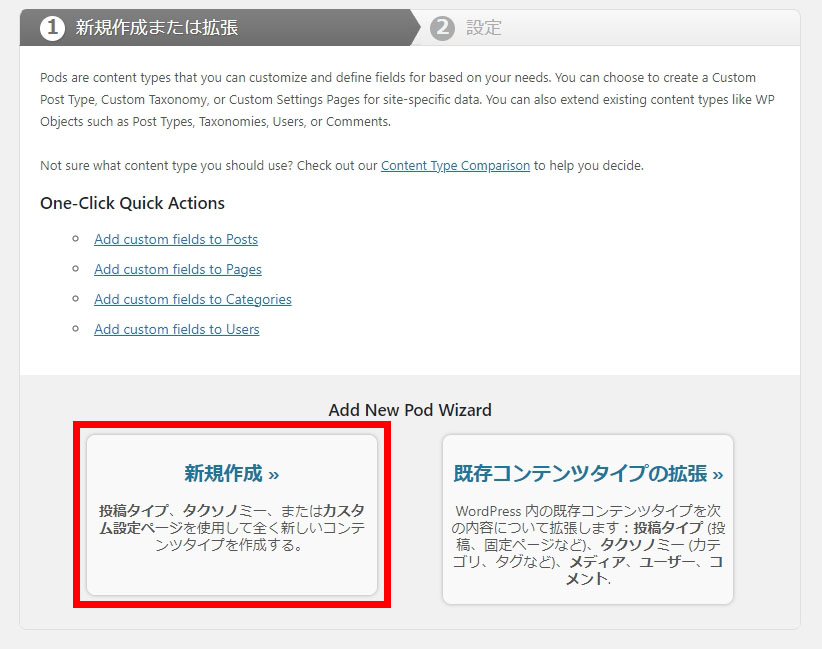
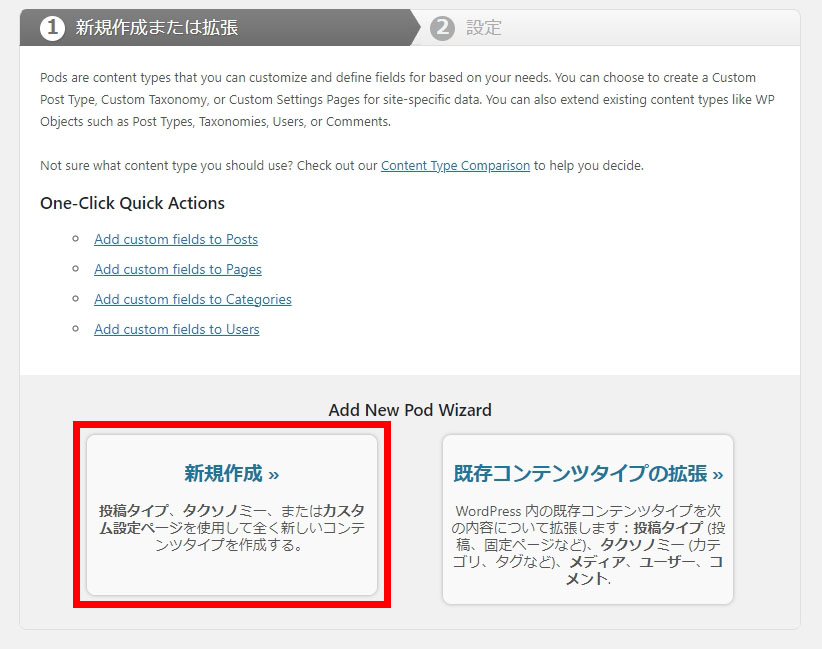
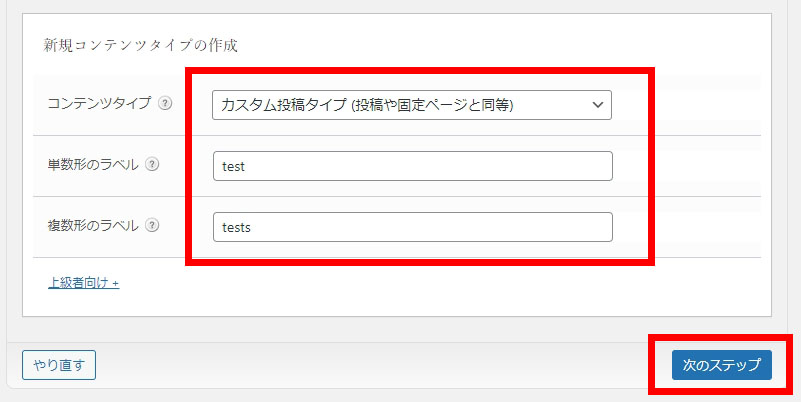
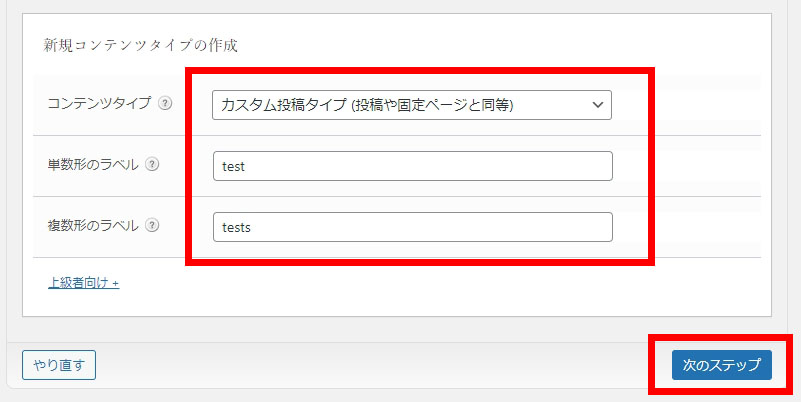
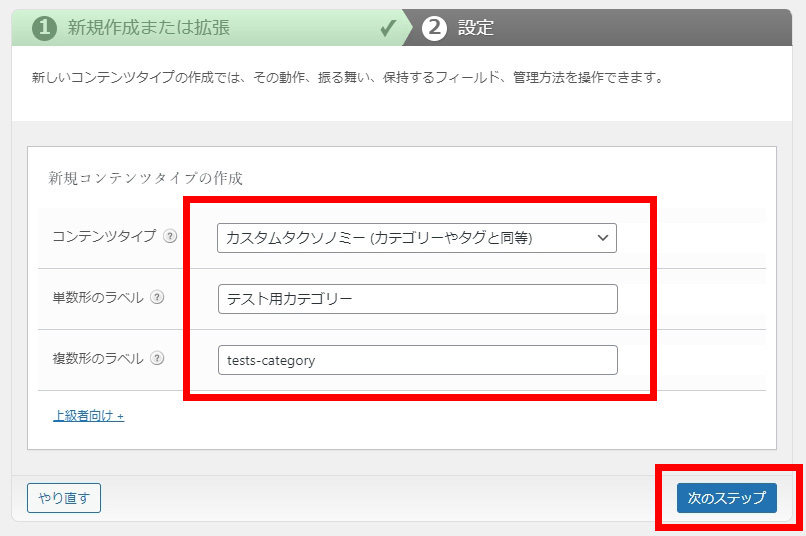
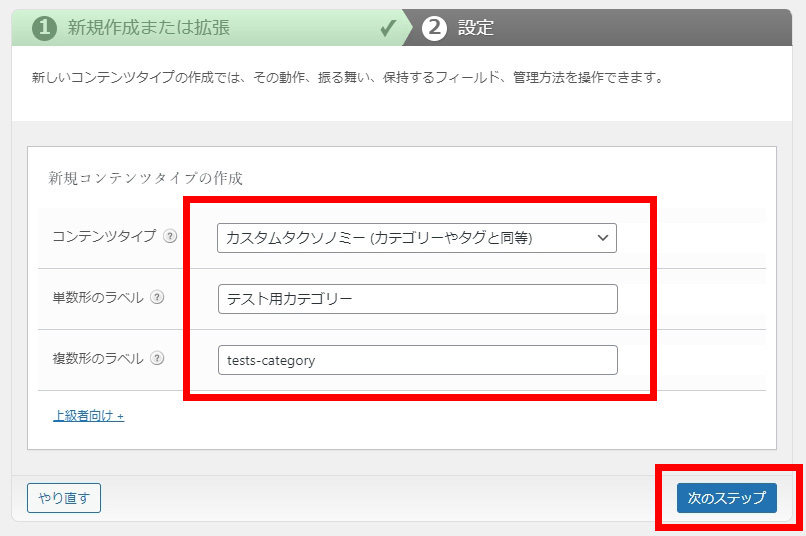
カスタム投稿ページを選択し、ラベルを設定しよう。
・「単数形のラベル」はダッシュボードに表示される。日本語にしたほうがいいかもしれない。
・「複数形のラベル」はURLのスラッグとして利用される。
カスタムフィールドを設定していこう


