どうも!スカーレット坊やです!
今回は管理画面設定のユーザー設定編になります!前回のデザイン編も是非!

ElmentorやACFでの設定はわかったけど、WordPress側ではどんな設定をしていくんですか?



まずはお客様に渡す「アカウントの作成」と、そのアカウントに対して、何が見れるのか、何を触れるかの「権限の設定」が必要です!
分かりました!「ユーザーの追加」と「権限設定」ですね
このブログで解決できること
新規ユーザーを追加しよう
WordPressのユーザーとは?
WordPressのユーザーとは、その名の通りWordPressを使う人になる。それは様々な権限のもとで、「編集者」や「閲覧者」など決められている。この権限を細部まで設定しようとすると沼に入っていくため、詳しい解説はしないが、設定することは可能だ。
ここではそんな機能を使って、クライアントに対して、WordPressを使えるようにする代わりに、編集できる部分を制限したアカウントを納品する。となるわけだ。
デザイン構成やレイアウト・機能面などはクライアントが編集できると事故の元ですね
ユーザーを新規作成していこう
クライアント用のユーザーを作っていきましょう


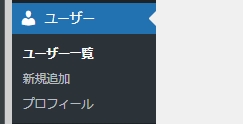
WordPressのダッシュボード、サイドメニューから 「ユーザー」→「新規追加」をクリックしよう


