–どうも!スカーレット坊やです!
前回は静止画において、ワイヤーフレーム・モックアップ・プロトタイプを作りましたね。その他の材料も揃ったことですし、いよいよ「ローカル環境」でのWordPress作業に入りましょう
静止画でやることは出来たし、いよいよページ制作ですね!



そうですね!ローカル環境の準備は整っていますので、WordPressでの作業を進めていきましょう!
分かりました!、さて、いよいよだ!
このブログで解決できること
ここでのページ制作とはどういう事をいうのか
Elementorでのページ制作ということで書いていくが、1つのデザインに対してどうのこうの、と言い始めると無限に続いてしまうのと、細かい部分などはデザインテーマやテイストによっても変わってきてしまうため、明確な答えが出せるものではないし、文字だけでは説明も困難になります。
ここではデザインのイロハではなく、あくまで制作手順を説明していきます。
DTPデザイナーやオペレーターである以上、デザイン構築は出来ると思うし、何よりも前項目で、プロトタイプまで作っている前提でのスタンスで進めていきますね。
使用する素材を全てメディアに格納しよう


WordPressのダッシュボードのサイドメニューから「メディア」を選択して「新規追加」をクリック


このような画面が開くので、この中へ使う画像をドラッグして入れていこう。
JPG・PNG・webpがオススメだ。他にも動画ファイルも登録していけるぞ。動画の場合はGIFアニメーションやMP4が最適と言える。軽くて高画質なフォーマットが色々増えて来ているぞ。
画像が準備できたら、次は固定ページを作っていきましょう
固定ページを作ってElementorで編集するための準備をしよう




固定ページの新規作成から、新規固定ページを作ろう。
この時、即下書き保存をして、パーマリンクの設定だけ済ませておくと後々忘れないのでオススメだ。
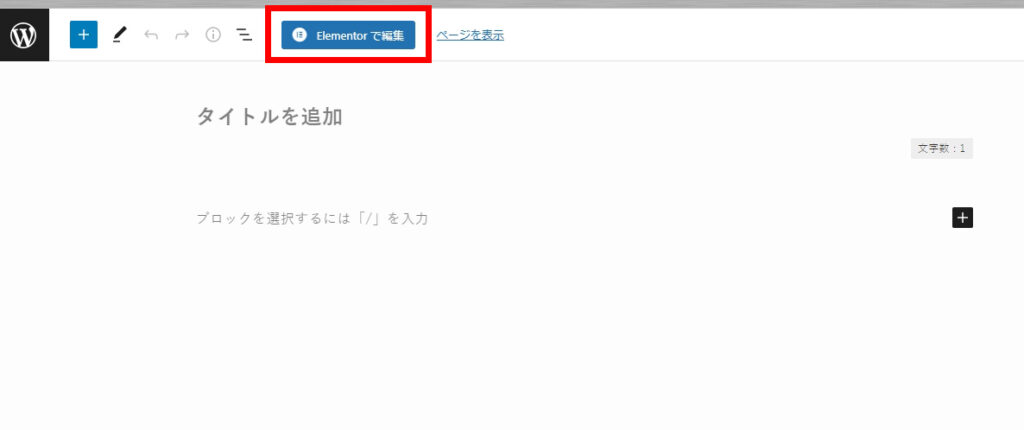
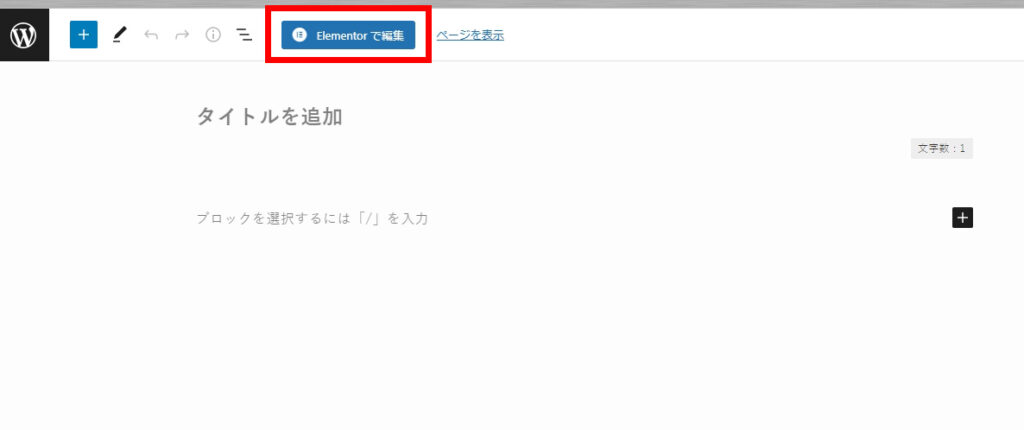
後は特にやることはないので、青色の「Elementorで編集」ボタンをクリックしてElementorの画面へ行こう。


スカ坊は色々設定がしてあるので、サイドバーなどが表示されるが、まっさらだとタイトルくらいが表示されているだろうか。でもここで表示されている要素は全て使用しないので消していく。選んで消すのではなく…


