–どうも!スカーレット坊やです!
今回は制作していく上で疑問に思った点を解消していこうと思います
コロさん、細かく色々な事に気がついてしまいました



いいですよ、やりたいことを項目にしてみましょう。
はい!
・Elementorでスマホ画面の左右に変なスペースが出る
・ElementorでJavaScriptが使いたい
・Elemantorで画像の大きさを任意に指定したい
このブログで解決できること
- Elemenorでページ右側に生まれるスペースの消し方
- ElementorでJavaScriptを使う方法
- XamppにImageMagicをインストールして画像の大きさをカスタム指定したら起きた500エラー対策


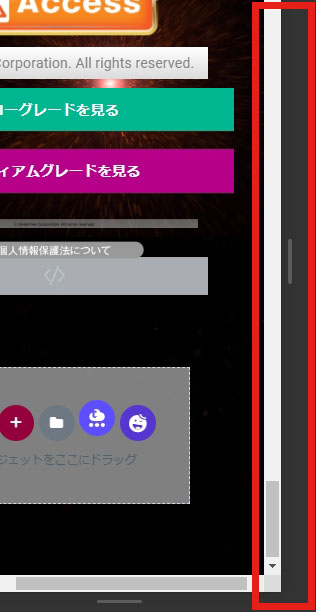
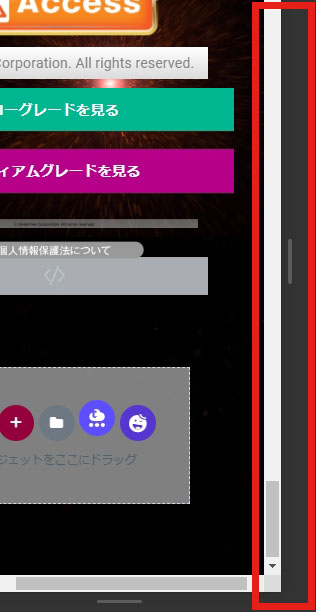
Elementorで作った「スマートフォンのページ」の左右に謎のスペースが生まれる
オーバーフローを「非表示」にして解決!
Elementorで制作したページを、スマートフォンで表示した時、「あれ?横に少し動くぞ…?」という現象が起きたことはないだろうか。これは、セクションの外側にマージンやパディングなどの空白=目に見えない物が飛び出してしまった時に起きる減少となる。


これを放置しておくと、スマホでページを閲覧してもらった時に、とても見にくくなってしまうので、絶対におすすめできない。早急に対処しておこう。
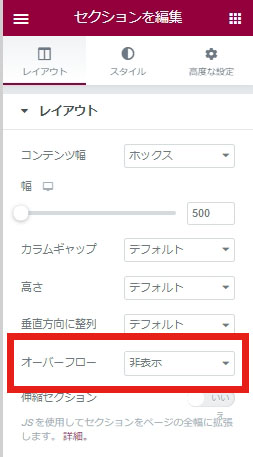
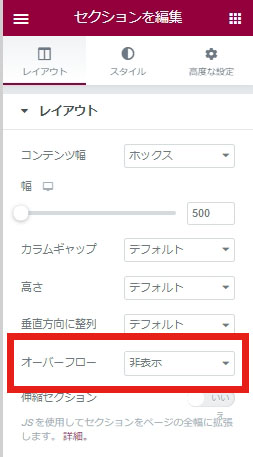
対処方法はとても簡単。
セクション → レイアウト → オーバーフロー の設定を 「非表示」 にしたら完了だ。


その名の通りオーバーフロー(はみ出した部分)を非表示にするため、サイズぴったりに収まるため、左右に動いてしまうことはない。
これを知らないと、PCページは良いのにスマホだけが左右にズレるので、とても気持ちが悪い上に、直すためにCSSコードを書くことになったりと、良いことがない。しっかり抑えておこう。
ElementorでJavaScriptを使う方法
CSS ID/CSS クラスで指定したらHTMLウィジェットを使おう!
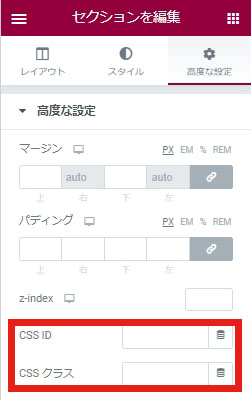
JavaScriptを使いたいオブジェクトの「セクション」または「カラム」の 高度な設定 の一番下にある
CSS ID/CSSクラス ここで任意の名前をつけよう。 スカ坊的には「CSS ID」で付けてやるのがオススメだが、一度に複数のオブジェクトに同じJavaScriptを適用したい等の場合は、CSSクラスが良い。ここは使い分けよう。