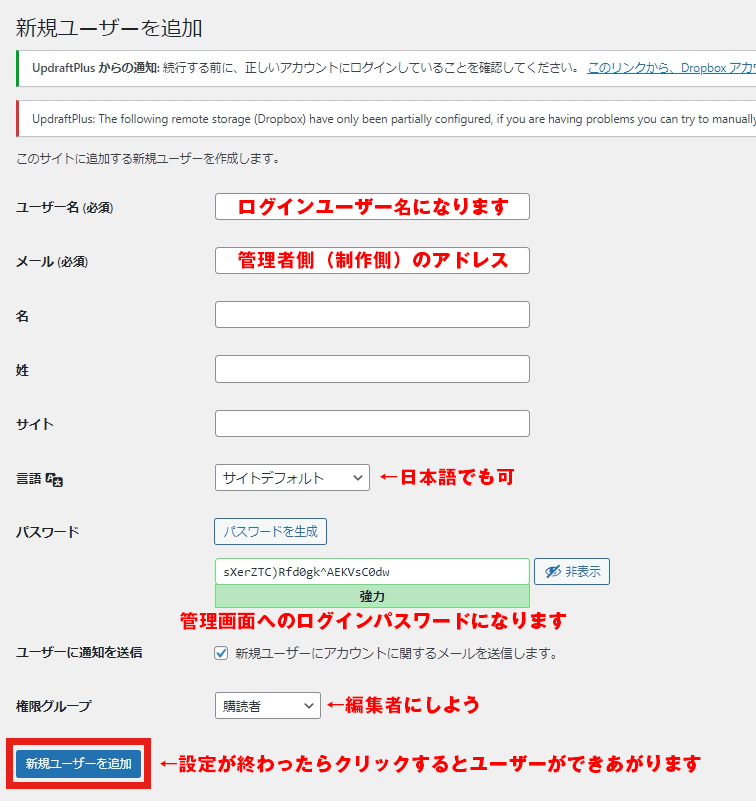
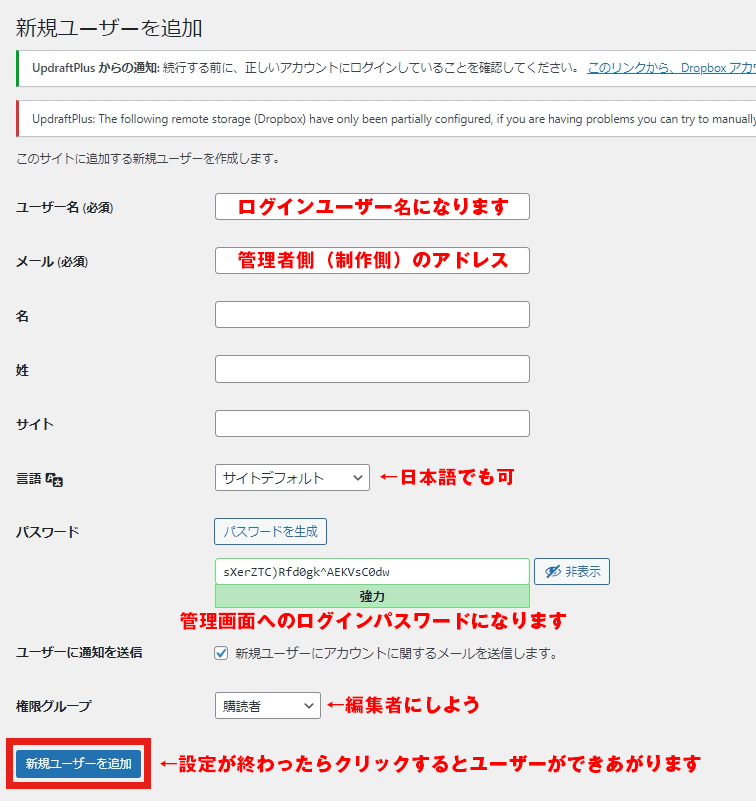
この画面が出るので赤文字の内容に従って入力しよう。特に「ログインユーザー名」「ログインパスワード」は可能であればクライアントから事前に聞いておいたほうが良い。
全て入力が終えてユーザーを追加したら、一旦ログアウトして、設定したユーザー名とパスワードでログインをしてみよう。
権限を「編集者」にしているので、管理者ほどではないが、かなり編集できる場所が多い画面になっていると思う。
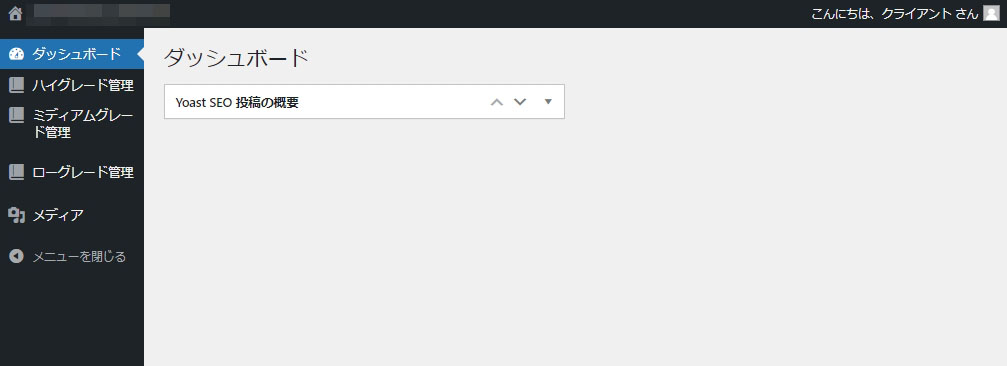
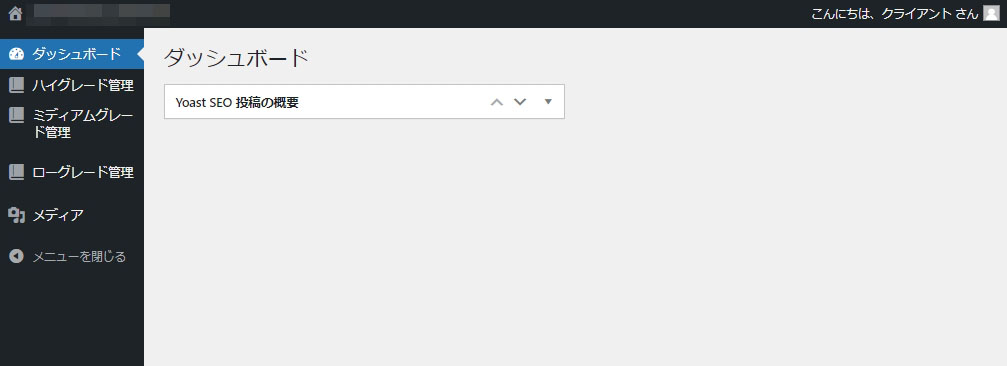
ここからはプラグイン「AAM(Advanced Access Manager)」を使って、各種設定を行っていき、最終的に下のような画面まで制限をかけていこうと思う。


