–どうも!スカーレット坊やです!
今回はサイドメニューに固定ページを表示する方法と、表示オプションとヘルプを見えなくする方法を紹介していくぞ。
もうちょっと利便性を上げたいんです。例えば固定ページにワンクリックでアクセスできたり、あ、それと、右上に出ている余分なメニューも消したいんです



固定ページを外にだすのと、「表示オプション」と「ヘルプ」の消去ですね。かんたんなPHPを、functions.phpに書き込んだら出来ますのでやってみましょうか!
コ、コードを書く!(ごくり
分かりました!やってみます!
このブログで解決できること
- ここまで読んでくれた人の続き(笑
- かんたんなPHPで(コピペOK)機能を追加しよう
- かんたんなPHPで余分なものを見えなくしよう
簡単なPHPで、固定ページをサイドメニューに出してみよう
先日、プラグインのAAMを使って、クライアントに渡す編集画面をお見せしました。
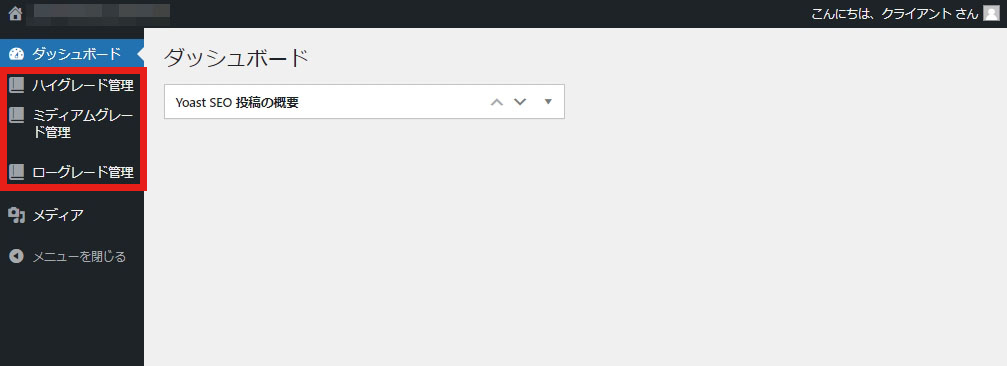
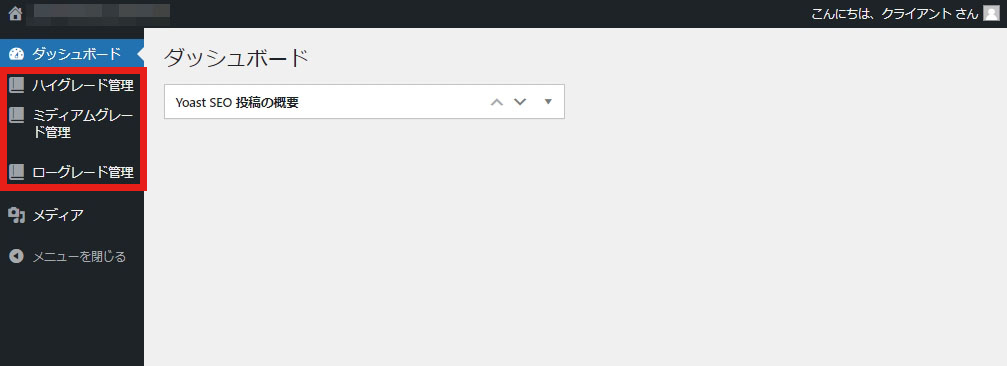
先日はここの詳細は割愛してしまったのですが、これについて今回はやっていきます。まずサイドメニューの、本マークがついている3項目「○○○○グレード管理」というものですが、