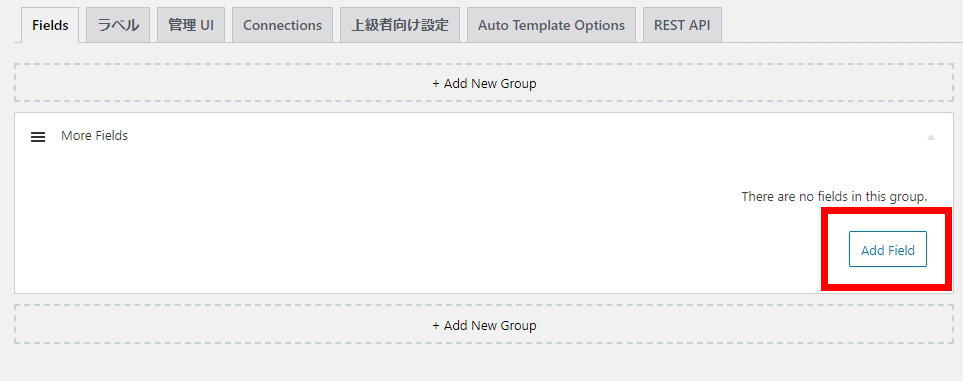
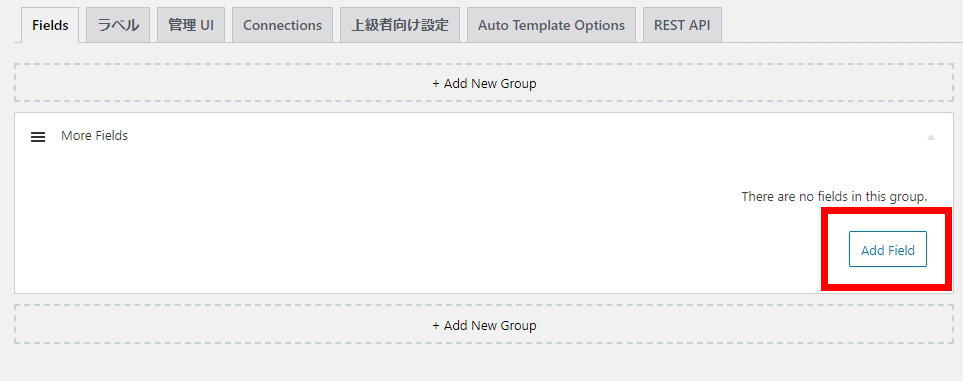
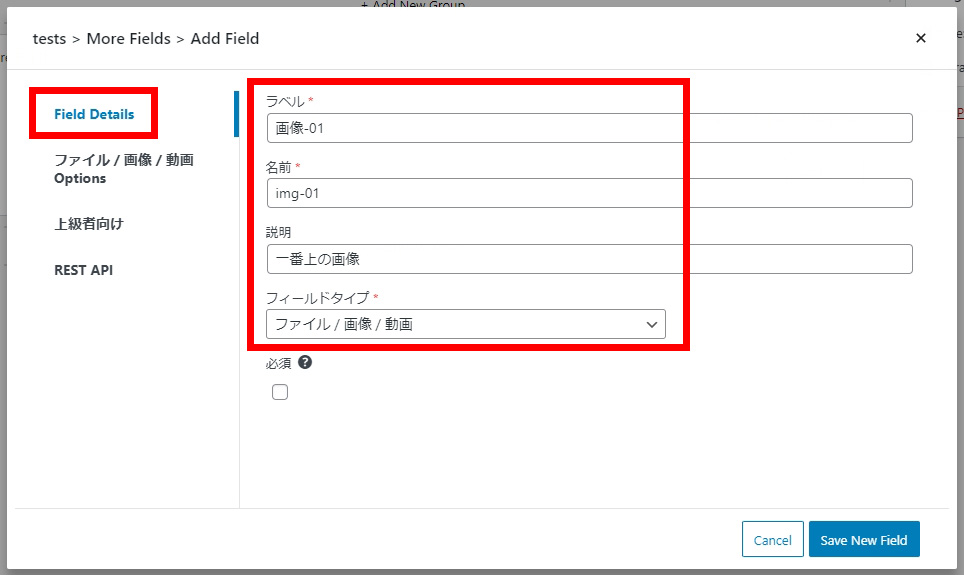
「Add Field」をクリックすると、このような画面になるので、フィールドを追加していこう。


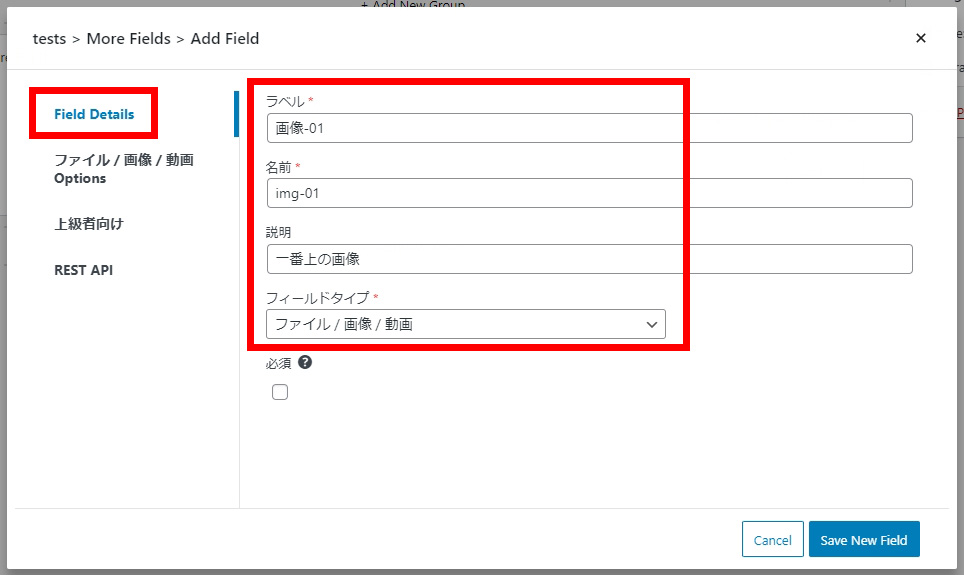
- ラベル Eelmentorで動的タグのキーで表示される名前。重要です
- 名前 何でもいいが統一性のある付け方をオススメします
- 説明 書かなくても良いが他の人が見たときに分かりやすい
- フィールドタイプ ここでテキストや画像など非常に多種多様なものが設定できる。選んだものによってこの後の設定が変わってくる。