これはもうACFで設定した部分と、メディアしか触れない状態です
ユーザーごとに細かく設定できるプラグイン「AAM」を使おう


まずはプラグインをダウンロードして、インストール&有効化を行ってください。
そして、WordPressのダッシュボード、サイドメニューからAAMを選択しよう。


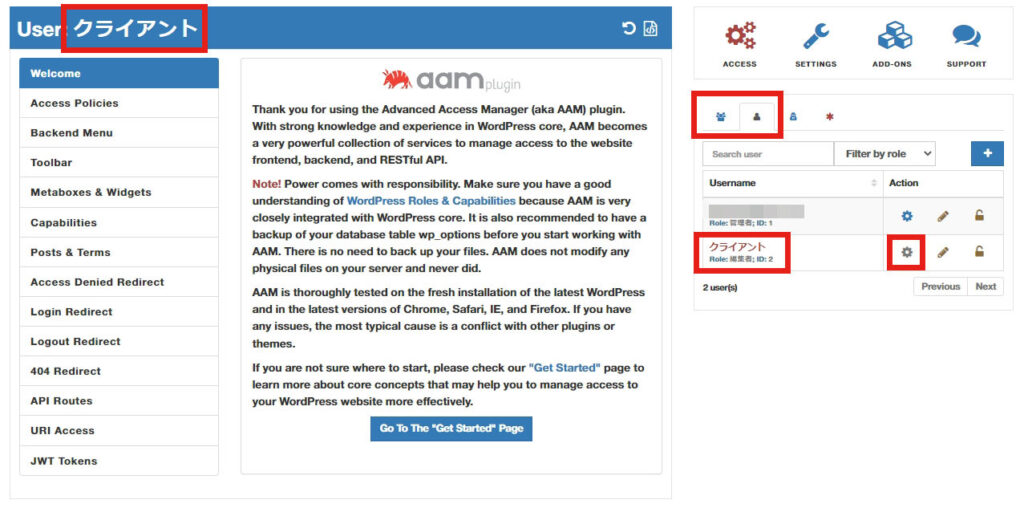
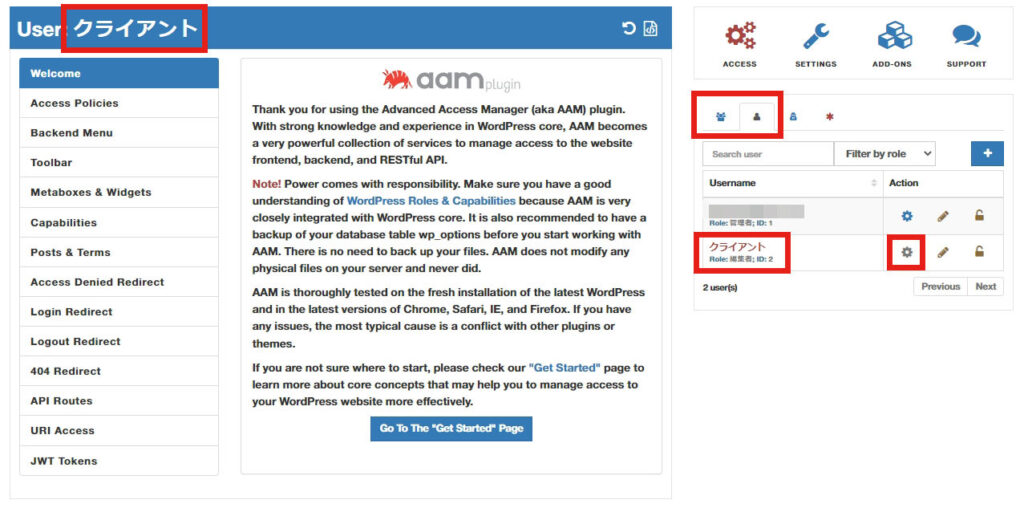
このような画面が出てきただろうか。スカ坊が「クライアント」というユーザーを制作したので、左上には「クライアント」と出ている
ここでどのユーザーを編集するのかを選んでおこう 画面右に、人が3人のタブと、1人のタブがある。これは1人のタブを選択しよう。