これ、実は固定ページです。 これをクリックすると、ページの編集画面に1発で入れます。
本来ならサイドメニューに「固定ページ」というメニューを出して、そこから入って選択するものですが、この方が手間なく管理画面に入れますよね。ではこれはどうやっているのかを見ていきましょう。
まずFTPサーバーから「functions.php」をデスクトップにコピーしてこよう。
Xサーバーの場合のfunctions.phpの場所はこちら
なぜ二回コピーするのか。それは、ダウンロードして書き換えたら、元あったFTPに戻しますよね?
そうすると、元々FTPにあったファイルは上書きされるため、消えてしまいます。そんな状態でPHPを書き損じたりしたら…?
元のファイルがなくなっているため「元に戻す」事ができなくなります。
でも、この二重コピーが取ってあれば、コピーA・コピーBとしましょう。コピーAで失敗しても、もう一つのコピーBは「編集前」ですので、コピーBで上書きしてやれば、作業前に戻すことが出来ます。この「やる前に戻せる」事は非常に重要なのです。
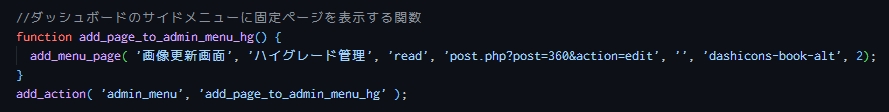
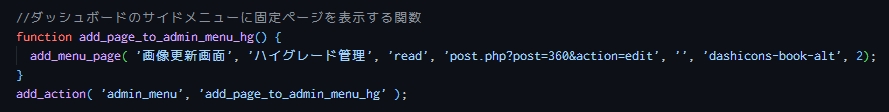
ダッシュボードのサイドメニューに「ハイグレード管理」という項目を作りたい場合
//ダッシュボードのサイドメニューに固定ページを表示する関数
function add_page_to_admin_menu_hg() {
add_menu_page( '画像更新画面', 'ハイグレード管理', 'read', 'post.php?post=0000&action=edit', '', 'dashicons-book-alt', 2);
}
add_action( 'admin_menu', 'add_page_to_admin_menu_hg' );

add_menu_page関数の説明
add_menu_page(
‘ページタイトル’,
‘メニューに出したい名前’,
‘権限 readは全権限を指す’,
‘どのページなのかpost=000の数字に出したいページのIDを入れよう’,
‘空欄でOK’,
‘メニュー左のアイコン’,
メニューを表示する←”でくくらなくて良い);
これと全く同じで良いのなら、コピペしても大丈夫です。ページIDだけは自分のものに変えてください。
書き終わったら、保存をして、FTPサーバーにある function.phpを上書きして、サイトをリロードしよう。
これで、サイドメニューに「ハイグレード管理」という項目が出てくるよ!



ちょっと一つ補足を入れさせてください。これは、サイドメニューから「固定ページ」の項目すらも消してる事が一つポイントです。
★最初の引数である「ページタイトル」が出ない理由
ハイグレード管理ページに入った際に、ページタイトルが出ていないことに気づいただろうか? これは決して以上ではなく、正確に言うと「出ているのだが、すっ飛ばされている」事になっている。
固定ページから一覧に入り、ページを選ぶのではなく、直接固定ページを開きに行っているので、遷移の流れ的には
メニュークリック→メニュー管理ページに遷移(ここで$page_title使用)→slag反応で固定ページへ遷移→固定ページ(ここでは$page_titleはもはや関係ない)
こんな関係になってしまっているのです。
直接なにかに影響するわけではないですが、補足でした★
かんたんなPHPで「表示オプション」と「ヘルプ」を見えなくしよう