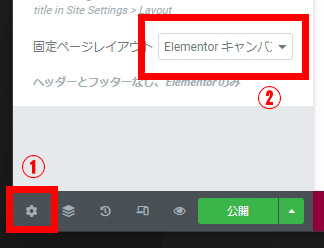
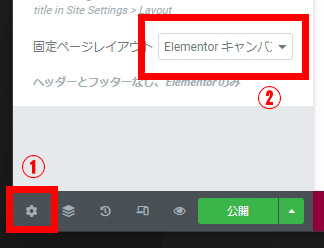
画面左下のギアマークをクリックすると、設定が呼び出されるはずだ。ここで、固定ページレイアウトの部分を「Elementorキャンバス」にしよう。そうすると…


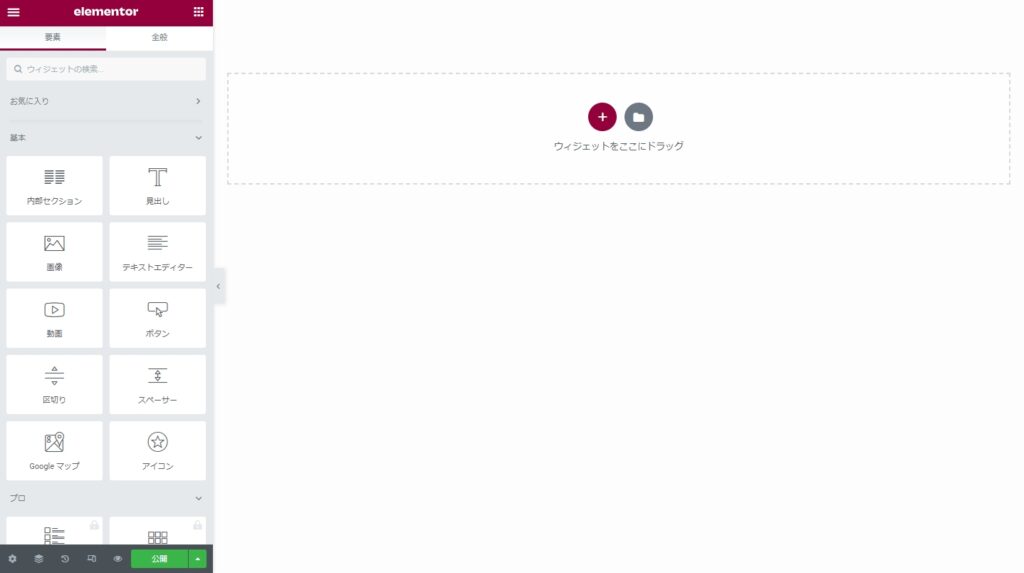
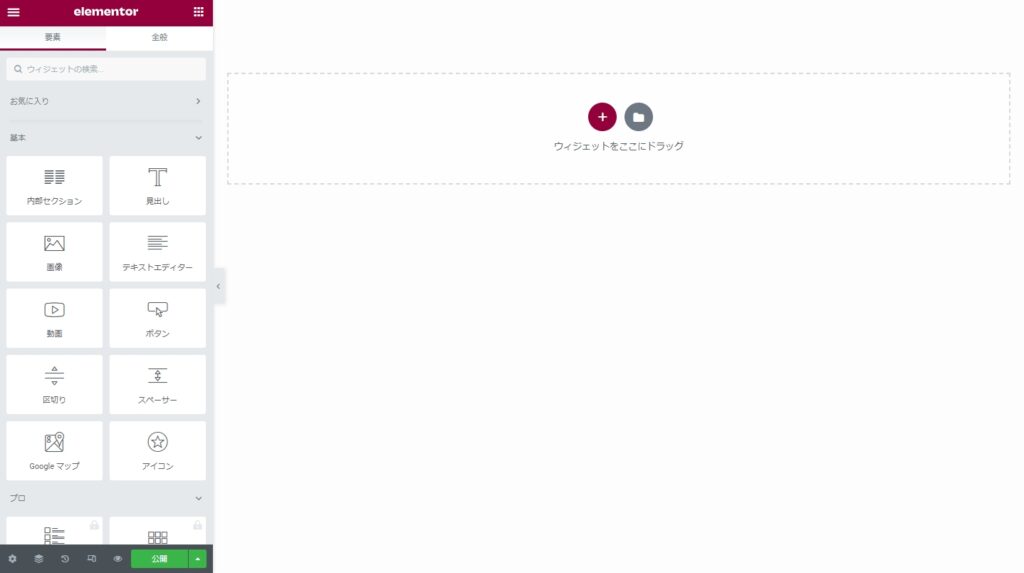
こうなります。見事に全て消えました。さぁ、ここからランディングページを、左のウィジェットを使用して作り上げていきましょう!
ウィジェットを1つ使ってみよう
画像ウィジェットを使って画像を入れてみよう
とりあえず画像ウィジェットを使っていきましょう。ほとんどのウィジェットは同じような使い方をしますので、基本を学んでおきましょう。