○単品に対してJavaScriptを適用したい → CSS ID
○単品のオブジェクトに対してJavaScriptを適用したい → CSS クラス
もう一つ、セクションにID・クラスを付与する場合とカラムに付与する場合の違いがこちら。
○セクションにID・クラスを付ける → セクション内にカラムが複数あった場合でもセクションそのものにIDやクラスが付与されてしまうので、セクション単位で指定したいときに使う
○カラムにID・クラスを付ける → オブジェクト単品にIDやクラスを付与できるので、セクションの中のカラム1つだけに適用したい!という場合に使う
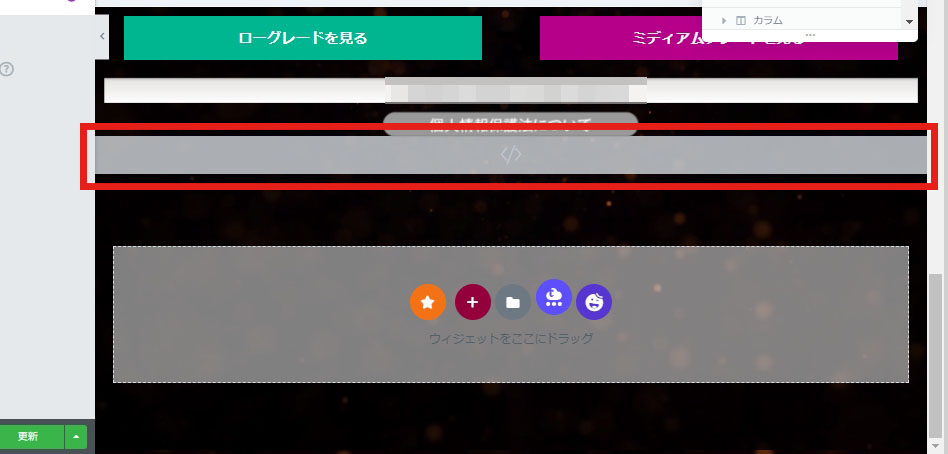
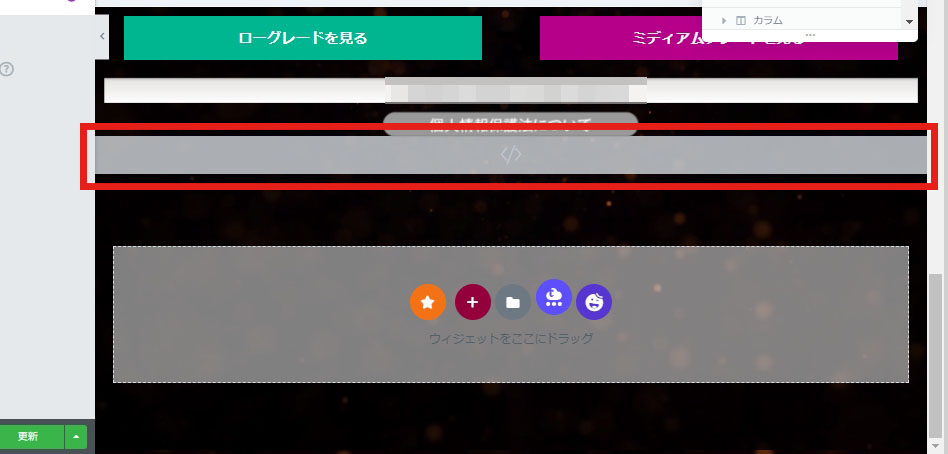
クラス名やID名を振り分けたら、HTMLウィジェットを用意しよう。これは基本的にどこにおいても良いのだが、プログラムは上から下へ読んでいくので、何か読み込み順がおかしくならない限りは、ページの最下部に設置するのが良いでしょう。




ウィジェットを配置したら <script> ここにJavaScript </script> の書式でプログラムを記入していこう。
なお、このウィジェットはコード入力だけなので、公開したら見えなくなります
IDやクラスを使用する事で getElementByID();やgetElementByClassName();などが使えるようになるので、JavaScriptで指示を出すことが出来るぞ。
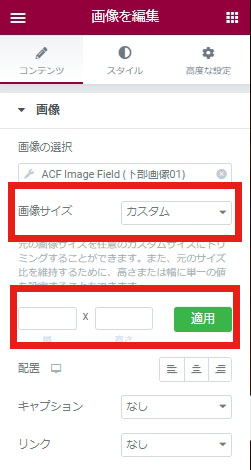
Elementorで画像サイズをカスタム指定、数値入力をするとエラーが起きる
画像サイズの任意設定と、ページが崩壊した経験談
ImageMagickは、通常のレンタルサーバーにはプリインストールされているので、サーバーで使う場合はインストールは必要ありません。また、本番環境では問題ない可能性が高いと思われます。
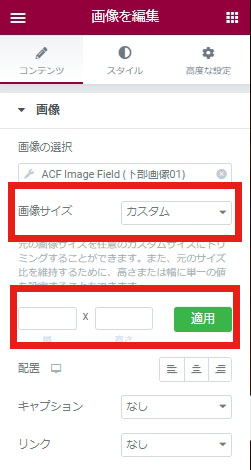
Elementorで画像の大きさを設定しようとした時「カスタム」を選ぼうとしたら、ImageMagickがインストールされていません…などという表示が出て使えなかった人はいないだろうか?


