どうも!スカーレット坊やです!
今まで色々書いてきたし、XAMPPテーマに関しては相当専門的なことも言ってきたと思いますが、WordPressに未だ1記事も投稿していないスカ坊です!!
そうです、この工程を、終わらせてきたから書けてはいますけど、不詳スカ坊この段階でWordPressにまだ触っていません。
ローカル環境にWordPressも導入できたことですし、今日から色々と触っていこうと思います。
これにより、WordPressを導入直後にやるべきことがわかります。現時点では詳細記事ができていませんので、「何をしないといけないか」だけが分かるものになっています。
ローカル環境にWordpressの導入完了!
こちらに関しては過去記事を見てもらえると幸いです!


前半はXAMPPの導入のことが書いてあるから、ちょっと下の方までスクロールしてね
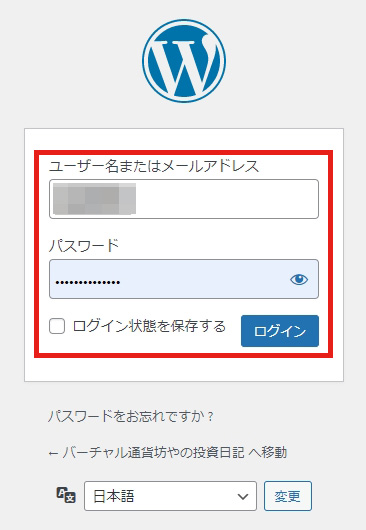
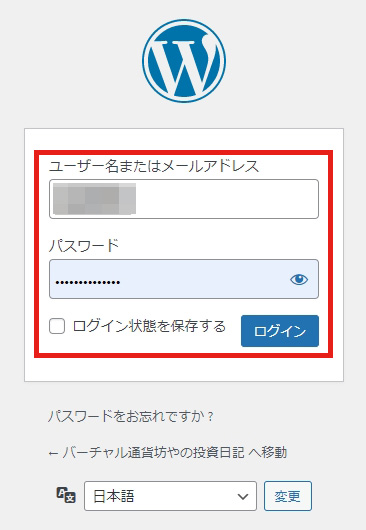
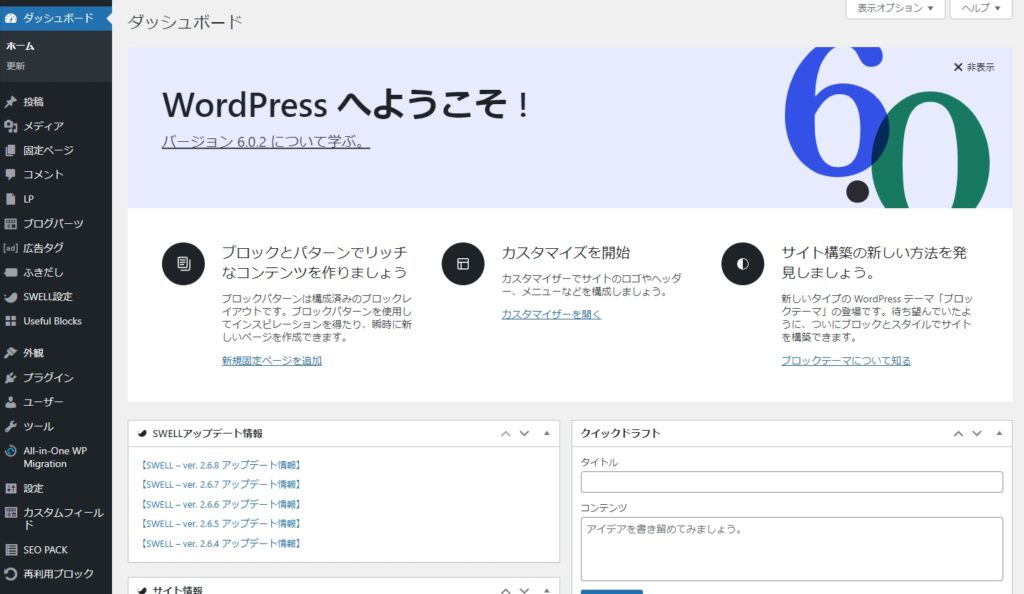
ローカル環境のWordPressの管理画面に入ってみよう


おなじみのこの画面ですね。事前に決めておいた、ユーザー名とパスワードを入力してログインすると、ダッシュボードに入れます。しかし、ここでスカ坊は疑問を感じました
- この画面のURLはこのままで良いのか?
- 管理画面のセキュリティは大丈夫なのか?