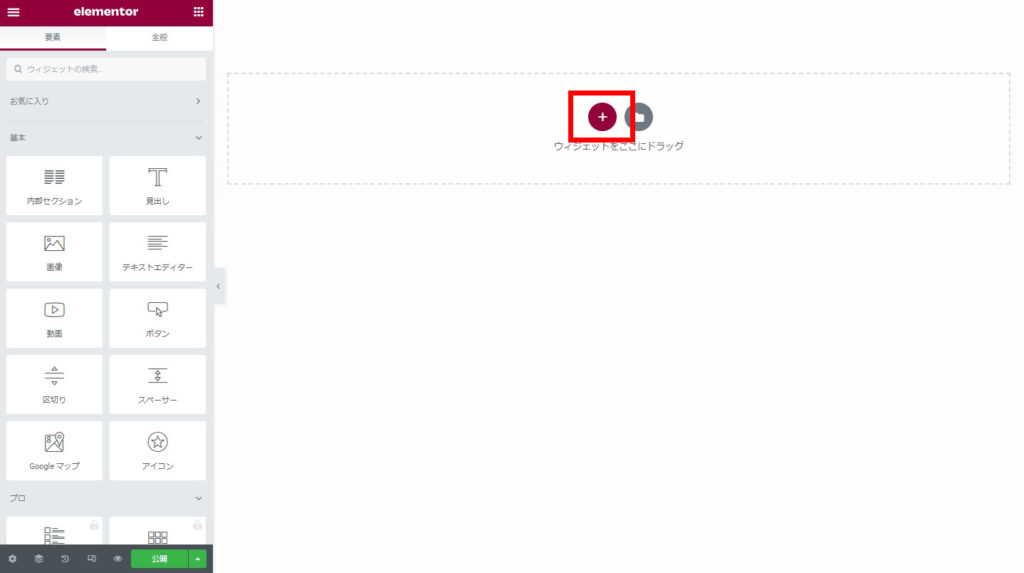
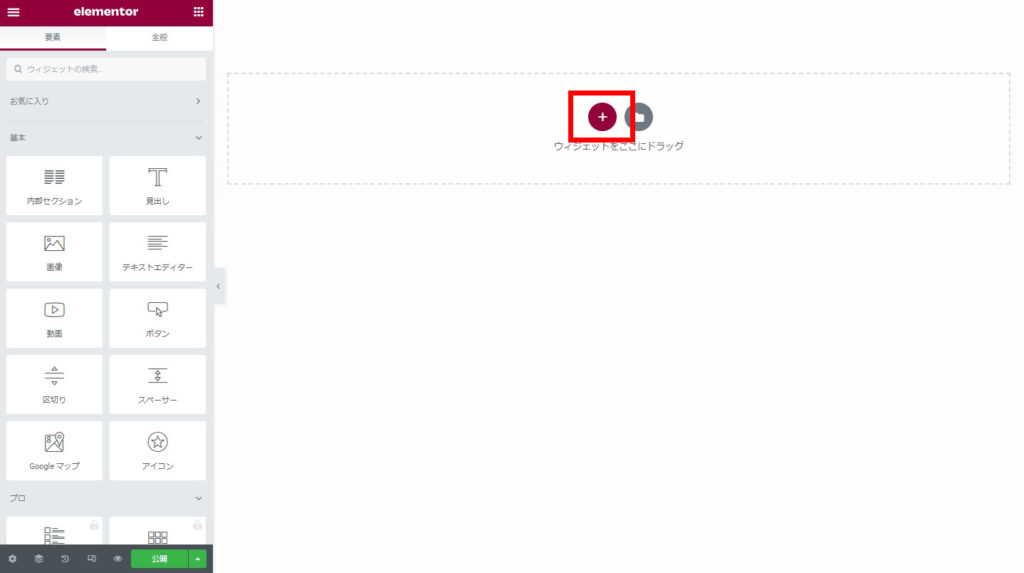
ウィジェットをドラッグと書いてますが、まずはこの「+」マークをクリックしましょう


このように、分割が選べますので、好きな分割を選んでいきましょう。今回は画像を1つ入れていきますので、一番左上の1マスだけのものをえらんでクリックします。


そうするとこのように水色の枠が出てきます、これを「セクション」と呼びます。ここウィジェットをドラッグしていきます。


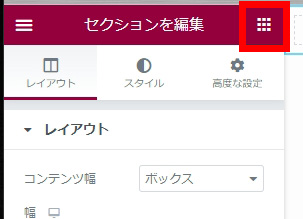
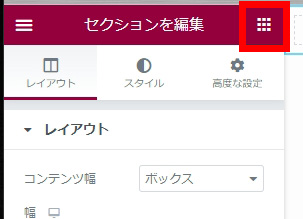
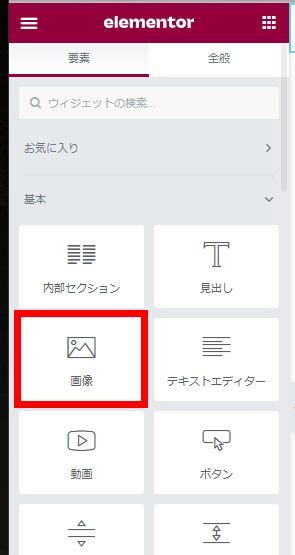
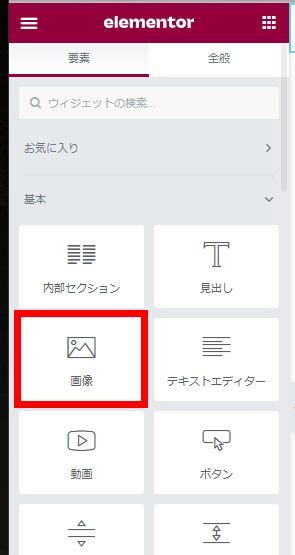
ここをクリックすると、ウィジェット一覧がでてきます


