–どうも!スカーレット坊やです!
今回は上手いこと行かなかったお話になります。
ACFの有料機能の中に「ギャラリー」というものがある。これをなんとか無料で使いたかった。LPデザインの中に画像カルーセル(スライドショーのようなもの)があり、そこで使う画像を、カスタムフィールドで変更できるようにしたかった。
画像カルーセルで使う画像をカスタムフィールドで変えたいのですが、ACFですと有料機能を使うことになっていまいます。なんとか無料で変更できないでしょうか?



う~~ん…もしかしたらプラグインの「Pods」には「ギャラリー」という機能がありますので、できるかどうかは不明ですが、試して見る価値はあります。
分かりました!早速調べてきます!
このブログで解決できること
- プラグイン「Pods」とは何かがざっくり分かる
- Podsを使った結果、ギャラリー機能は使えなかった
プラグイン「Pods」とは何か


よく似たアイコンがたくさんあるので注意してインストールしてください。上の画像が紹介しているプラグインです。
WPのプラグイン「Pods – Custom Content Types and Fields」以後Podsと呼びます。
何が出来るプラグインかといえば、カスタム投稿ページや、カスタムフィールド、カスタムタクソノミーまでも一気に作ることが出来るプラグインになります。従来であればPHPを書いて作り上げていかないといけないので、この点においては非常に作業が時短になると思います。
と、通常で使うの出ればこのような入りから、どう使うのか~、となるわけなのですが今回は目的が他にあります。そもそもカスタム系のプラグインはElementorとも抜群に相性のいいACFが君臨しています。


ACFがあるのにPodsを使ってどうしたいのか? 今回紹介していくのはまさにその点になります。
今回なぜPodsを使う流れになったのか。それを次で説明していくよ!
Podsを使った結果、ギャラリー機能を使うことができたのか
Podsを使って何がしたいのか