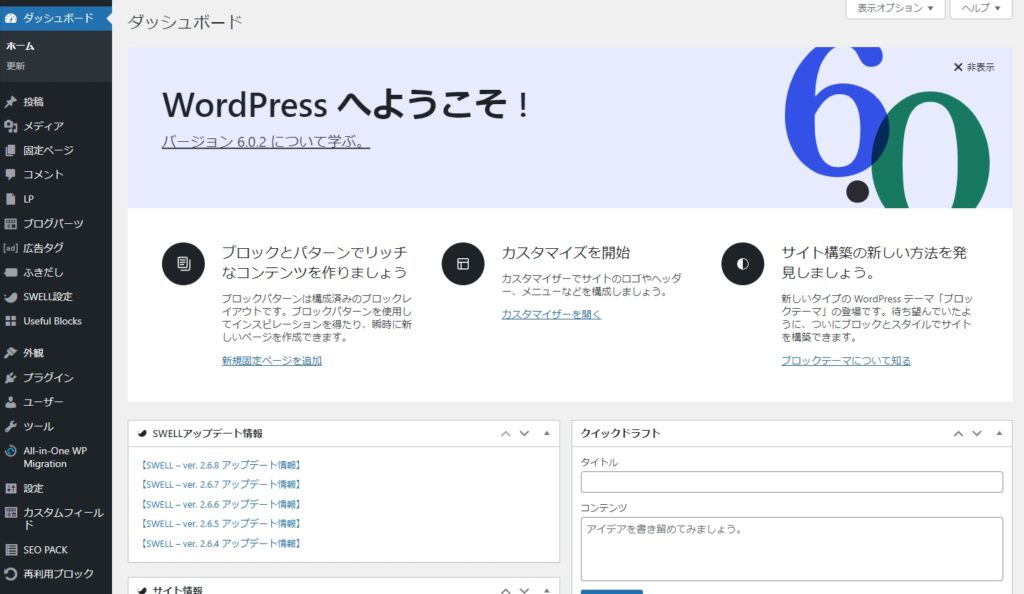
管理画面にやってきました。ここでやっていくべきこと、疑問に思ったことは以下になります。
- WordPressの初期設定は何をどうしたら良いのか?
- プラグインは何を入れたら良いのか?
- テーマはどうするのか?
ここも、ランディングページを作る前提で記事にしていきます!
疑問点を残しておくために記載します。
実際に新規投稿・新規固定ページを作って、公開しよう
この2つの違いは、時系列を持つか持たないか。ランディングページに使うのは固定ページ
投稿ページで作る部分
- タイトルを書く
- 記事を書く
- パーマリンク設定
- アイキャッチ設定
- カテゴリー・タグの設定
投稿で作られた記事は、時系列順に公開されていく。ブログツールであるがゆえにこの機能の存在は大きいが、今回は投稿は関係ないので、こちらは無視して大丈夫です。
固定ベージで作る部分
- タイトルを含めページをデザインする
- パーマリンク設定
- プライバシーポリシー・404エラーページを作成する
やることは少なく見えますが、メニュー・プロフィール・フォームなどすべてを含めた1枚のページをデザインする必要があります。さすがにいくらランディングページが1枚ページ物といってもprivacyや404は作ったほうが運用がしやすい。フォームなどはGoogleFormなどで作って、飛ばしてもOKです。
どちらも完成したら 左上にある「公開」ボタンを押して公開しましょう。
記事が無事に投稿出来ているかどうかを別のブラウザで確認しよう
Chrome・FireFox・Microsoft Edge などを使い、ページを制作したものとは別のブラウザで見てみよう。
ローカル環境はネットにアップすることが出来ないのだが、こうすることで擬似的にネットにアップした状況を作ることが出来るのと、他サーバーの見え方がチェックできて一石二鳥なのです。
★補足 XAMPPの中にいる以上「ローカル環境」であることは変わりません。Chromeで作ったものがFireFoxで見えたからと言って、実際にネットに公開されているわけではないので、他人にアドレスを送っても見ることは出来ません。あくまで、「自分のPC内に擬似的にWEB環境を作った」というだけです。
別のブラウザで見る=開発環境ではない場所から見る という事だね!
テーマをインストールしよう
これはいつも言っている通り
「Hello Elementor」
「Astra」
の二択です、どちらでもOKです
ダッシュボード左メニュー「外観」→「テーマ」→「新規追加」で進んでいき、検索ウィンドウに、テーマの名前を入力
- ダッシュボード左メニュー「外観」→「テーマ」→「新規追加」で進む
- 検索ウィンドウに、テーマの名前を入力
- テーマを見つけたら「インストール」→「有効化」をして作業は完了です


テーマのビジュアルはこうなっているよ(2022.0912現在)
今回はとっても初期段階の話だな?
「まだ触ってない坊やだからさ」
それではまた!