これが画像ウィジェットです。さっきの水色の枠内までドラッグしていきましょう。


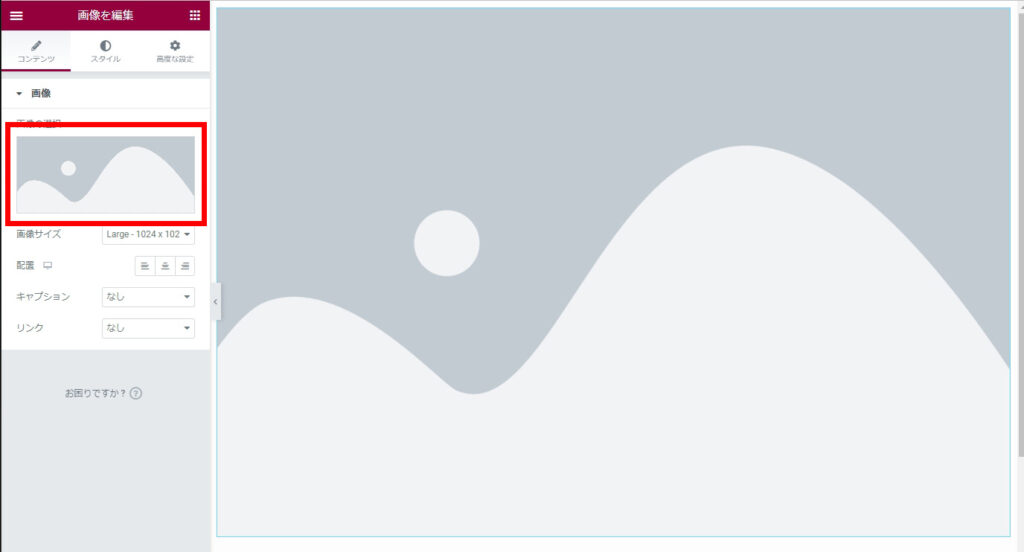
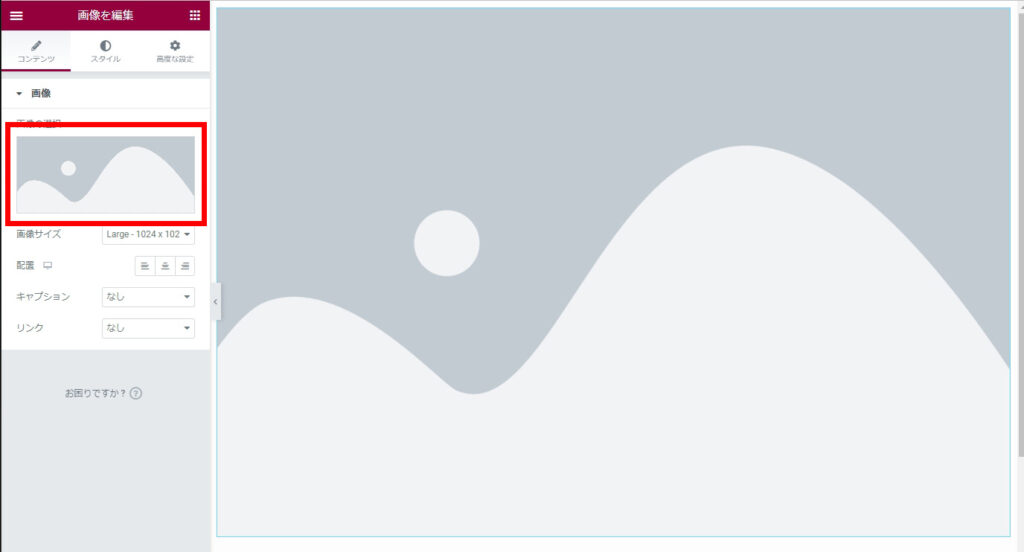
ドラッグが成功すると、このような画面になります。左の画像枠に、画像をいれると、右の画面に表示されます。
左の画面枠をクリックすると