そうすると、下にユーザーの一覧がでてくるので「クライアント」を選択しよう。洗濯方法は右側の「ギア」マークが、グレーになっていれば良い。
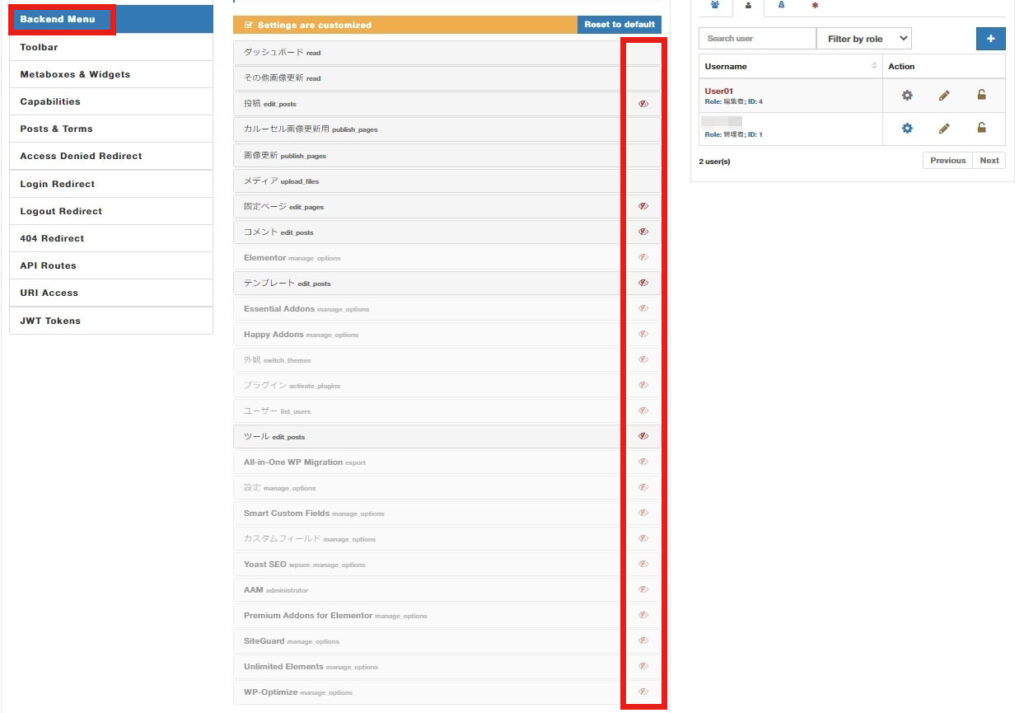
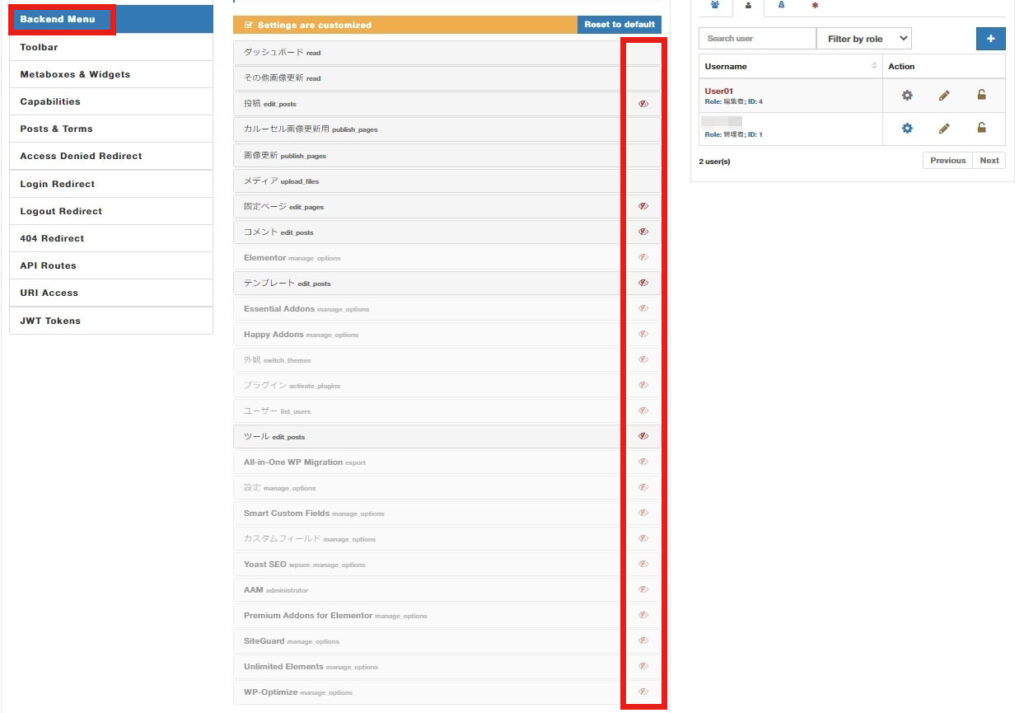
Backend Menuを設定していこう
バックエンドメニューというのは、WordPressのサイドメニュー部分に当たる。クリックすると各項目のサブメニューも選べるので、ここでクライアントに見せたくない項目は全て、目のマークに 「/」 を入れていこう。「/」の入っているものが見えないものだ。