ここではそれを解消するために「XamppにImageMagickをインストールする方法」を紹介しよう…と思ったのだが!


写真に残していないのが悔やまれるのだが、その時に吐き出されたエラーを見るに、PHPプログラム内の画像サイズを指定する部分に(600,’800’)となってしまったのだ。
これ、分かりにくく、W600px H800px に見えるのだがよくみてもらうと ’800’ となっている。 PHPプログラムにおいて ‘クォーテーション’ で囲まれたものは「文字列」となってしまう。
つまりこれは W600px Hが「800」という文字ということになっている。ということになる。
本来ならば数字が入っていないといけないところに、文字列が入ってしまっているので、当然読み取ることが出来ず、エラー発生、というわけだ。その時に出るエラーが「500エラー」だった。
そういうわけで、今回は万が一本番環境で、その不具合が起きた場合の解消法を記していこうと思う。
Elementorの500エラー とは…
これは主にメモリ不足の為起きるエラー、と言われている。となると解決策としては、割当メモリを増やしてやればOK、となるのだが、今回はそういう原因で起きていない。
予想だが「数字の部分に文字列が入った」せいで、処理ができず、過剰な負荷がかかったことによる500エラー だと判断できるので、これはいくら割当メモリを増やしたところで解決には結びつかないのだ。
media.phpを書き換えよう
必ずバックアップを取ってください。
このファイルは普段書き換えるfunctions.phpとは違います。エラー処理が終わったら必ずもとに戻しておきましょう。


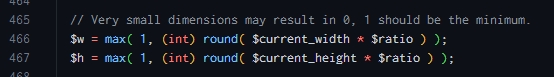
500エラーが起きて、画像のサイズ表記が文字列になり、プログラムが動かなくなった エラーの指定位置(今回はmedia.php 467行目と記載があった)早速media.phpの467行目を見てみる。するとこのコードが書いてあった。


// Very small dimensions may result in 0, 1 should be the minimum.
$w = max( 1, (int) round( $current_width * $ratio ) );
$h = max( 1, (int) round( $current_height * $ratio ) );これはWとHの数値を読み取って、サイトの大きさに対していい感じの大きさに調整する、という機能である。
現状は、その中のHが文字列になっているので、このプログラムが作動していないのだ。
そこでこのプログラムのエラーが起きたほう(今回はH側)をコメントアウトして、代わりに下記を追記する。
//$h = max( 1, (int) round( $current_height * $ratio ) );
$h = max( 1, (int) round( (float)$current_height * (float)$ratio ) );float とは 文字列を数値として認識しなさいという命令である。
つまり文字列のHが、この1行を追加することで、「数値」になっているのだ。
結果…
見事にエラーが解消して元の画面が戻ってきた!!(画像がなくてごめんなさい)
そしてElementorの通常画面で、カスタムサイズ指定を止めたり、一度そのオブジェクトを消去して再配置(もちろんカスタム指定なし)を行った結果、今度は500エラーそのものが起きなくなった。
スカ坊はその後、カスタム指定をした全てのオブジェクトを再配置していったところ、以後上記のエラーは起きていない。 それと本番環境でもそのうち試してみようと思っている。
余談だが、Wでこのエラーが起きたのであれば下記のようなコードになるので併せてチェックしておこう。
//$w = max( 1, (int) round( $current_width * $ratio ) );
$w = max( 1, (int) round( (float)$current_width * (float)$ratio ) );数字を文字として読み込む可能性「全角入力」に注意せよ
上記に比べると頼りないのだが、可能性の一つとして考えられるのに「全角入力をそのまま読んでしまっている」というのも挙げられる。これはもう単純で、半角入力をするのだが、これをやりそうな人は主にノートPCのユーザーが多いだろう。テンキーがなく、キーボード上段の数字キーを使う場合に、この現象になりやすい。
そもそもElementorはアメリカで作られたプラグインなので、そもそも全角という概念がない可能性だってあるのだ。
【対応策】 エレメンターでの数値入力は必ず半角で行うこと!
問題が起きて四苦八苦してるな?
「坊やだからさ」
それではまた!