どうも!スカーレット坊やです!
今回はElementorを使ってベージ制作をしていくなら覚えておいた方がいいCSSを紹介します
これを寄せて、これを積んで、こことここと揃えて、あれ?スマホ版だと揃っていない、うーん、困った。



Elementorの機能だけでは上手いことレイアウトが出来ない、といったところですか?
あっ、コロさん、はい、そうなんです、右に寄せたかったり、長さを揃えたかったり、写真の大きさも、ある程度大きいと勝手に小さくされてしまうので、きっちり揃わないんです。



なんともスカ坊さんらしい、というかDTPデザイナーさんっぽい悩みですね、ここはCSSの力を借りたほうが早そうですね。
このブログで解決できること
- Elementorでページ制作をするなら覚えておきたいCSS
- ElementorでFlexboxを使う方法
- 無料でElementor編集の際にCSSを適用させる方法
Elementorでページ制作をするなら覚えておきたいCSS
スバリ、レイアウトに関するCSSです。右揃え、中央揃え、左揃えからはじまり、セクション・カラムのサイズ指示、要素を横に並べる、などは大体Elementorの中で解決します。ですが、どうにも出来ない部分があります。これについては、Elementorをどこまで詳しく知っているかにもよりますが、
出来ない!と感じてGoogle先生に聞いてElementorで解決できるのならばそれが一番良いのでそうしましょう。
ですが検索しても出てこなかったり、理解が出来ない場合は、CSSでなんとかしなくてはいけない部分が出てきます。
そんな時に役に立つ、簡単だけど便利なCSSを目的とともにご紹介していきます
知らないと全てをElementorで解決しないといけなくなる。もちろん将来的にはそれが一番いいのだが、コードに少し手も触れる、という点において学んでいくのも悪くないよ!
Width・Height サイズを調整するCSS
最所に紹介するのは、単純にサイズを指定するCSS
width: 150px;(サイズ絶対指定)
width: 75%;(親要素に対して)
width: auto;(いい感じに調整)
※高さの場合は Height: になります
主に使うのを上記の3つとしていきましょう。中でも便利なのは「%指定」です。
PX:サイズ絶対指定
これは言葉の通り、どんな場合であってもサイズを固定してしまいます。これは昨今主流である、フレキシブルデザインに適用しにくくなるため、あまり使っている人は見かけなくなりました。これを使うとしても Height で使うことでしょう。横幅に従ってレイアウトが変わるので、高さはあまり影響されないためです。
%指定:親要素に対しての指定
今はこちらが主流だと感じます。親要素に対しての%になるので、要素を横に並べたいときにも活躍します。
50%なら2カラム
33.3%なら3カラム
25%なら4カラム となるため、常に横並びが崩れないでいてくれるからです。
もちろん限度を超える縮小をした場合、縦並びになるなど、応用力も高いです。
auto指定:親要素に対しての指定
単純なレイアウトであり、「親要素に対して、いい感じにしてほしいな」という時に使うといいでしょう。スカ坊は基本的に数値でものを考えるのであまり使いませんが、1カラムで並べていく場合などは利用しています。
主となる親要素に対して最適な空間を保って配置してくれるし、その感覚が悪くないので、使える時は使います。
Flexbox(フレックスボックス)
親要素(セクション)に対して display:flex を指定してやると、そのセクションの中にあるカラムやその他要素が、フレックスアイテムになり、様々なレイアウトが可能になるという非常に便利なもの。
通常であれば膨大なプロパティの数を使いながら覚えていくのだと思うが、Elementorの場合は、コンテナウィジェットというものが存在する。使えるようにするためにちょっと特殊な手順を要するので紹介していこう。
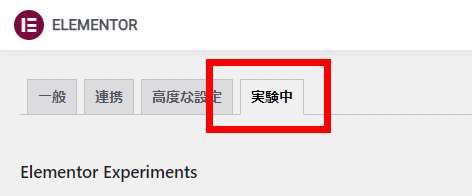
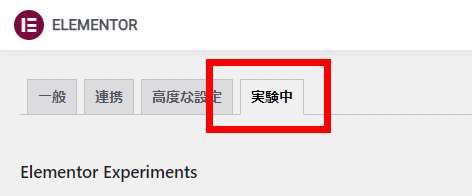
まずはダッシュボードのElementorから「設定」をクリック


この実験中を選んだら


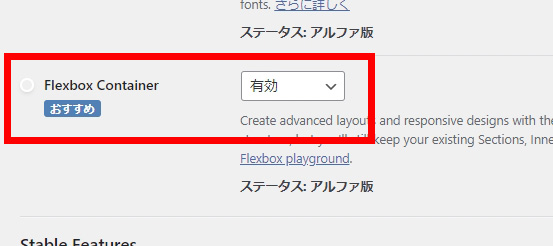
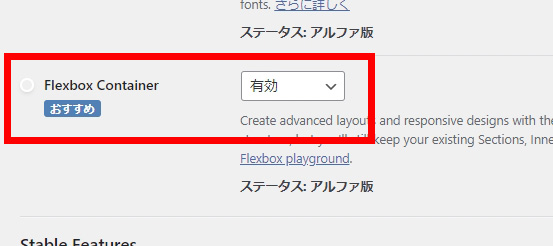
Flexbox Containerを探して、「有効」にしよう。