ここでもともと白っぽくなっている部分は「編集者」がそもそもさわれない部分だ。消さなくても表示されないわけだが、念のため消しておくことをおすすめする。


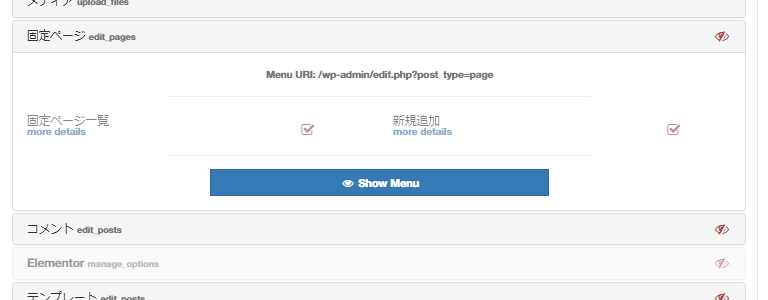
タブを選んで展開された後の画像がこちら。
こんな感じで各項目で、どれを隠すのかを設定できるので、一つづつ設定していこう。
クライアントに余分な情報は極力見せない方がいい。よく知らない人が、下手に触るとエラーを呼び起こしかねないからだ。 エラーはクライアントにも制作者にも無駄な時間を使わせてしまうぞ!
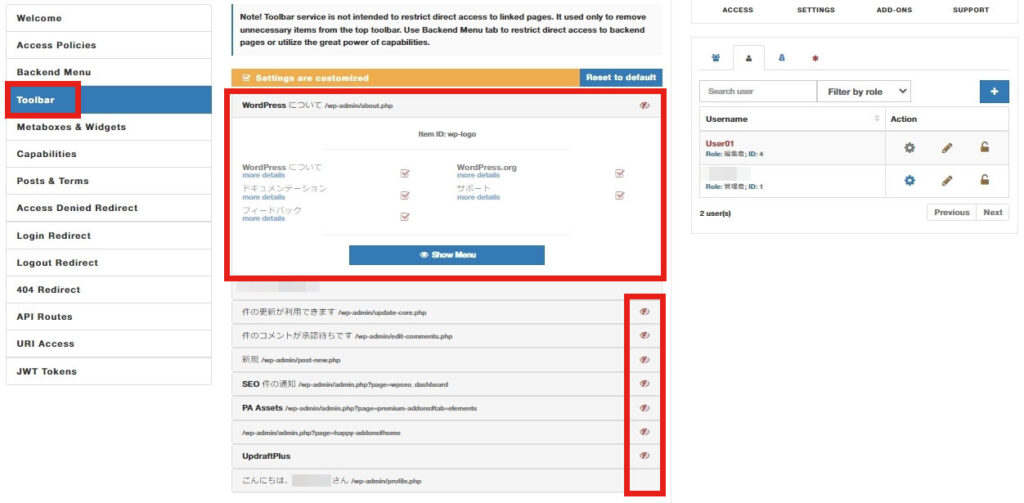
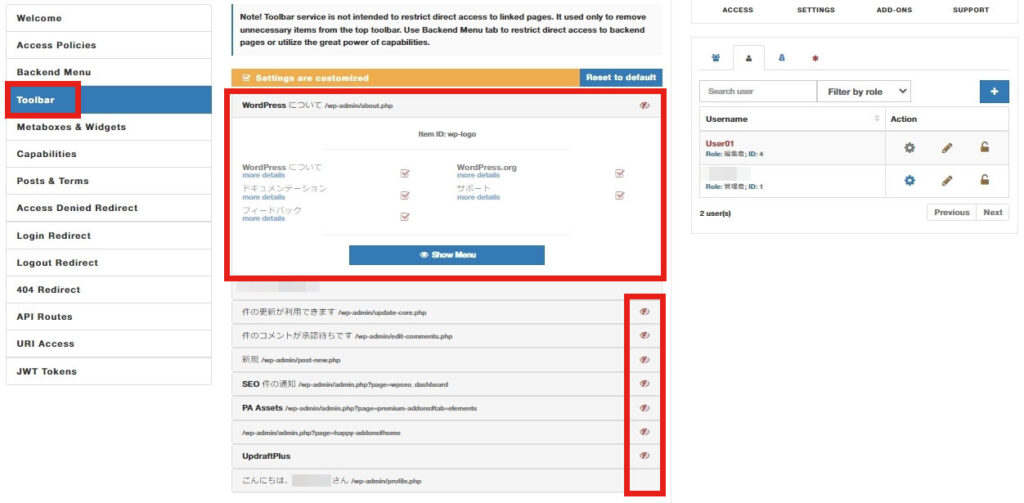
Toolbarを設定していこう
ツールバーとはWordPressの上に並んでいる部分になる。ここはアップデートの情報など、触られると以外と簡単に色々と触られてしまう要素が沢山有る上に、アカウント系の重要な情報もあるので、いらぬエラーを産まないためにもしっかりと見えなくしておこう。