Elementorには、写真のスライドショーを行う「カルーセルウィジェット」というものがあります。
予め見せたい画像をセットしておくと、順番に表示される。というウィジェットで、画像の切り替え方法(フェードイン・アウトやスライドなど)や、何秒ごとに切り替える、などの設定ができる。サイト内に動きが出せる、または1つのスペースで何枚もコンテンツを表示できるといったものだ。
これをElementorの動的タグでクライアントが変えられるように設定しようとすると、その指定はギャラリー(写真を複数枚選ぶもの)となってしまい、これがACFの無料版では使うことができなかったのです
すでにElementor Pro でお金を支払っていたので、なんとか無料でできないかどうかを相談し、色々調べていたところ、無料でギャラリー機能が使えるプラグイン「Pods」と出会いました。
このプラグインを使いこなすことができれば、ギャラリー機能はPodsで使うことが出来るかもしれないぞ!
どういう手順で実現しようとしたのか
試みたことは以下の2点でした
- 固定ページのElementor編集画面から直接指定
- テンプレートとして固定ページにウィジェットみたいに使う
誤解のないように補足しますが、決して使えなかったわけではなく、スカ坊がやろうとしていることができなかった。というのが正解です。さまざまな検証や試行錯誤を経て、テンプレート状態においては全てが上手く行っていました。
試してみた事① こちらは固定ページへの反映が一切できませんでした。
- 新規固定ページを作成
- Elementorで編集をクリックして編集画面を呼び出す
- セクションからカルーセルウィジェットを設置
- 画像を入れる部分に動的タグを設定
- Pods Galleryを指定したが…
画像は表示されず、何も出来なかった。プレビューしても、アップしても結果は同じだった。
もしもやり方をご存じの方がいたら是非とも教えてください…
試してみたこと② スカ坊が行った設定手順をざっと説明します。さらに細かい手順での説明は別の記事になります。


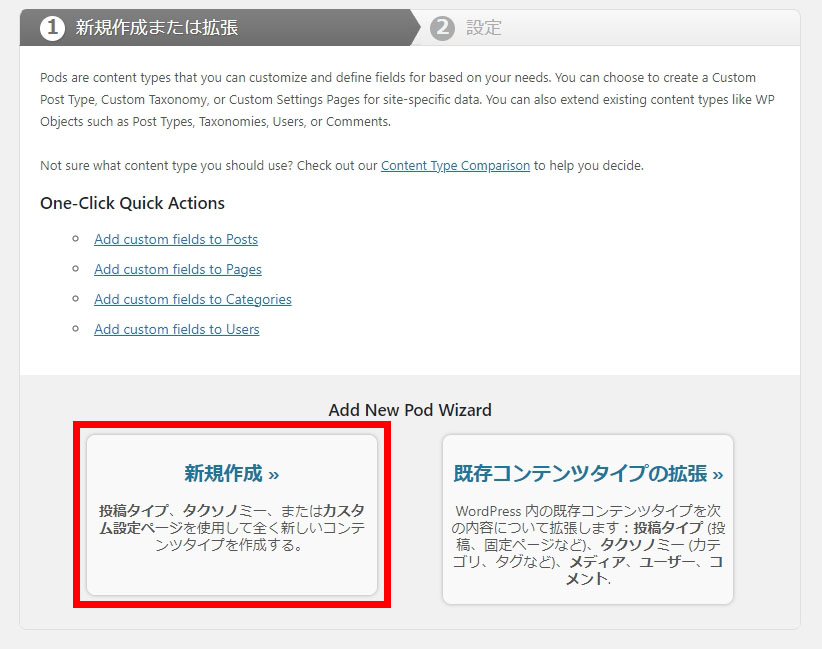