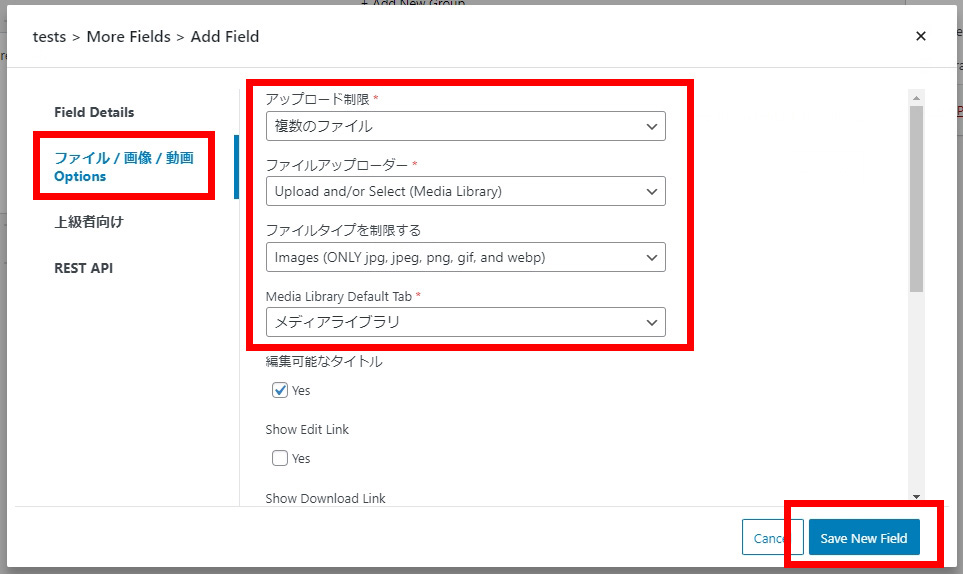
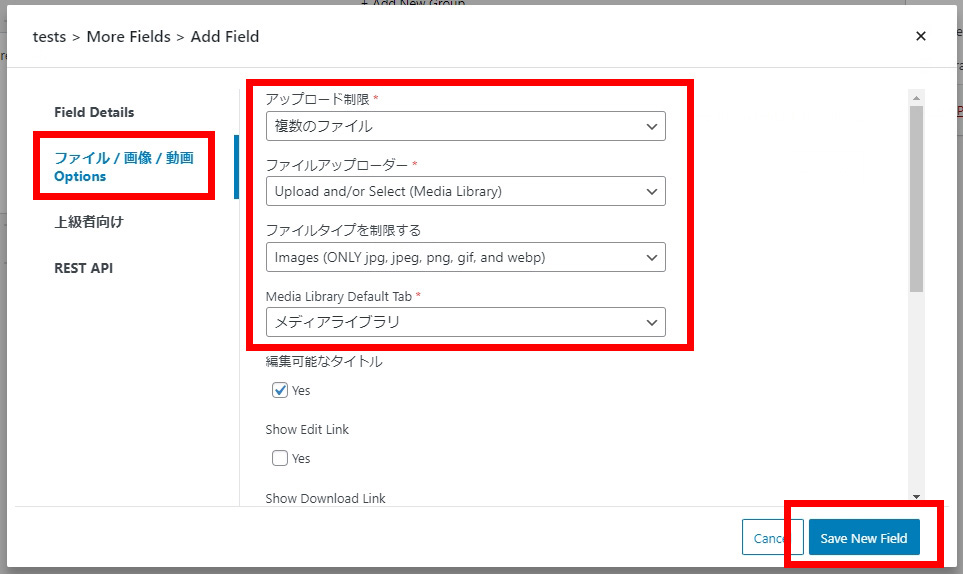
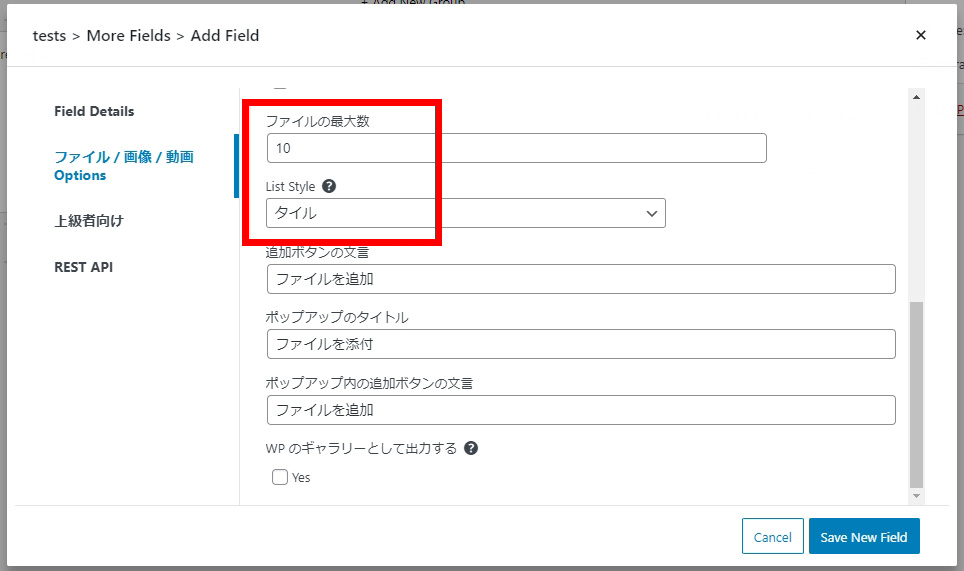
フィールドで画像を選んでいるので、その画層についての詳細設定が出る。上記はカルーセルを使うための設定だ。1枚の画像で良いのなら、アップロードの制限の部分を単数のファイルにしよう。


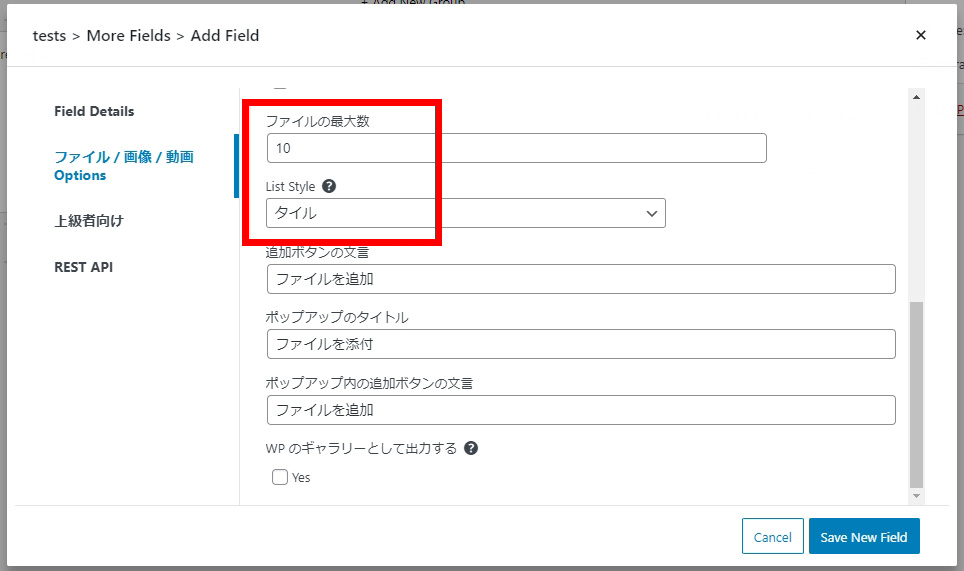
ファイルの最大数は何枚の画像がスライドするのか、List Styleはタイルのほうが見やすい。
設定が終わったら、右下の「Save New Field」で保存しよう。