ここまで消してあれば、サイト名と、「こんにちは○○さん」というログアウトに必要な部分くらいしか見えないはずだ。
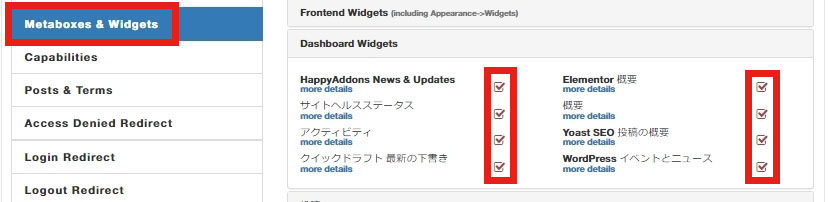
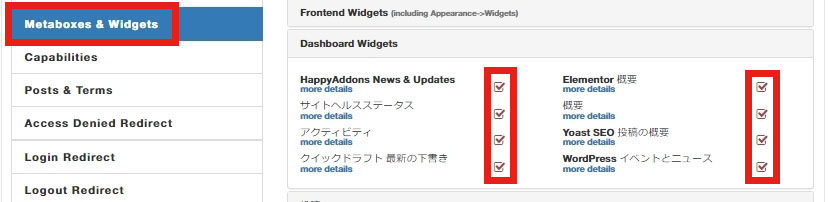
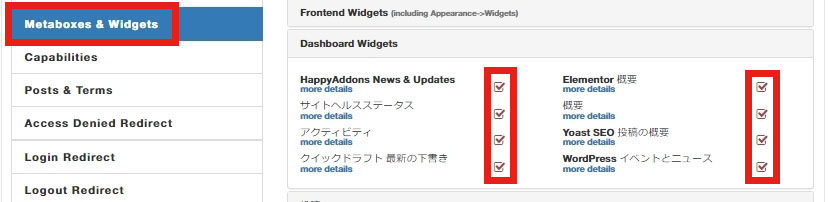
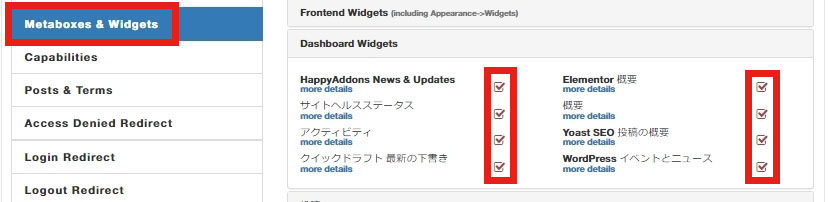
Mateboxes & Widgetsを設定していこう
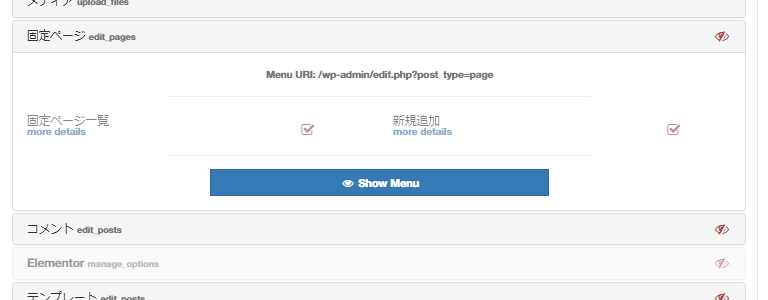
これはサイドメニューの項目を選んだ時に、何を表示させるのかを選ぶ項目だ。サイドメニューで項目が消してあるものに関しては、そもそも見えていないので設定する必要はない。
そうなると、この場合、設定したいのは「ダッシュボード」と「固定ページ」になるだろう。
メディアも出ているが、これは特に何かを見えなくする必要はない。逆に見えなくしてしまうと「クライアントが画像を変えられない」という状態になってしまうおそれがある。