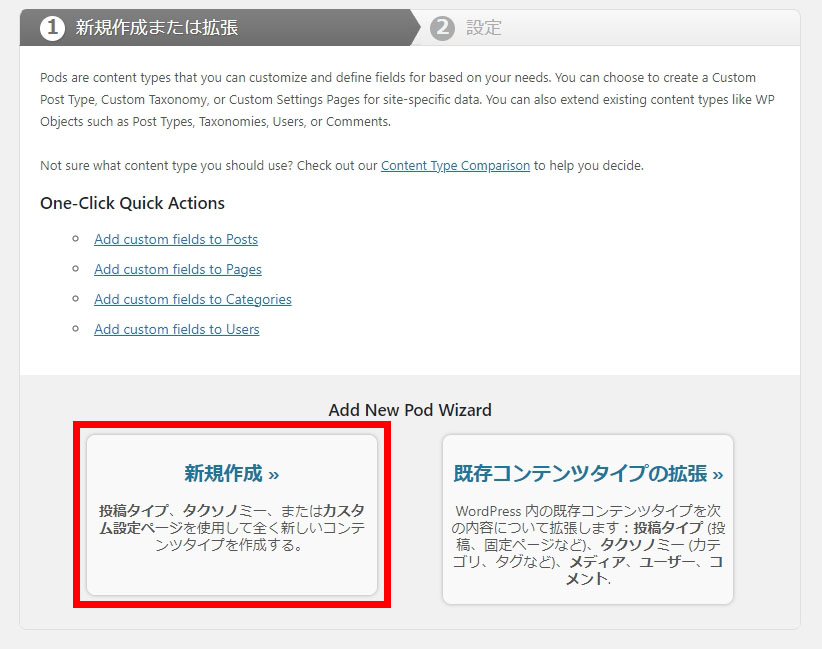
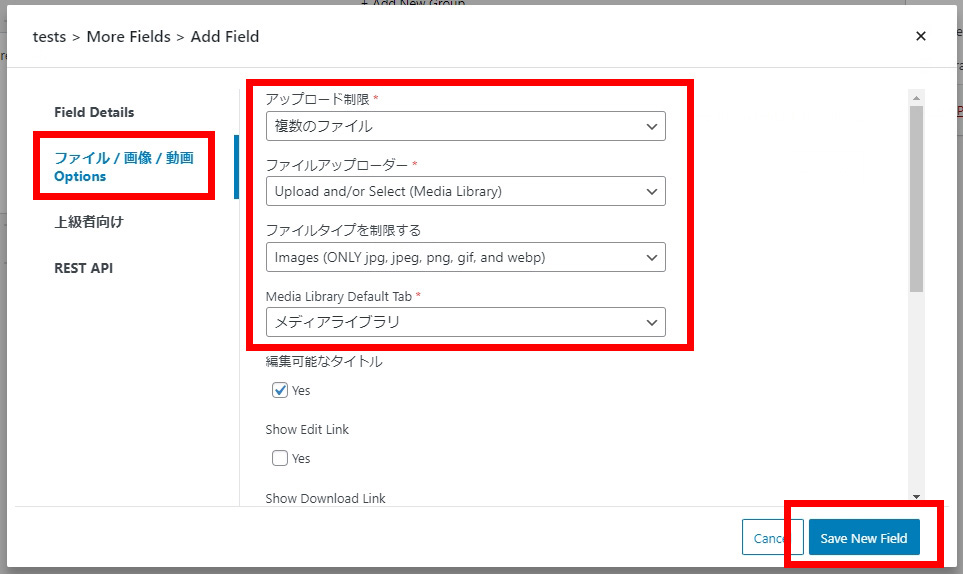
まずはカスタム投稿ページを作っていきます。


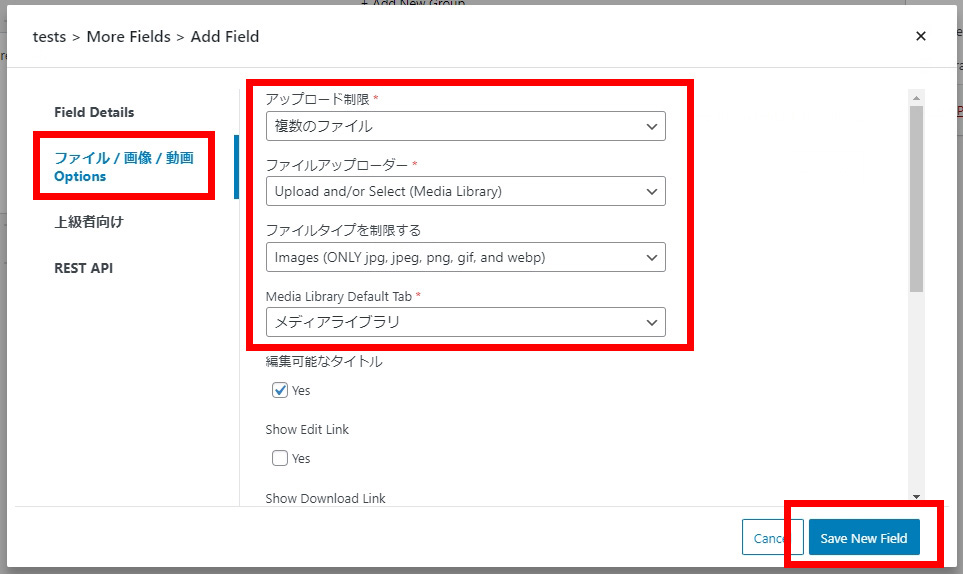
これで、カスタムフィールドに複数の画像を持ってこれるようになります。


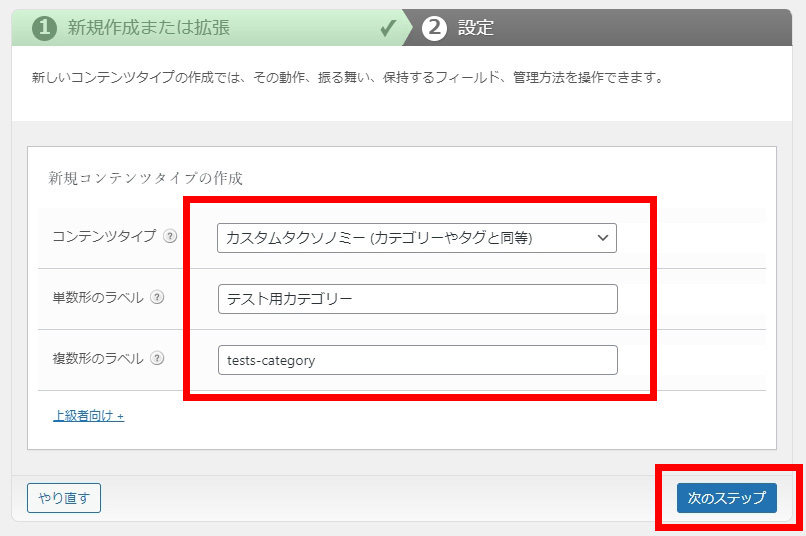
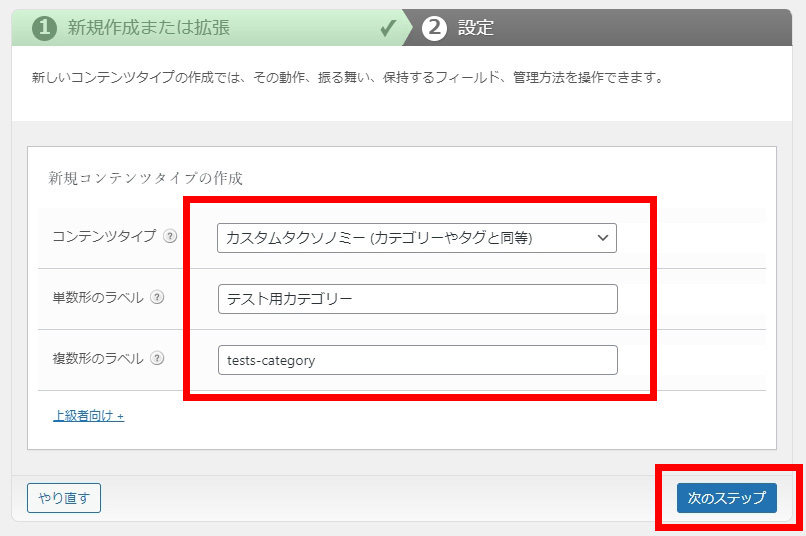
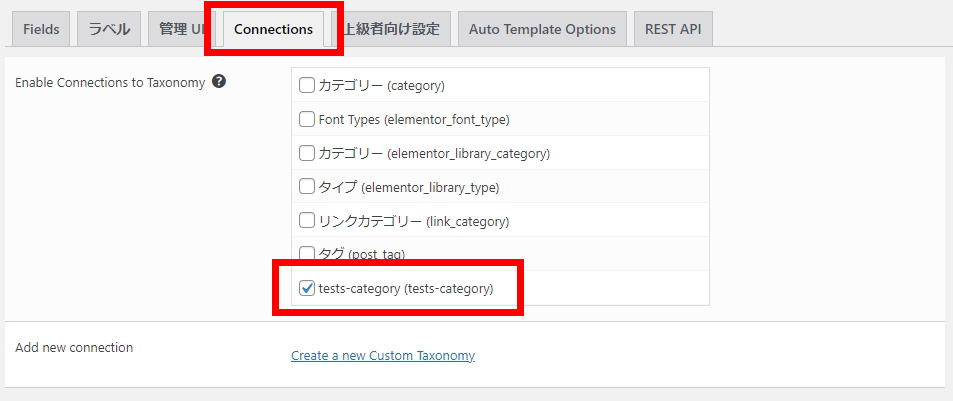
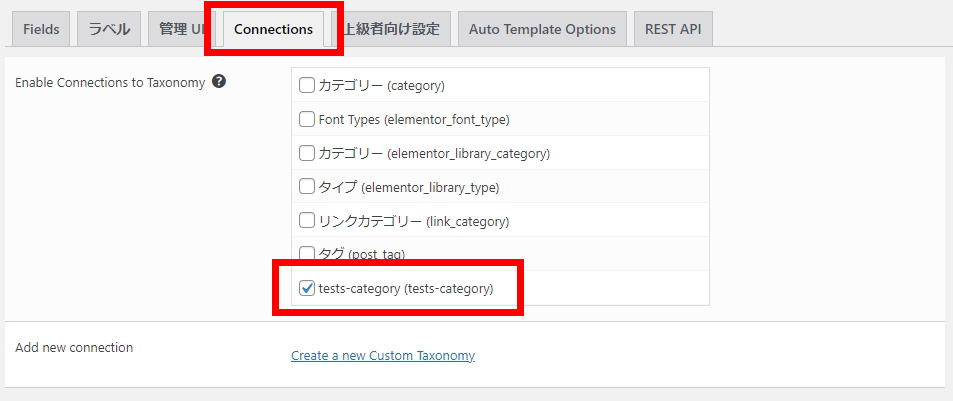
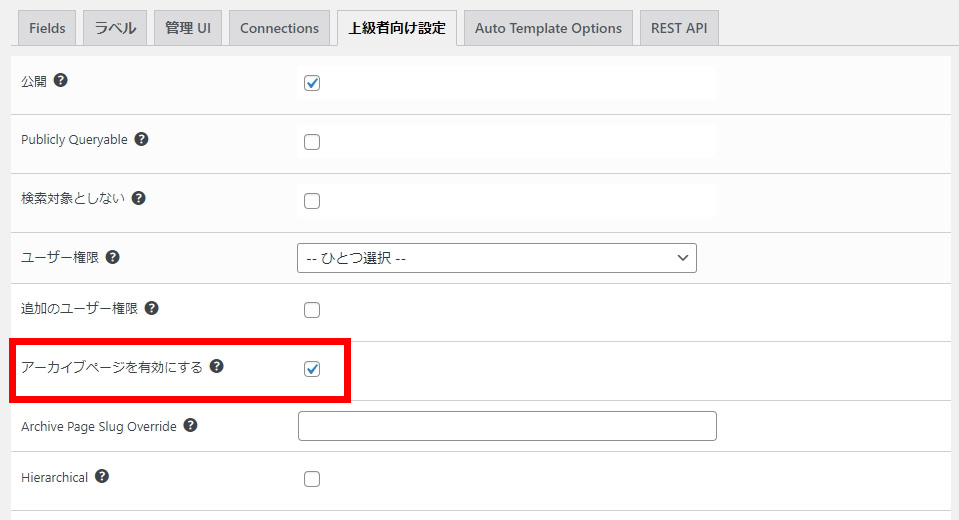
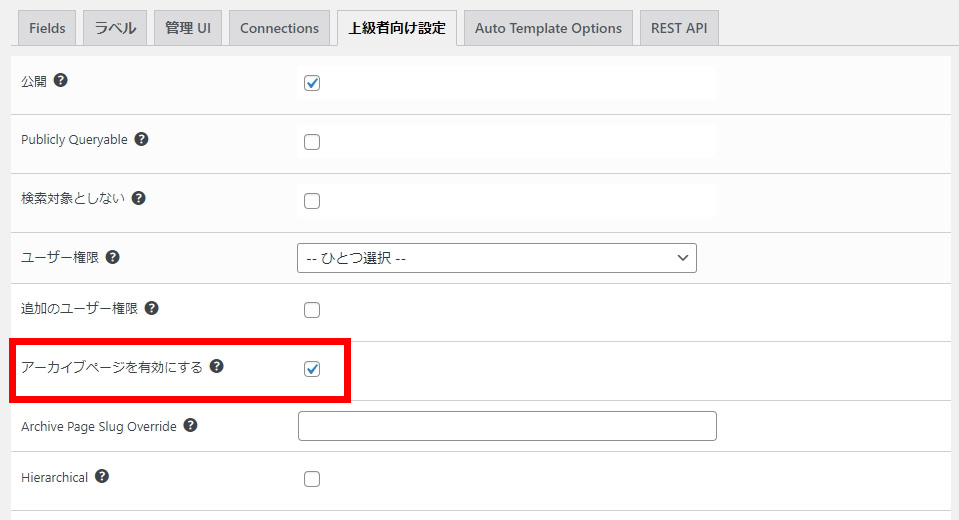