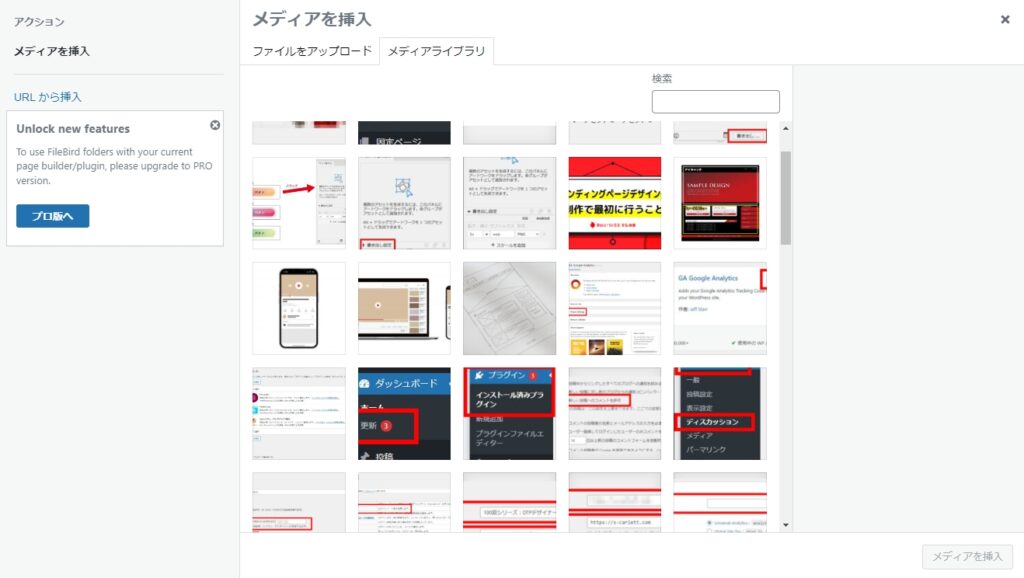
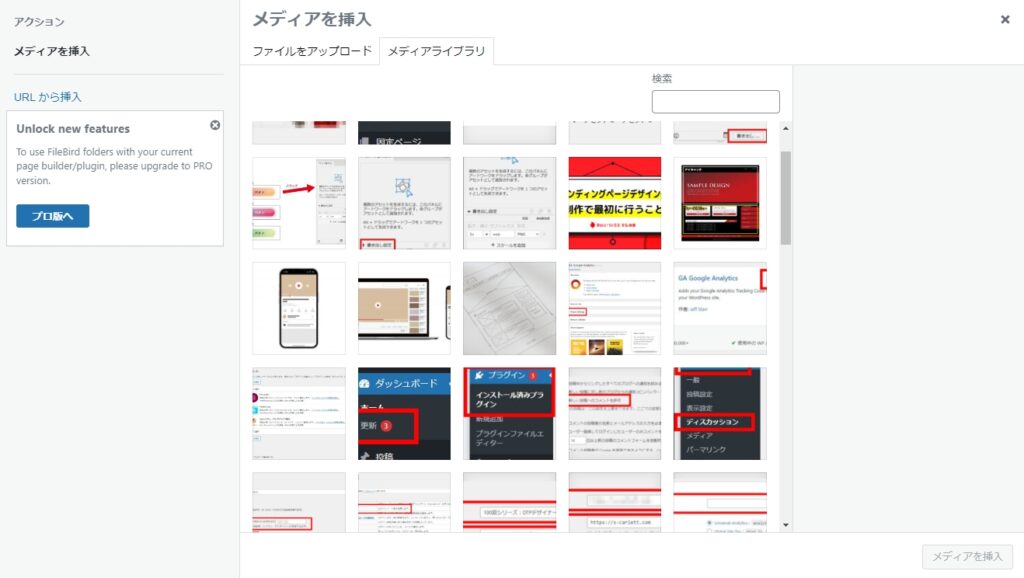
メディア画面が出ますので、画像を選んで「メディアを挿入」で完了です。