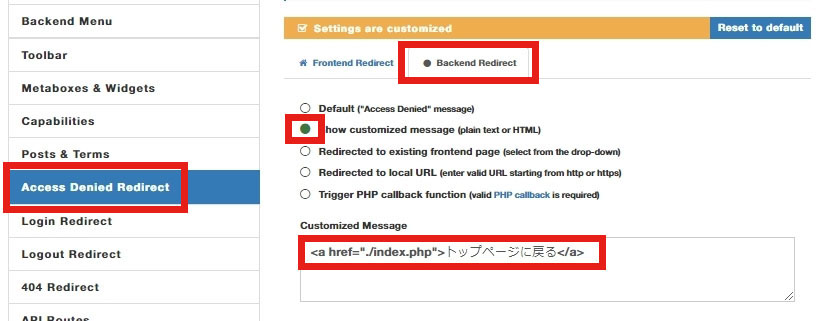
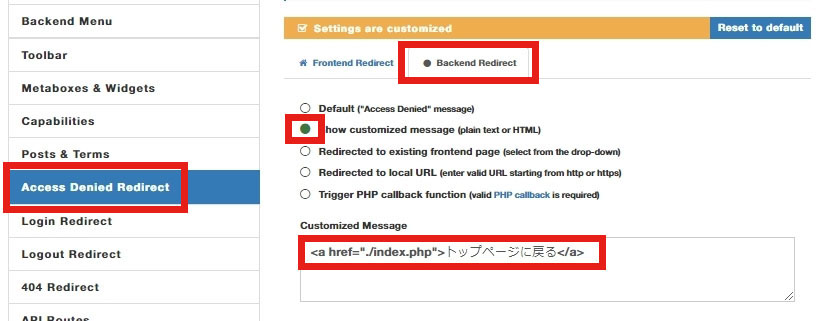
Access Denied Redirectを設定していこう
これはログアウトした時に「トップページに戻る」というリンクのみがあるページへ飛ばすための処理だ。スカ坊の場合はログアウトした時に404エラーが起きることが合ったので、これを設定する事で、そのエラーを起こさずに、ログイントップページへ誘導するという仕組みにしている。


この設定後に、新規ユーザー側でログアウトするとこの画面に来るはずだ。(管理者でログアウトしても従来どおりなのでご注意ください)


これを設定するまでは、ログアウトする度に404エラーが起きてしまい、クライアントを不安にさせてしまいました。 機能的には問題はなく、再度ログインページに飛んでもらえば良いのですが、出る度に404を見舞われるのは気持ち悪いよね。
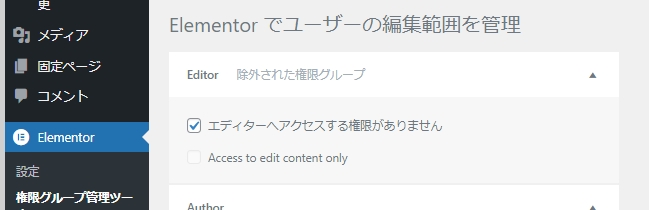
【超重要】Elementorでも権限設定をしよう