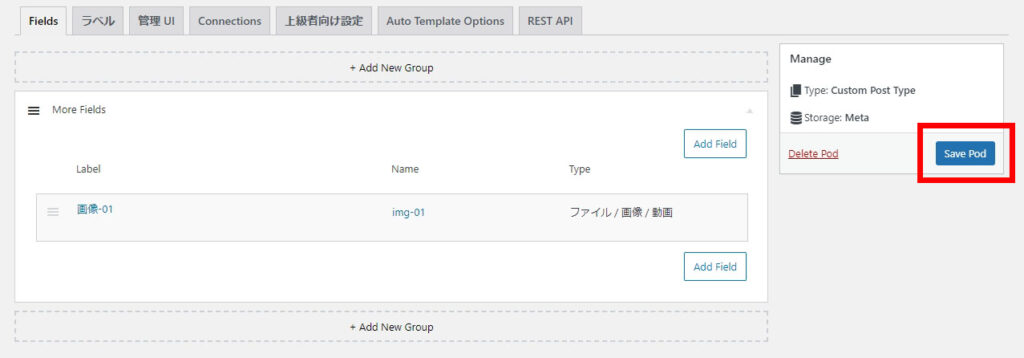
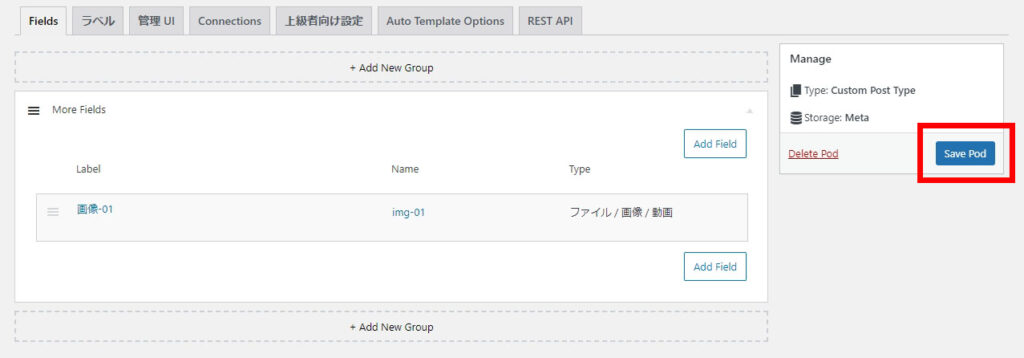
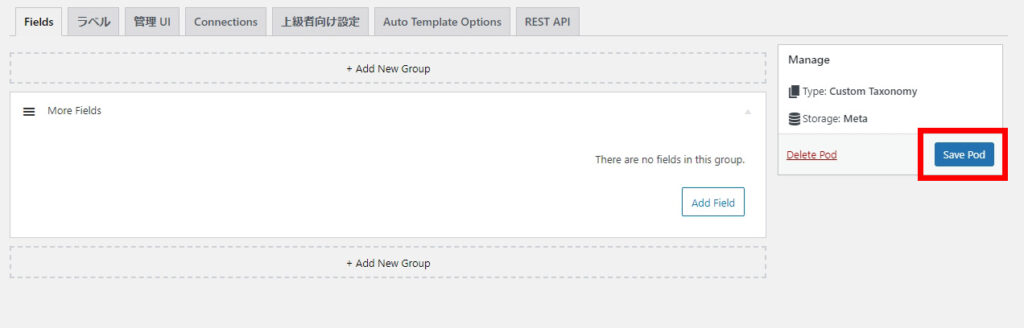
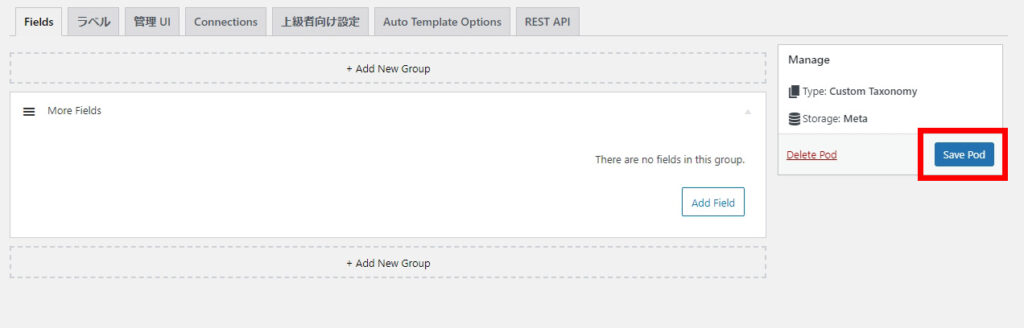
この画面になるので、今度はPodsを保存しよう。「Save Pods」をクリック。 Podsというプラグインは保存するタイミングが多い。ある意味安心して進められるぞ。
これでカスタムフィールドの設定は終わりだけど、通常は画像が1つなんてことはないので、ページ内で変えたい要素の分だけフィールドを作っていこう。
新規でカスタムタクソノミーを作ろう
次はカスタムタクソノミーを設定していこう。これは特になにかする必要はなく、設定してあればOKだ。




新規作成をクリックして


カスタムタクソノミーを選択したら、投稿タイプと同じようにラベル設定をしていこう。名前のエラーが出ても対処の仕方はカスタム投稿タイプと同様だ。


フィールドを設定する必要はないので、即座にPodsを保存しよう。これでタクソノミーの設定は完了だ。


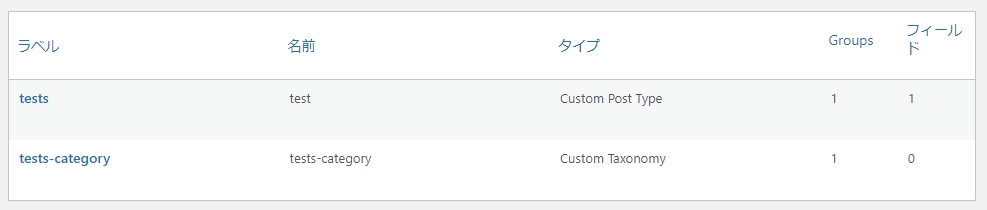
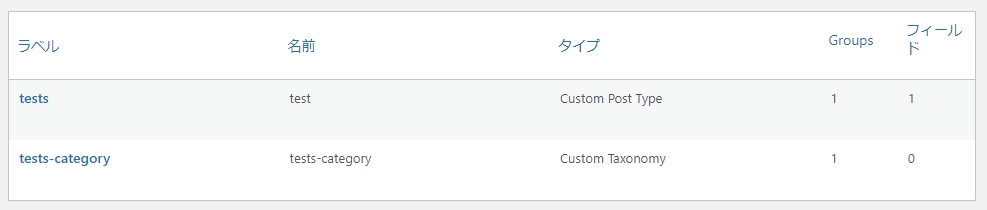
こんな画面になっていれば大丈夫だ。
カスタム投稿ページとカスタムタクソノミーを結びつけよう


次は作ったカスタム投稿タイプとカスタムタクソノミーを連携させよう。
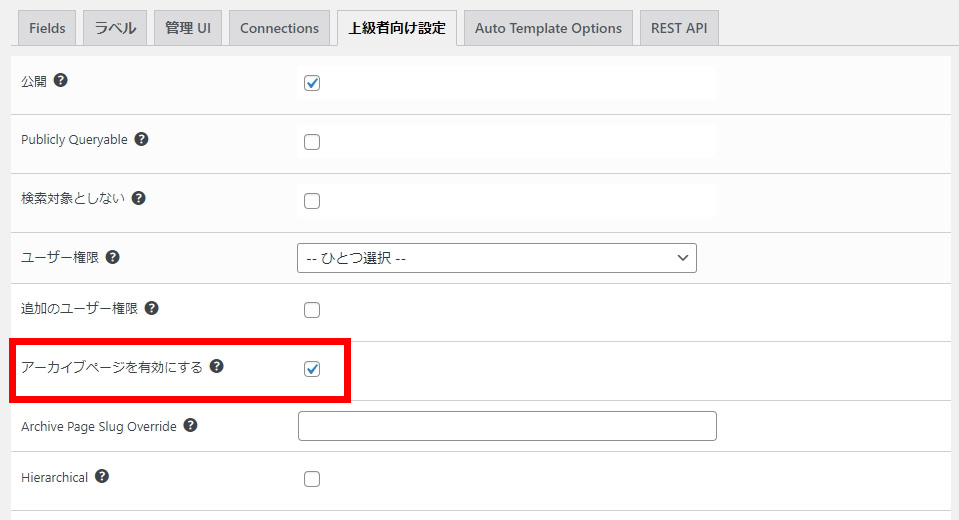
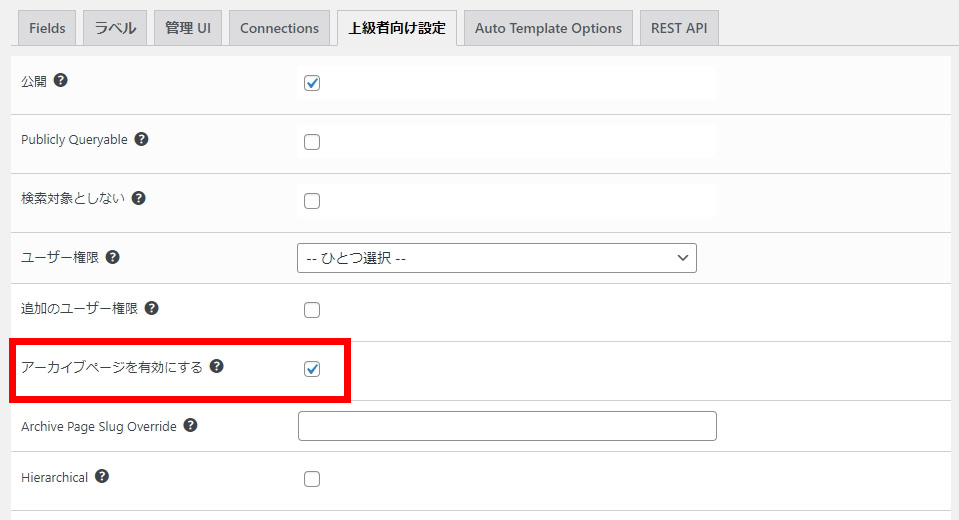
これは「カスタム投稿タイプ」の画面で行うので「test」をクリックして、上級者向け設定のラベルへ行こう。