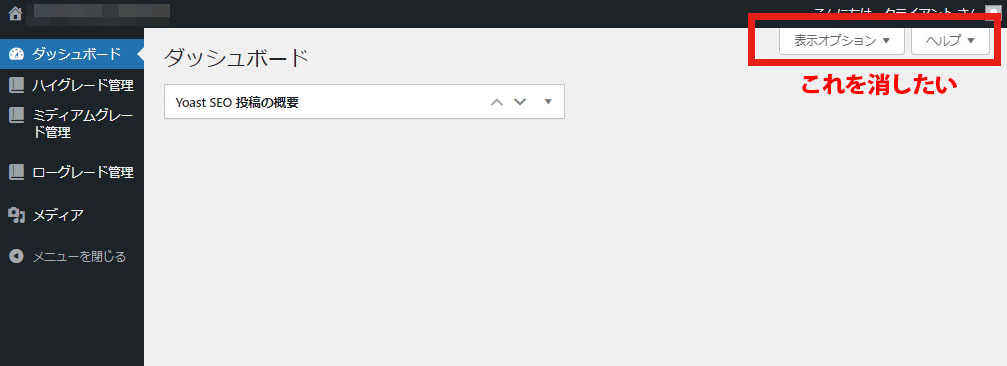
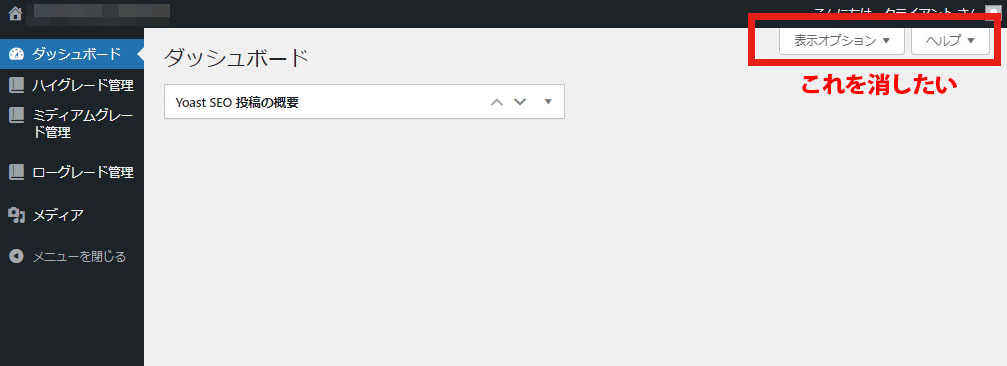
この画面の左上には本来「表示オプション」と「ヘルプ」が存在しています。この2つのタブは、あまり困ることは出てこないのですが、「クライアントが触りやすい場所にある」のがやや問題です。「これなにかな?」という軽い気持ちで触った時になにかエラーの引き金に成るかもしれません。
後々のトラブルを避けるために、打てる手は全て売っておいて損はない。覚えてしまえば、簡単だから是非やってみよう!
まずFTPサーバーから「functions.php」をデスクトップにコピーしてこよう。
さっきと同じ手順ですね、バックアップはとても重要です。
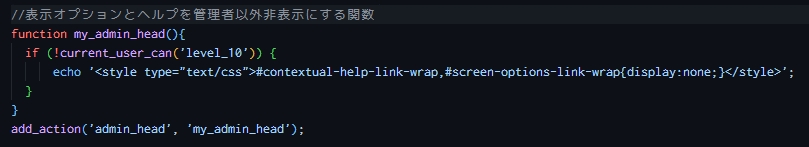
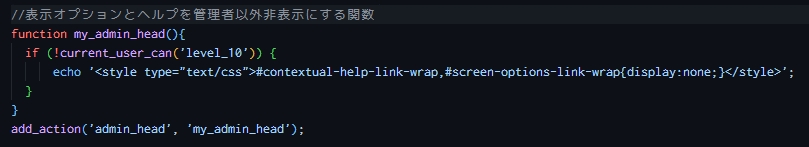
//表示オプションとヘルプを管理者以外非表示にする関数
function my_admin_head(){
if (!current_user_can('level_10')) {
echo '<style type="text/css">#contextual-help-link-wrap,#screen-options-link-wrap{display:none;}</style>';
}
}
add_action('admin_head', 'my_admin_head');

このプログラムは以下のような命令を出しています。
もし管理者ではない権限のユーザーだったら以下のCSSを適用しなさい
【CSS内容:ヘルプリンクと表示オプションリンクを見えなくしなさい】
これにより、管理者にしかヘルプと表示オプションは見えなくなる、というわけです。これもそのままコピペで使えます。
書き終わったら、保存をして、FTPサーバーにある function.phpを上書きして、サイトをリロードしよう。
これで利便性アップと、トラブル回避の療法が実行できたね!
ほぉ~PHPプログラムなんて無理じゃないか?
「坊やの力をなめるなよ!」
じゃ・・邪がn・・?
それではまた!