再度新規作成で今度はカスタムタクソノミーを追加。タクソノミーそのものは何も追加しなくて大丈夫です。




これで準備完了です。


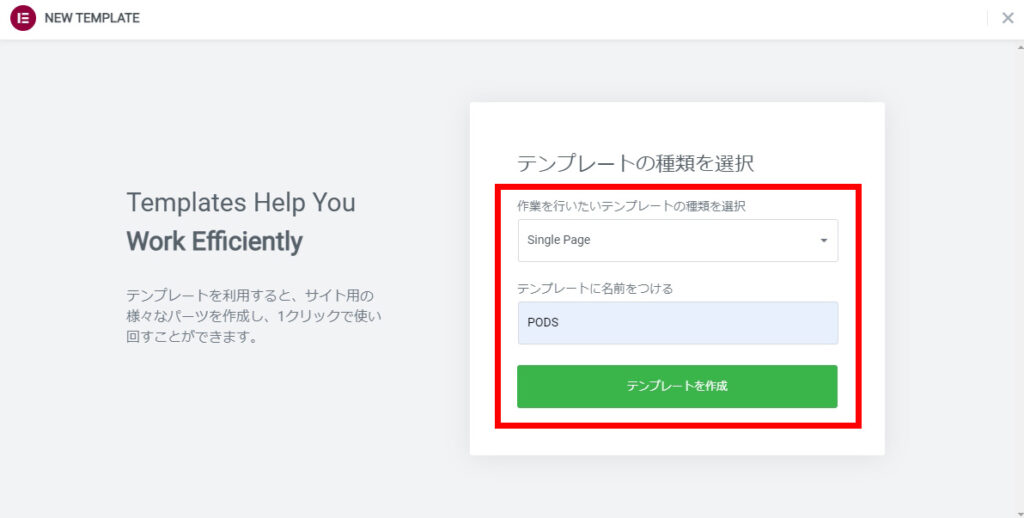
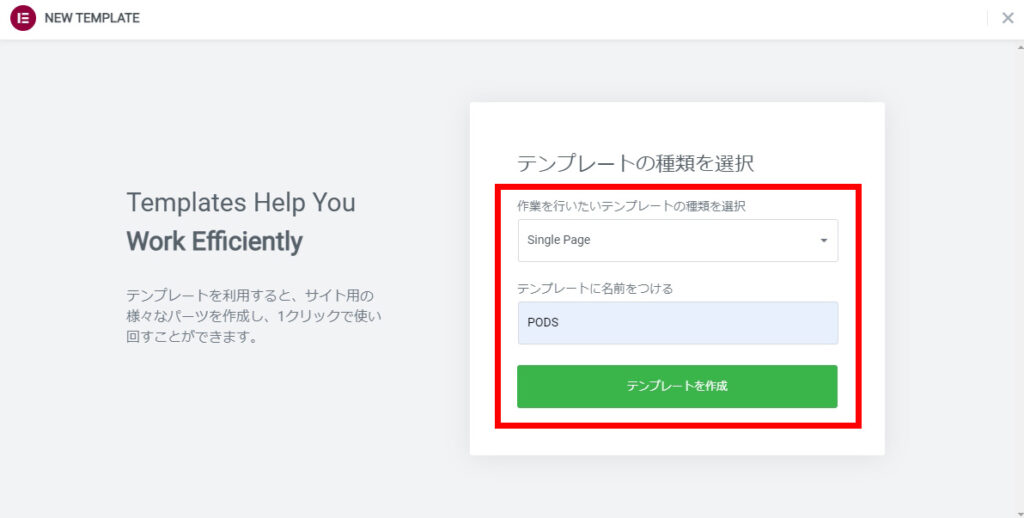
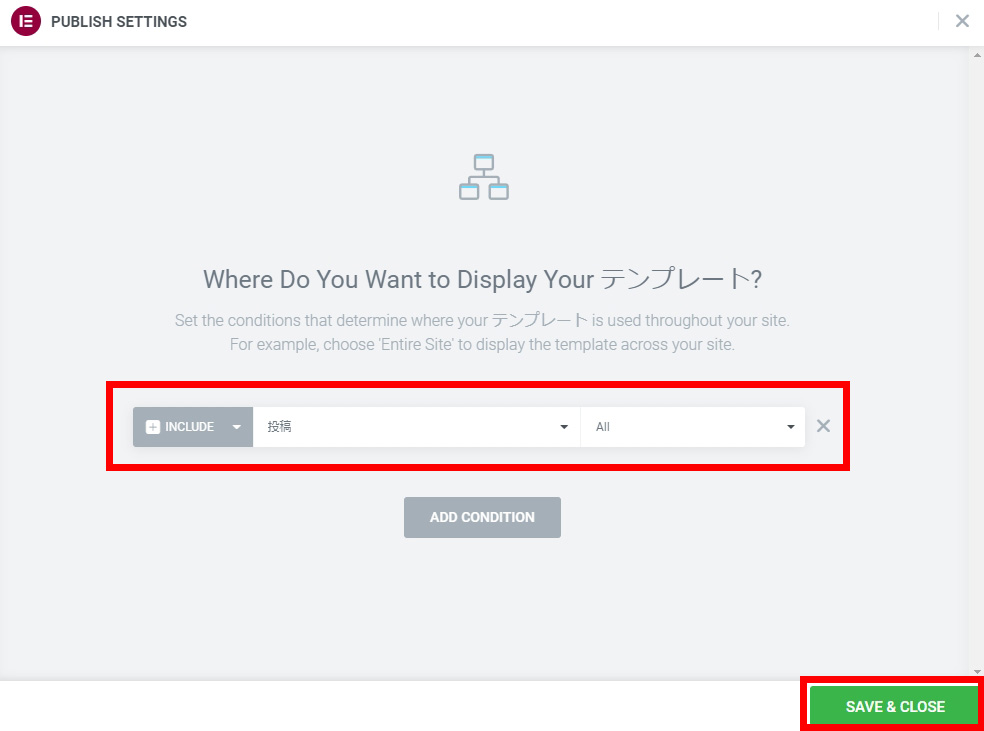
この画面はElementor → template → 新規作成 で出します


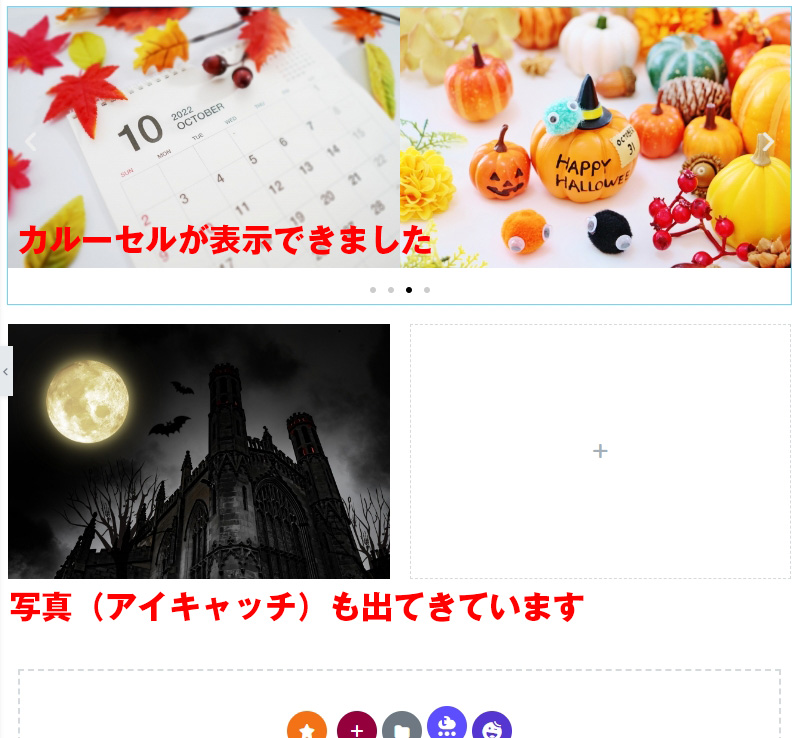
あとは、ウィジェットからいつでも作ったテンプレートを呼び出せるたり、固定ページのフォーマットとして扱えれば成功です。ここではギャラリーも画像もがちゃんと表示されていますね。


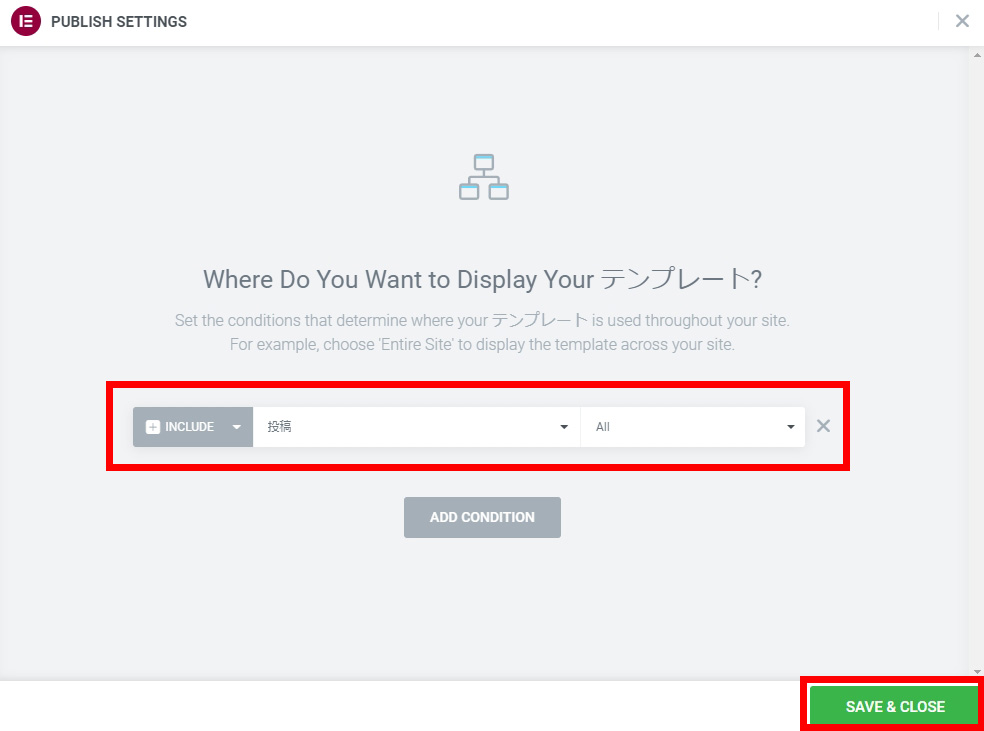
INCLUDEの隣部分を「固定」に変えて、SAVE & CLOSE をクリックすると保存される。