アーカイブページを有効にする にチェック。
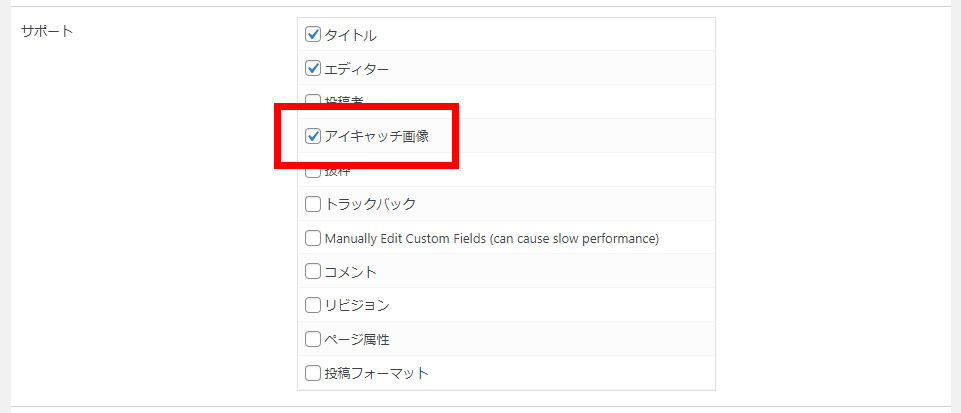
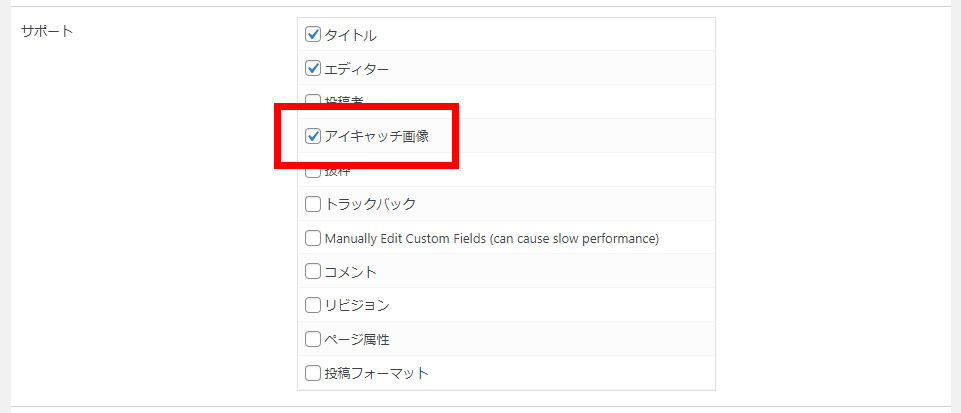
サポートの、アイキャッチ画像にチェック。


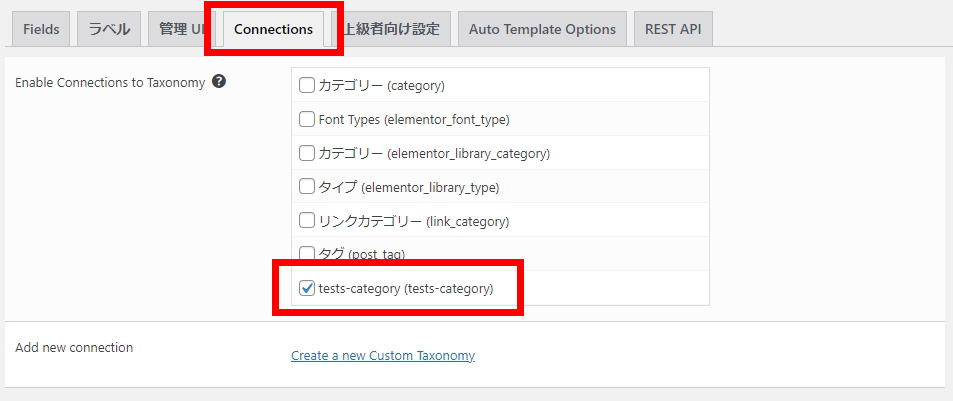
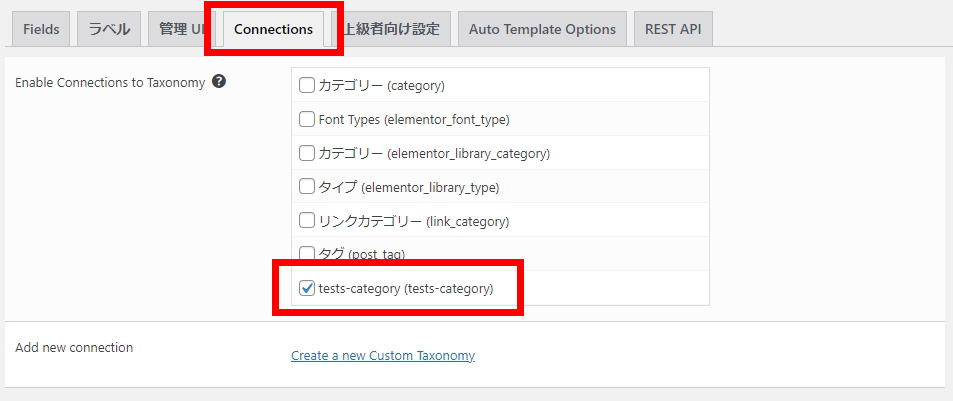
次はConnectionsのタブへ移動して、作ったカスタムタクソノミーにチェックを入れよう。


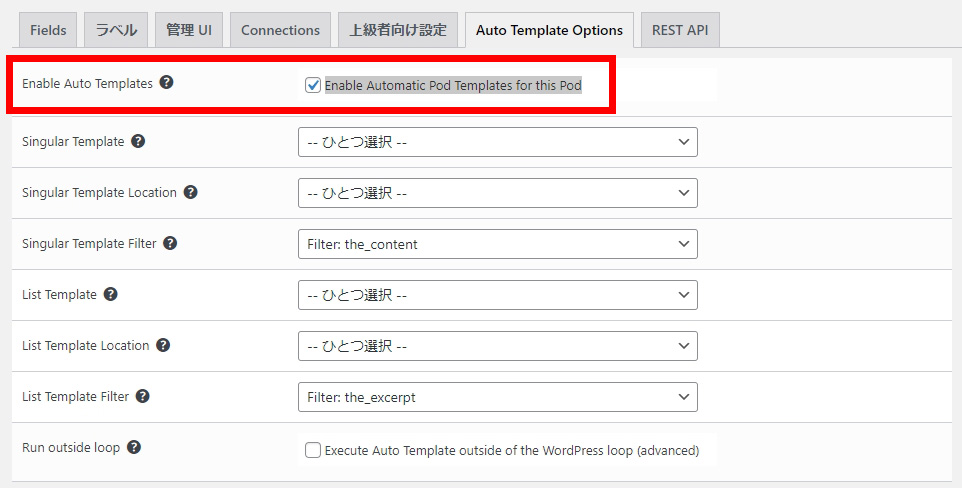
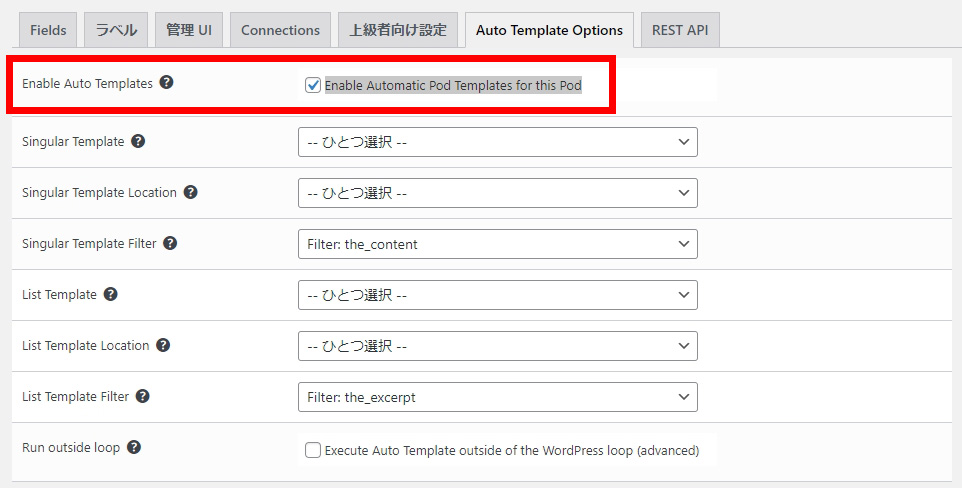
次は Auto Template Option タブへ移動して、一番上の項目にチェックを入れよう。
ここまでできたらPodsを保存しておこう。
ちょっとややこしかったかもしれないけど順番にやっていけば大丈夫!
Pods Templateを設定しよう