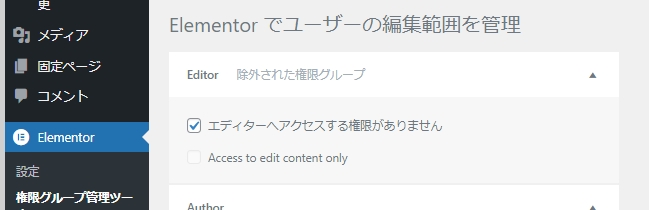
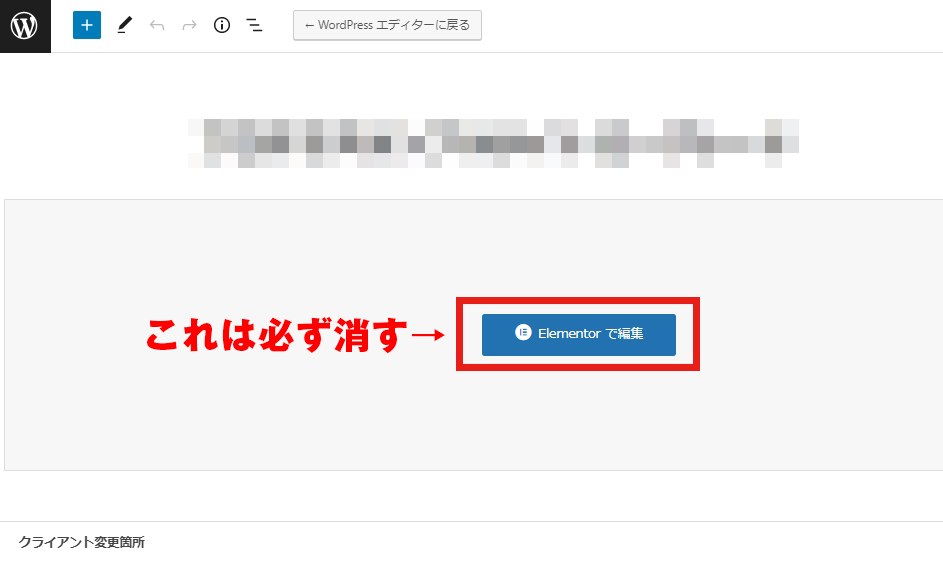
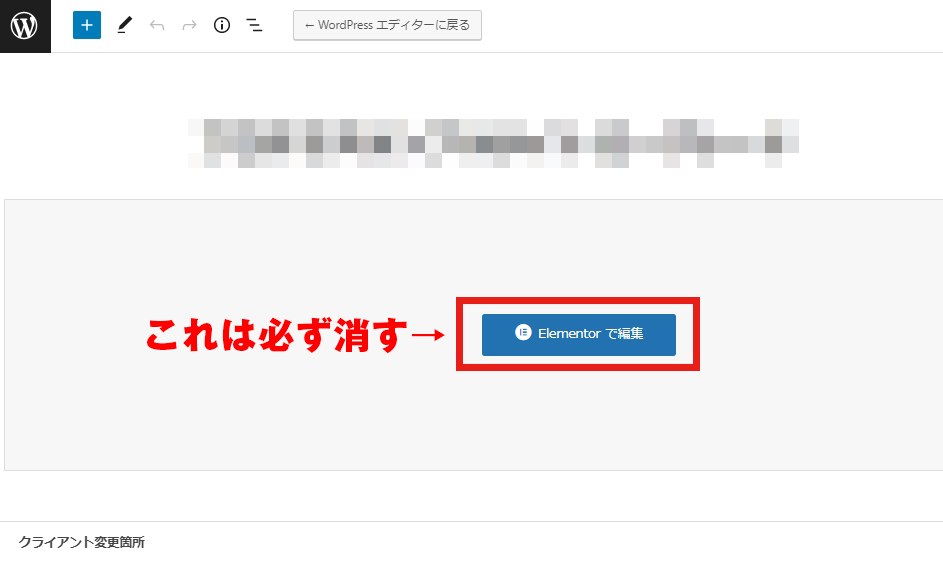
実はElementorでも簡易的ではあるが権限設定が出来る。だがこれは必須だ。これをやらないと、固定ページを開いた時に出る、青い「Elementorで編集」ボタンが消えないのだ。


万が一これをクリックされて、クライアントがElementorの編集画面に入り、知識のない状態で色々触られてしまったら、サイト崩壊まであり得る。言いすぎじゃないかと思われるかもしれないが「無知」とはそれほど恐ろしいものなのだ。
この設定は必ず行おう。
エディターへアクセスする権限がありませんに☑を入れると、青いボタンが消えます。
管理画面の説明にてこずってるじゃないか?
「坊やだからさ」
それではまた!