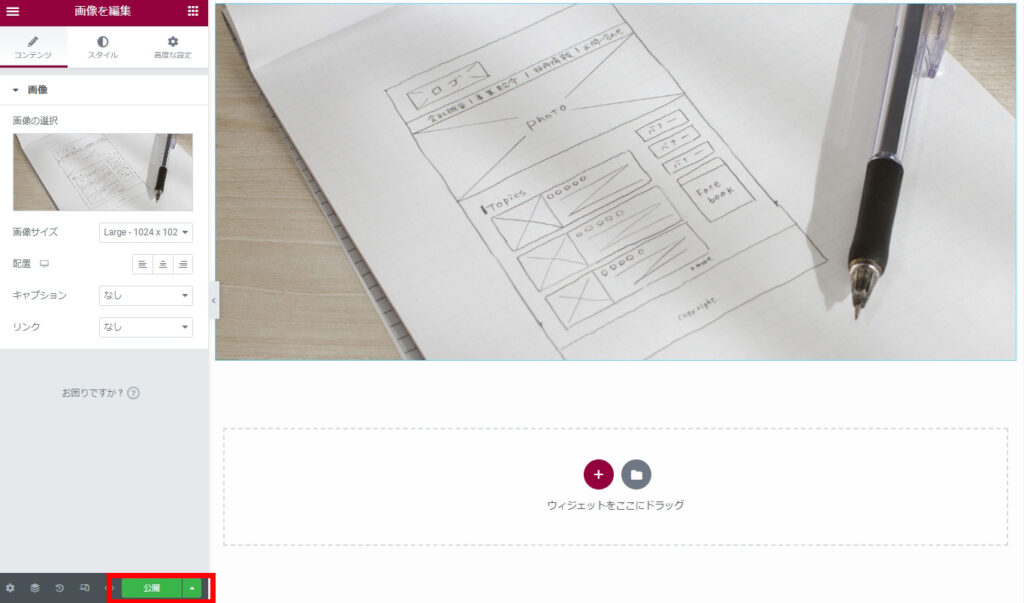
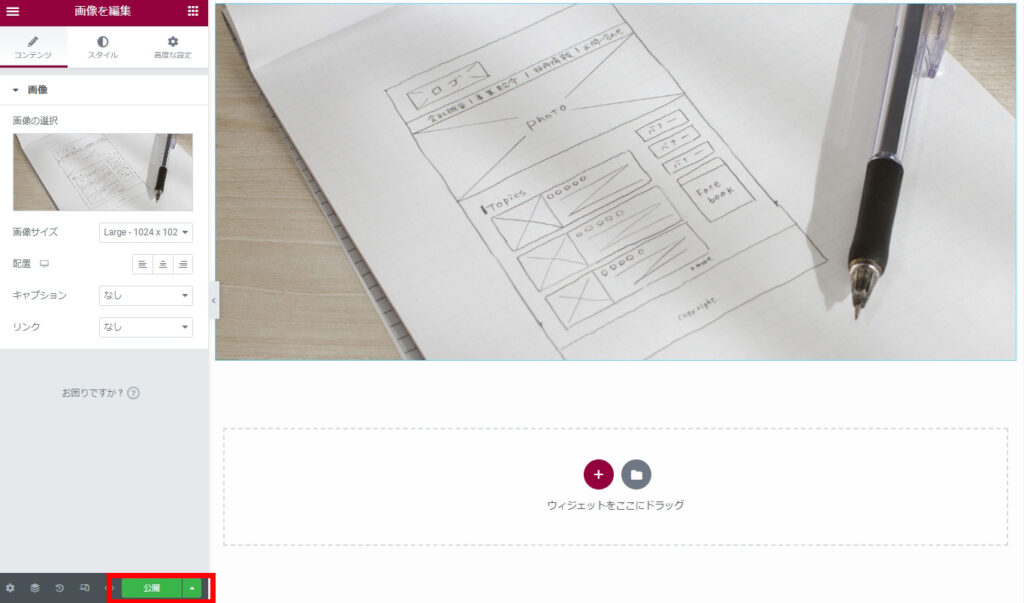
このように画像が挿入されたら成功です!
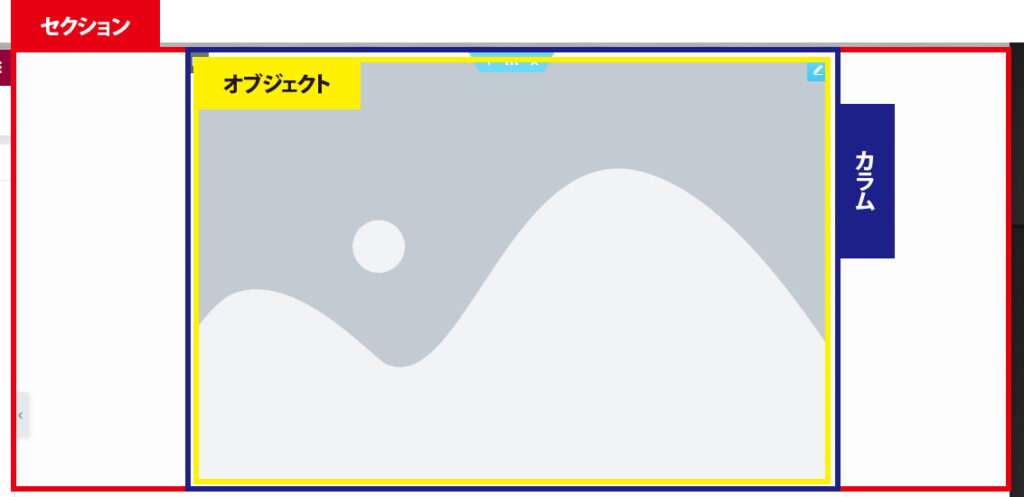
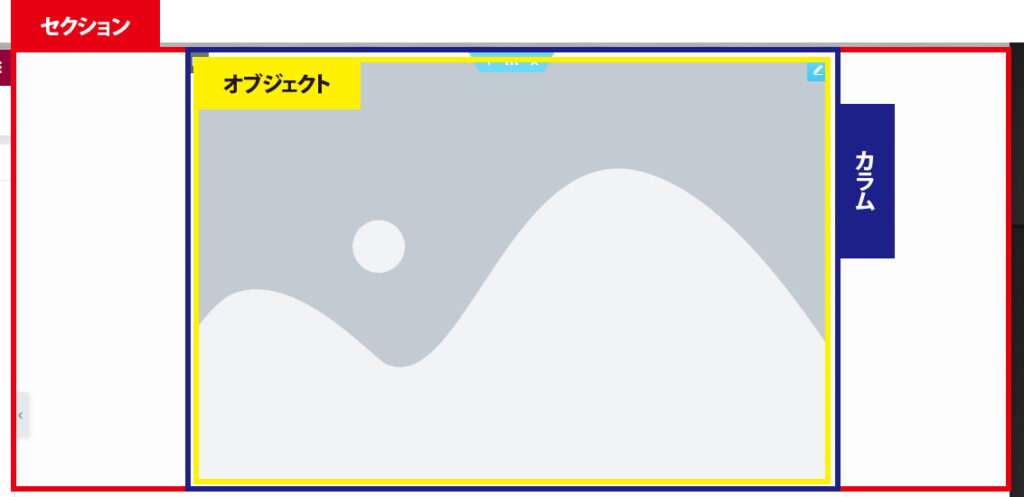
セクション・カラム・オブジェクト(ウィジェット名)について