次はここからPods Templateを設定していく。これも非常に簡単なので、サクッと終わらせよう。


新規追加をクリックして


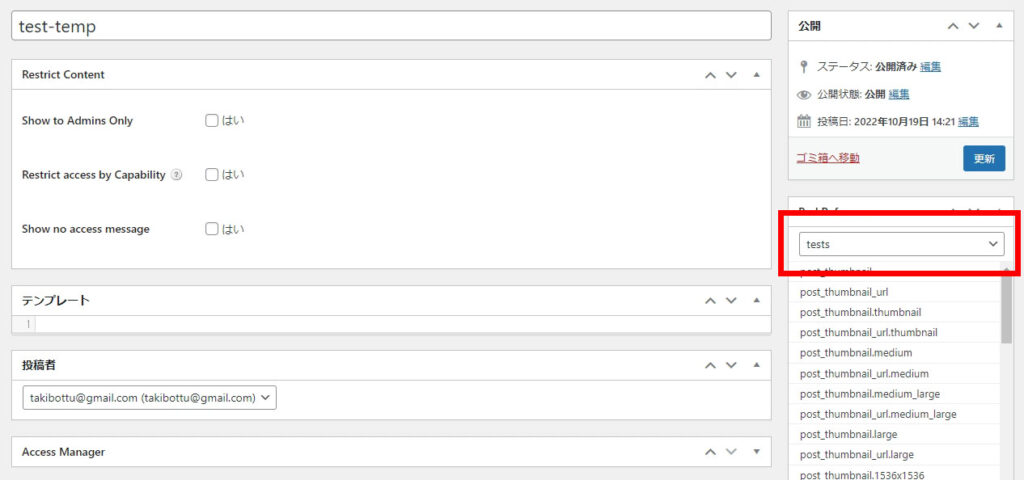
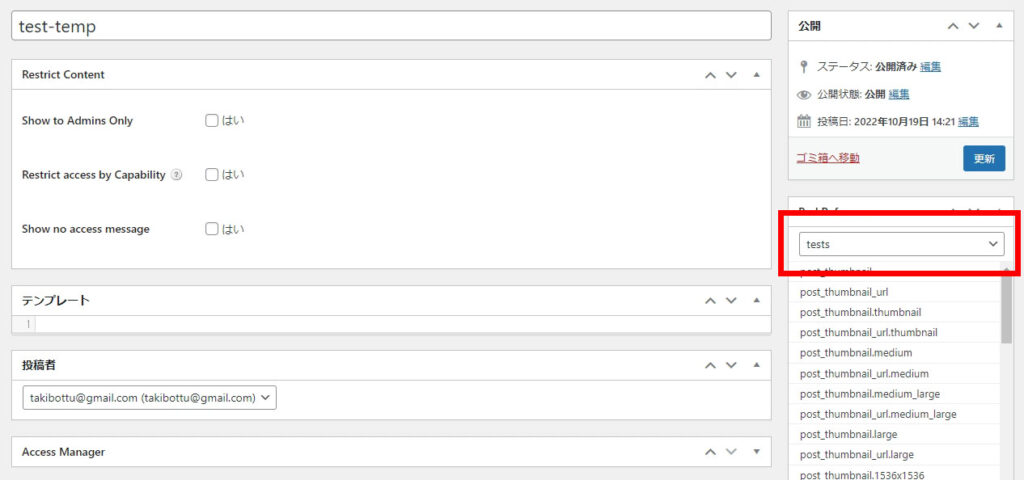
一番上で名前をつけたら、右側の赤枠部分。ここを作ったカスタム投稿タイプ名に変更しよう。これでPods側の設定はすべて終了だ。続いてElementorでテンプレートページを作っていこう。
ここまでお疲れ様!もう少しだよ!
Elementorのテンプレートを作成しよう


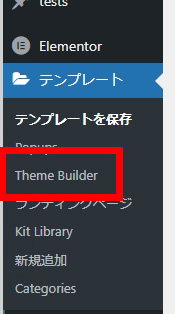
Elementorのテンプレートページはこの Theme Builder がら行うことが出来る


新規追加をクリック


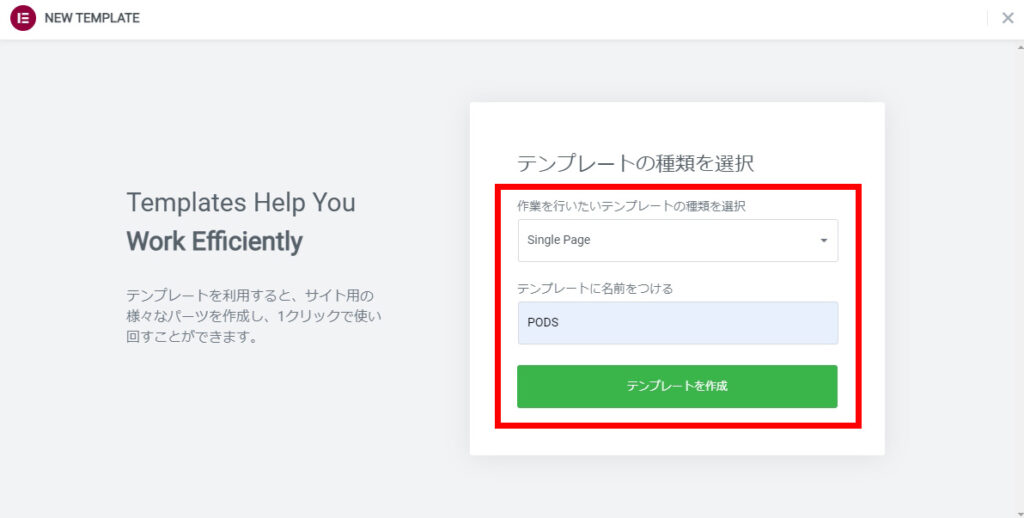
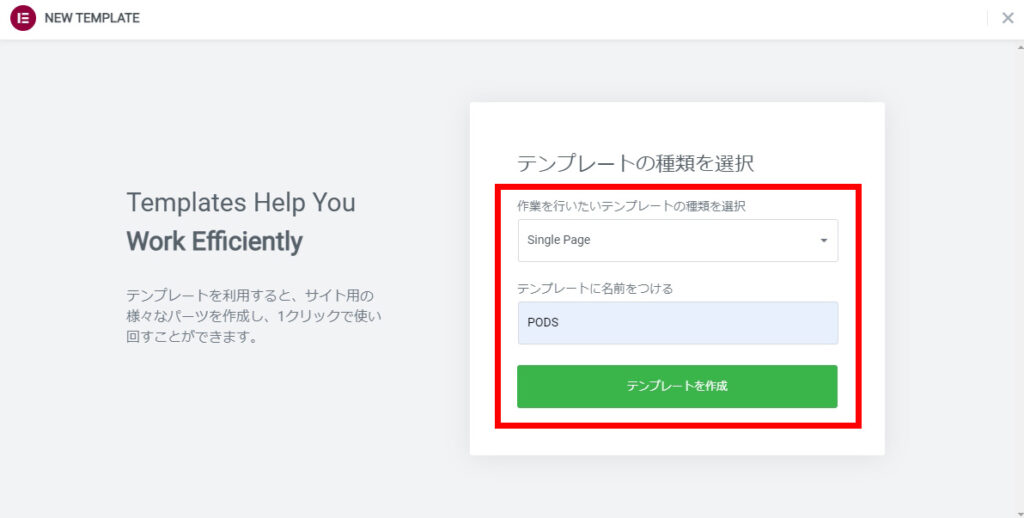
このように設定してテンプレートを作成していこう。名前は何でもOKだ。