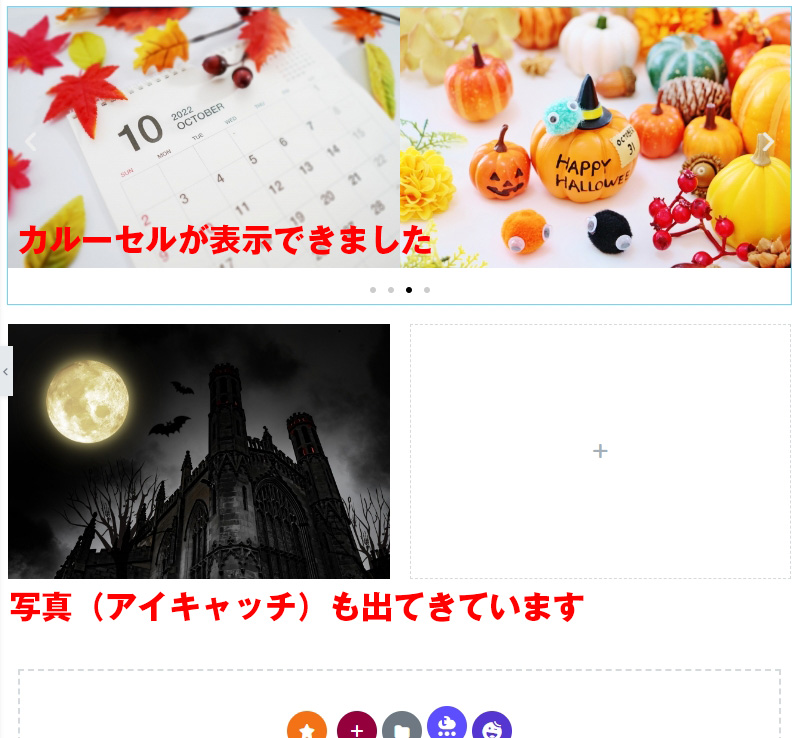
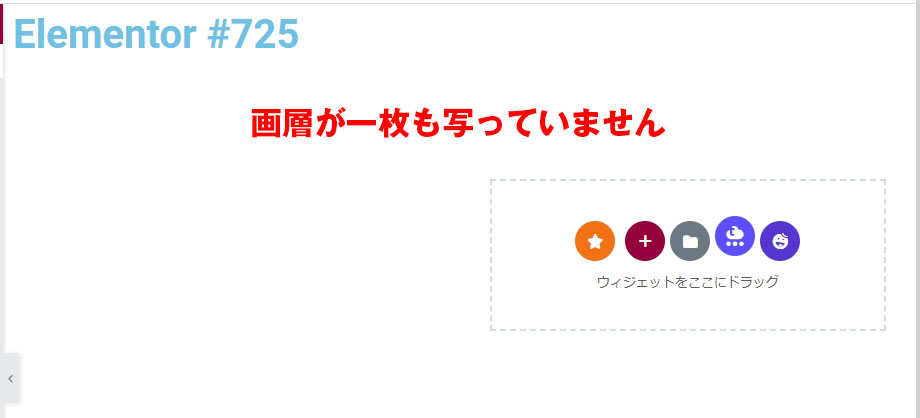
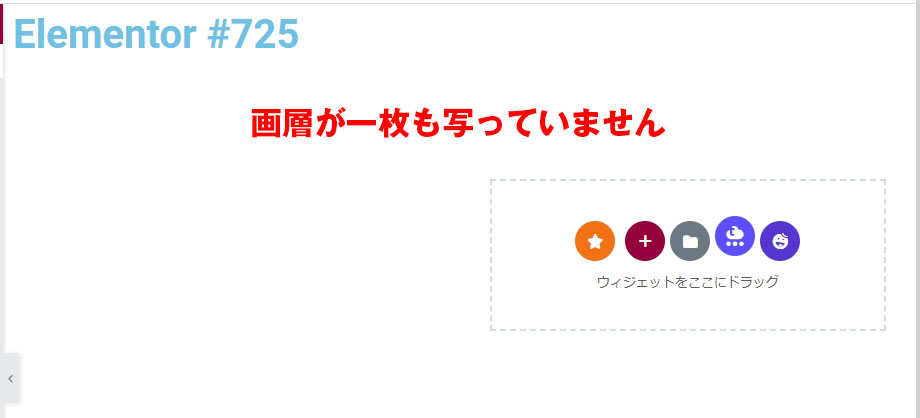
ここがうまくいかない。テンプレートではとても綺麗に動いているのに、固定ページにもってくるととたんに画像が表示されなくなる。


ん~~なんてことだ
結果としては、うまく反映されず、カルーセルもアイキャッチも画像が表示されていないので、カスタムフィールドで変更するなどという事以前の問題になっているね…
テンプレートで動いているのに、それを固定ページに持ってくると動かなくなる、というのは、固定ページを編集するElementorからみたら致命的であり、お世辞にも使えるとは言えなかった。
原因を考えて、色々調べていたら、このような記事があった。(英語の記事なので翻訳してね)


要するに、PodsではElementorのファイルフィールド(画像など)をサポートしていない。これはだいぶ前から発表されていますが、いまだに多くの問い合わせが来ます。これはElementor側に聞いてください。
というものである。スカ坊はこのことをすぐにメンターさんに報告し、相談した。



可能性はありますね。
Pods側の制御の仕方が変わってなさそうなので、今でも症状は発生してそうな気がします。
Pods templateで出来たのは、もしかしたらサポートトピックに記載がある「URLだと使えそう」というのに合致してるため、使えた可能性はありそうです。
画像をURLとして利用する方法を探すのも手ですが、今回のパターンでElementor+Podsの利用は一度ペンディングした方が良いかも知れませんね。
別の方法で回避するやりかたも編み出されてるかもですけど、探すのに時間も必要そうです。
そうですね、そもそも公式でサポートしていないものを無理やりやるというのは、非常に困難を極めそうな気がします。
プログラムの偉大さを思い知った事例か?
「坊やでもそれはもう気づいてるよ」
それではまた!