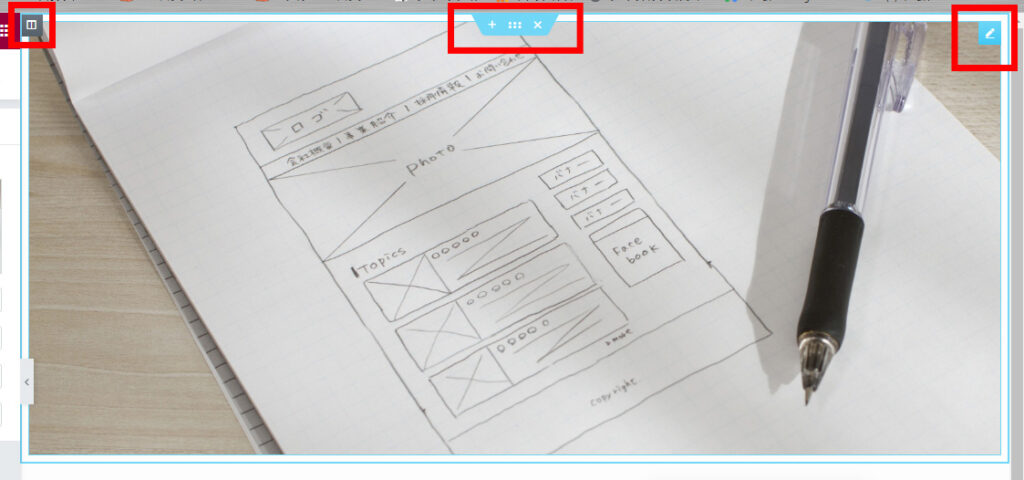
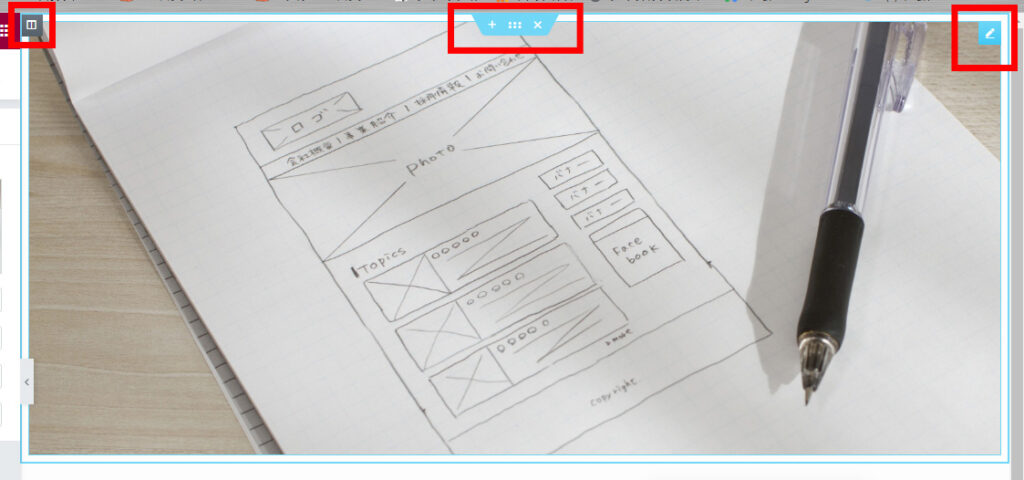
Elementorで編集していく際に、「自分が何を触っているのか」がわからなくなる時がある。そんな時は、だいたいが、この、セクション・カラム・オブジェクトの中で、どれを触っているか分からなくなっていると思う。