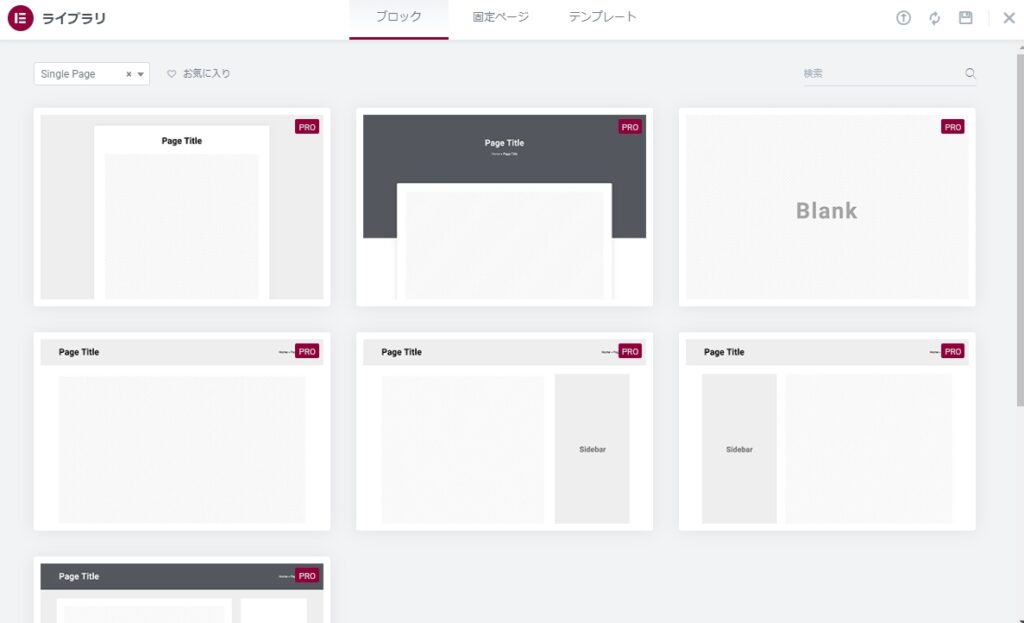
この画面が出てくるが、今回は使わないので、右上の「✕」を押して閉じてしまってOKだ。


Elementorの編集画面が開いたら、一番最初にやるのはここ!一番左下の「歯車」マークをクリックして
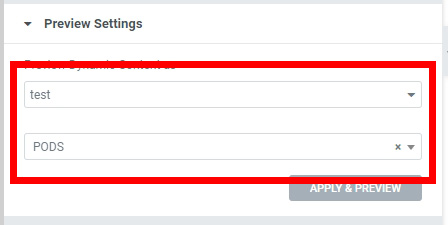
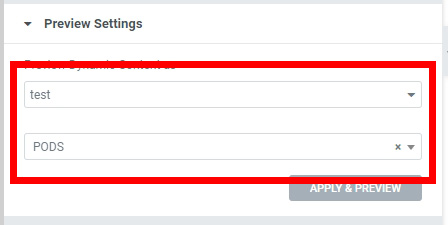
「Preview Settings」の項目を開いたら、
- 上段には カスタム投稿タイプの「tests」
- 下段には Elementorのテンプレートを作った時の名前「PODS」
を入れて、作ったカスタムフィールドを連結させよう。こうすることで、設定したカスタムフィールドを読み込むようになるので、ページレイアウトを「Elementor キャンバス」に変更して、ページ内の余分なものを消去して、ページを制作していこう。
固定ページに反映させる設定を行おう
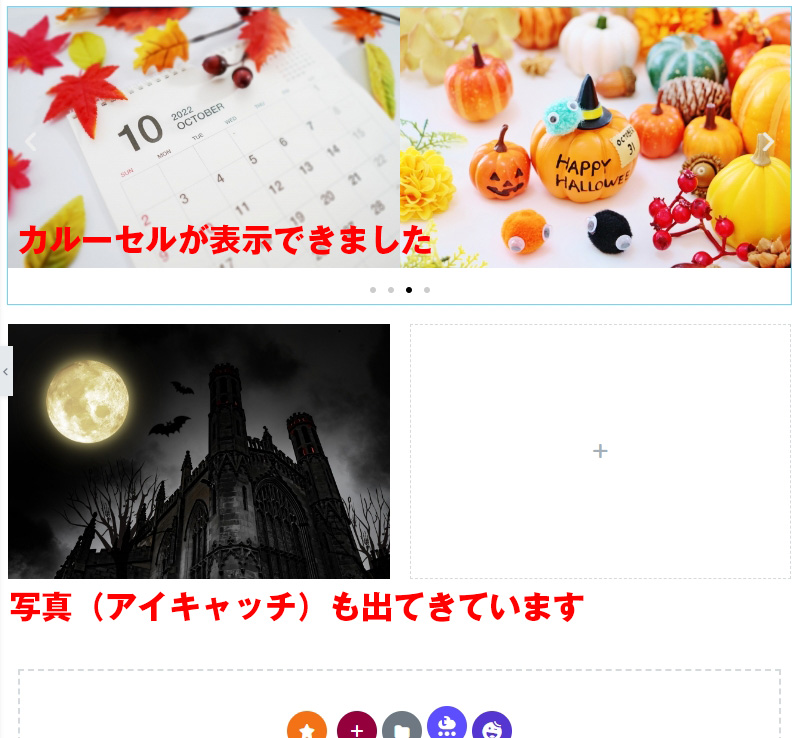
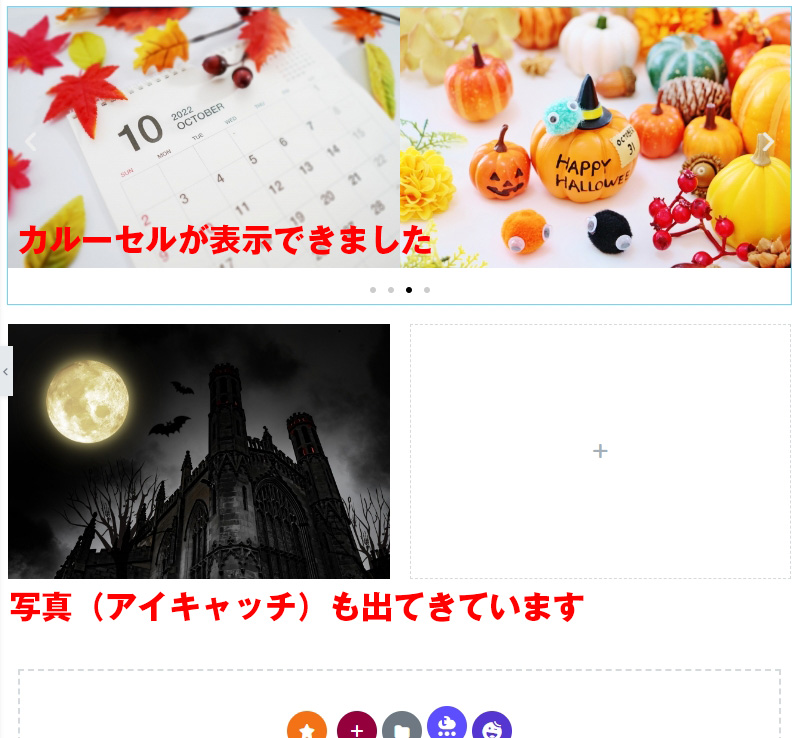
ページを作っていきます。今回は、カルーセルウィジェット、と、アイキャッチ画像をページにセットしました。


動的タグをセットして、カスタムフィールを読み込んでいきます。すると…


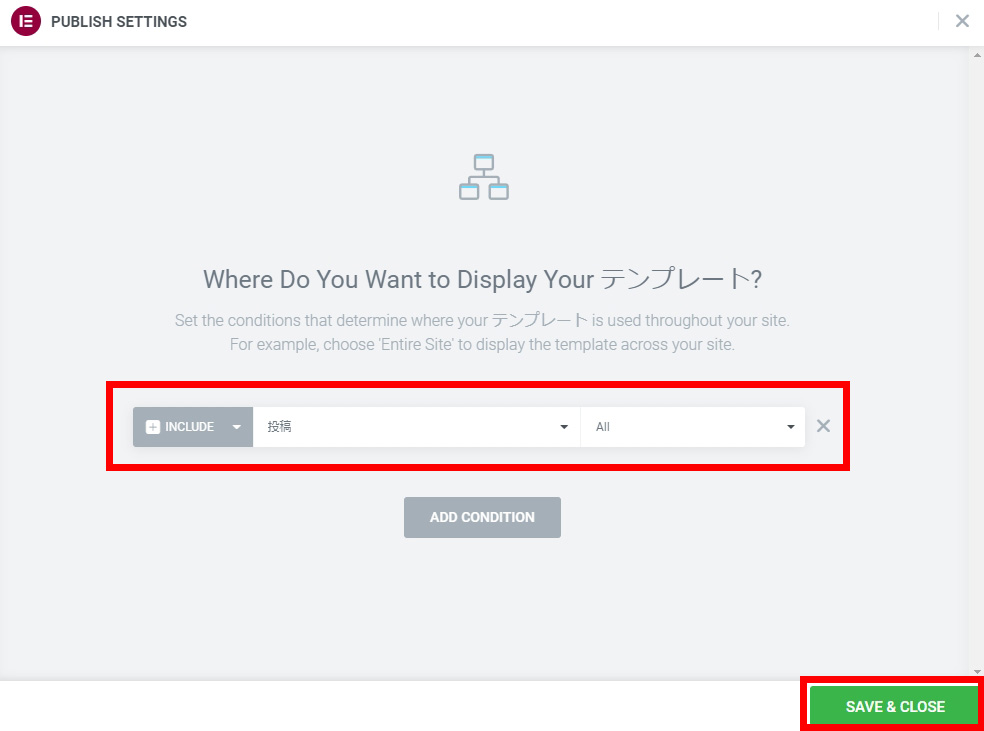
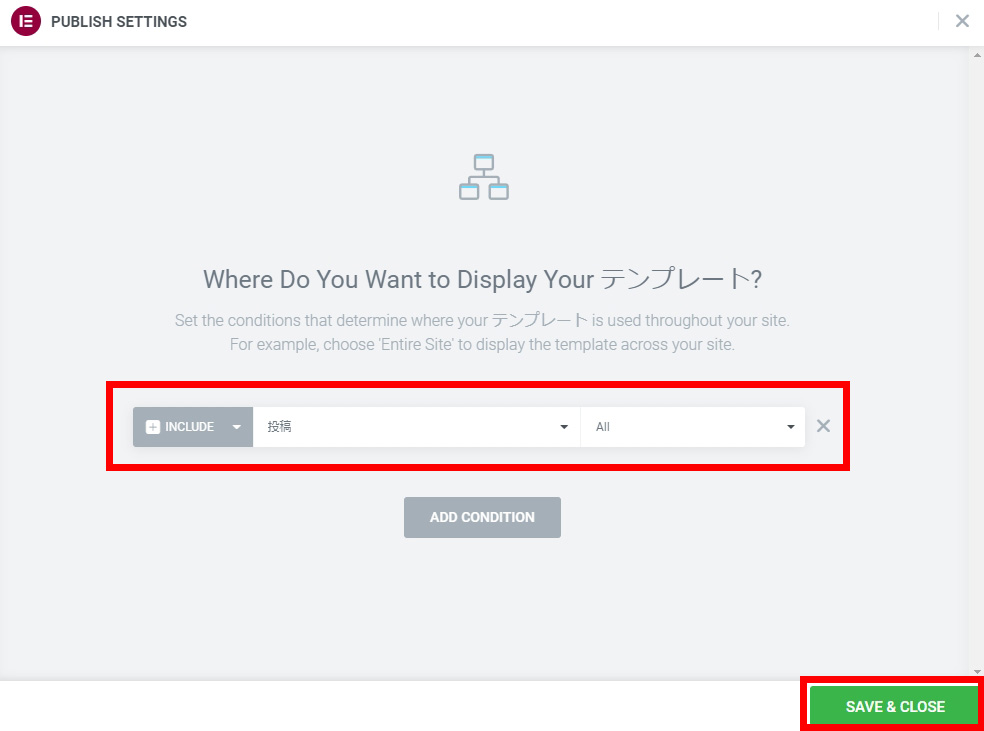
このような感じで、テキストや動画、画像などをどんどん設定していきましょう。そしてテンプレートページが完成したら…左下の公開(保存)をするのですが、下記のような画面になります。


今回は固定ページで使いたいので、投稿→固定 に変えます。全ページで良いので右側は「All」でOK。




固定ページを新規追加して


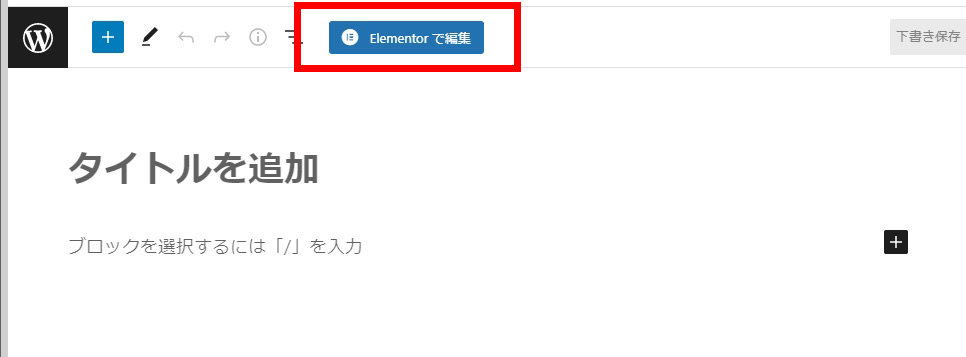
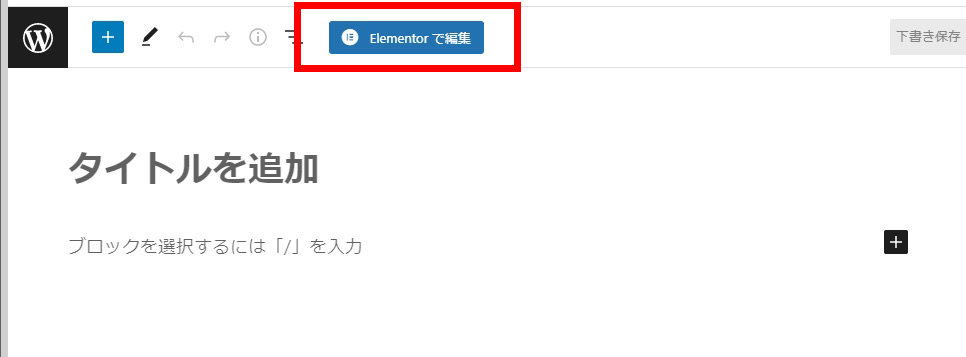
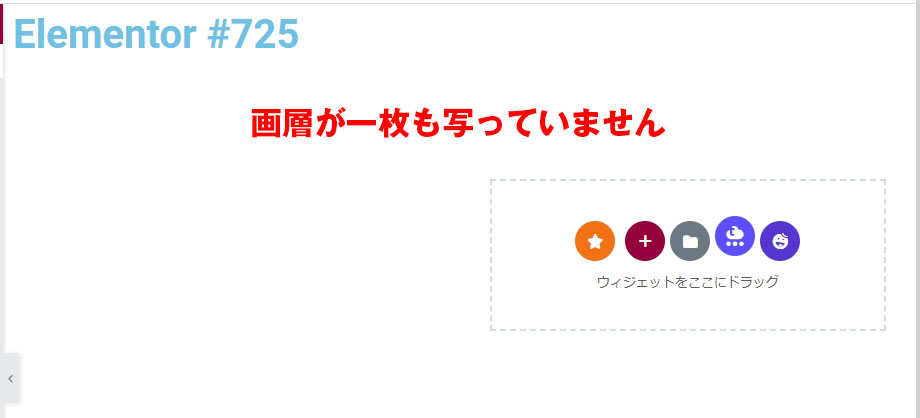
Elementorの編集画面へいきましょう。先程「固定ページは全てこのテンプレートを使う」という形で保存をしているので、先程のページが出てくるはずなのですが…


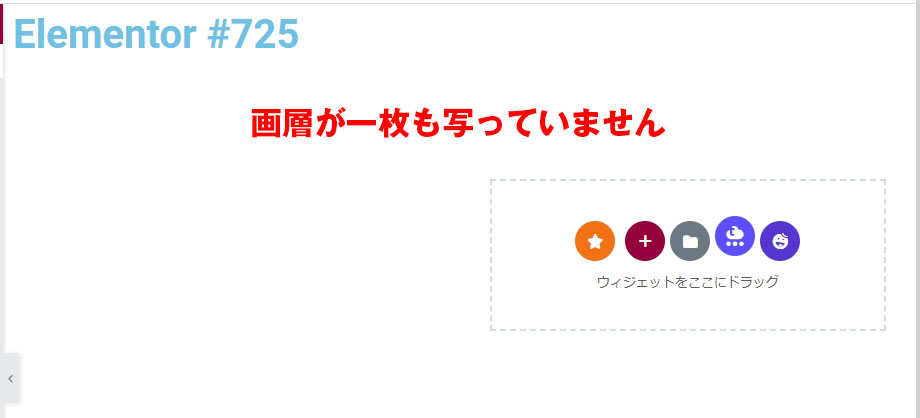
OH…
こういう残念な結果を迎えてしまったんだ。こうなった原因としては、前回の記事内に紹介したように、Podsの画像は、Elementor側で対応していない、のが原因のようだ。スカ帽は固定ページかつElementorで使うことしか想定していないから、失敗してしまった。
だれかElementorにおいて、Podsの使い方がわかる人がいたら是非教えて欲しい!
上手くいかないこともあるんだな?
「坊やだからさ」
それではまた!