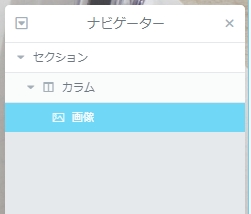
- 写真中央の水色の項目が「セクション」
- 写真左上のグレーのマークが「カラム」
- 写真右上の水色の鉛筆マークが「オブジェクト(ウィジェット)」
設定などを触る時は必ずこの3つのうちのどれかをクリックして、選択してから操作が始まる。
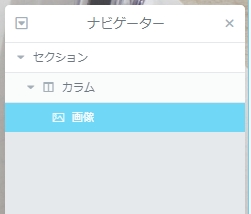
また、オブジェクトが増えてきた時に、今自分が何を選んでいるのか分かりやすくなる機能がこちらの「ナビゲーター」だ


画面左下の項目 紙が重なっているようなアイコンをクリックすると


このように、レイヤーのようなものが表示される。これはオブジェクトの上下関係をそのまま表しており、上にあるものが上になる。これは名前を変えることが出来る。
セクション と書かれている部分を選んで、○○○○セクション としておけば、
何のセクションか、何のカラムか、ということがひと目で分かるので、是非使いこなそう。
Elementorの原則
○ 必ずセクション・カラム・オブジェクトの何を選んでいるかを認識しよう。
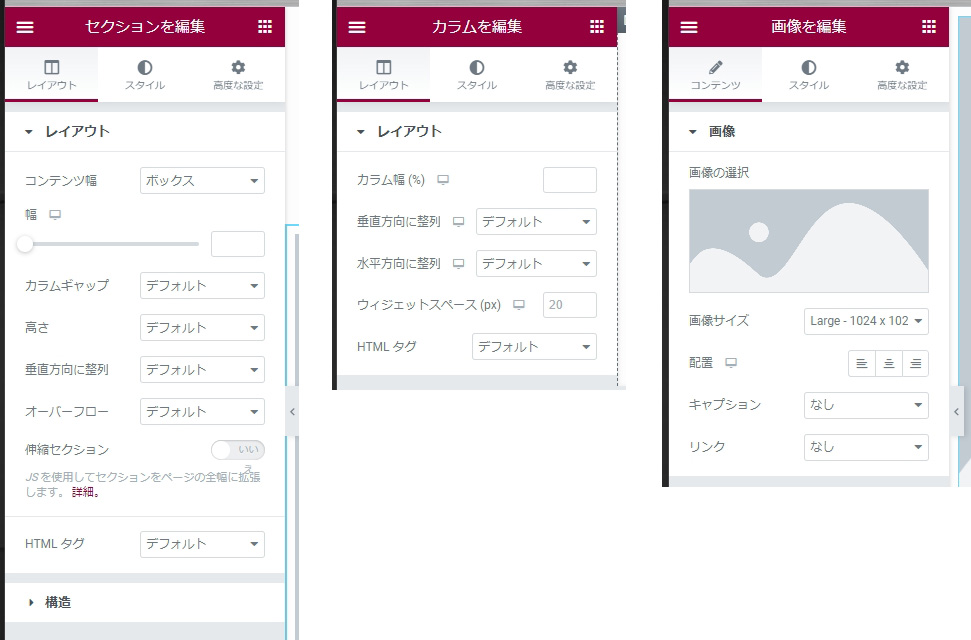
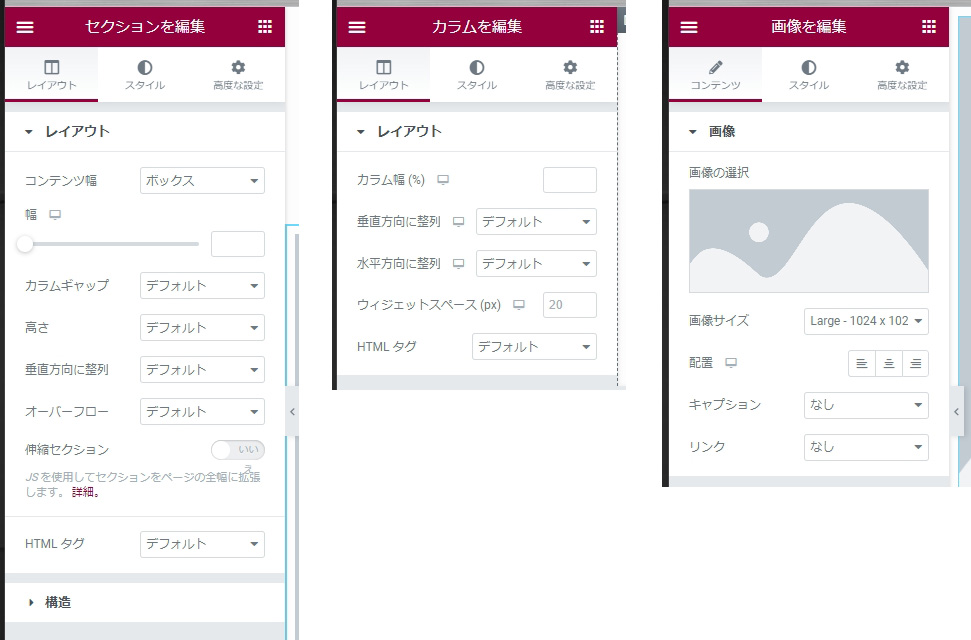
画像ウィジェットの場合は…




このようになる。並べるとわかりやすいのだが、よく似た項目もあるせいで、「どこの、何の設定を触っているのか」、という認識が下がってしまうのだ。実際にスカ坊もよく混乱してきた。
Elementorを触っていて「?」になったら、一度自分が今、何を触っているのかを再認識するようにしよう。そうすると問題が解決したりするので、これは必ず行ってほしい。
Elementorのウィジェットなど多彩な機能を把握するには?
この 「Elementor の使い方」というのは、すでにWEBサイトやUmedyでも講習がありますので、今回はそちらの紹介だけしようと思います。スカ坊もいつも見ています!
◆TOFUラボさん
WEBサイトはこちら
Youtubeはこちら
・ノーコードでのWEB制作をメインにElementorだけに留まらず、色々発信してくれる。
・Youtube動画も豊富で知りたことが分かります
◆根本耕輔さん
Umedyでスカ坊が購入した講師の教材
【2021年版】Elementorの使い方:完全ガイド


【2021年版】Elementor Proの使い方:完全ガイド


YouTubeはこちら
今でもわからない時には辞書的に活用させてもらっています。
Umedyはセール中に買えばとてもお得です。本があっても良いのですが書籍は見当たらないので、一つあるととても安心です!
学んだことがしっかり活かせておらんのか?
「坊やだからさ」
駄目だろう…?
それではまた!