そうしたら一番下まで行き、「変更を保存」をクリック。これでElementor上で、コンテナウィジェットが現れる。


これがコンテナウィジェットだ。他のウォジェットと同様に、ドラッグしていくといいが、従来のセクションやカラムと言った概念がないウィジェットになるので、Flexboxだとおもって当たろう。


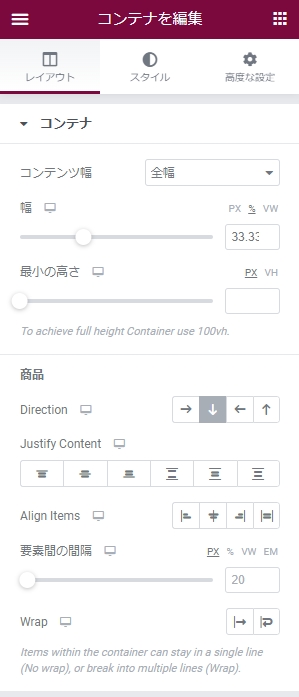
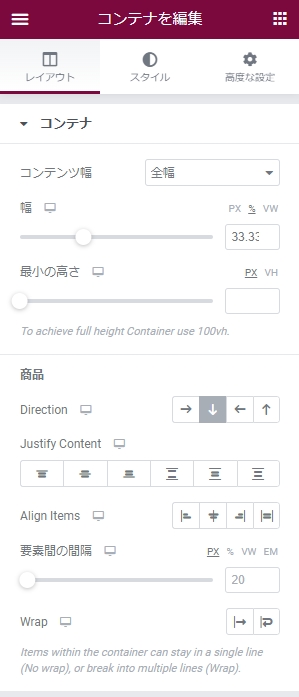
これがコンテナウィジェットの設定画面だ。よく見るとFlexboxのプロパティ名がところどころに書いてある。これを使って、CSSのFlexboxをノーコードで使うことが出来るぞ。
Elementor自体、現在のセクション・カラムの概念を、コンテナにうつしていくと発表しているので、コンテナの概念には早いうちから触れておいて慣れておくことをオススメする。同時にCSSのFlexboxのことも調べておくとなお良いだろう。
大きな箱の中に、小さな箱を並び替えて詰めていく感覚。フレキシブルデザインに特化した仕様と行っても良いね。今はスマートフォンで見ることの方が多いので、ここは抑えておきたいね。
無料でElementor編集の際にCSSを適用させる方法
HTMLウィジェットがキーポイント
Elementorを無料で使用していると、ウィジェットごとのカスタムCSSは使えなくなっている。


カスタムCSSとは、ウィジェットごとにCSSを設定できるため、ウィジェットを使っていて、ちょっとカスタマイズしたい時によく使う機能ではあるが、実はこれ、HTMLウィジェットがあれば事足りる。


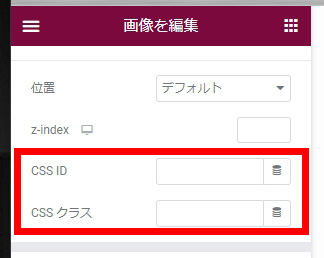
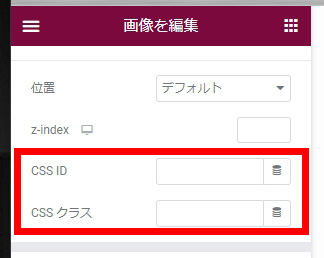
高度な設定の中にあるこの「CSS ID」「CSSクラス」を使う。なおこの設定は、セクション・カラム・ウィジェットそれぞれで設定できるので、自分が「どこの項目にIDやクラスを指定しようとしているのか」という事は注意しよう。
IDは他と同じIDにならないように注意しよう。同じIDは使えないので、ID被りはエラーの原因になる。
クラスは同じクラスのものをまとめて設定する時に使う。例えば画像ウィジェットの画像に全てクラスを振っておいて、CSSで横幅を200pxにしなさいと指示を出すと、クラスのついている画像は全て横幅が200pxになる。と言った感じだ。
詳細設定でCSSクラス・CSSIDを指定したら、HTMLウィジェットの中に<style>タグでくくって、CSSを書いていこう。上手く掛けていれば指定したクラスやIDの要素が書いた指示に従って変化するはずだ。
CSSか…できるのか?
「坊やは頑張る(;´∀`)」
それではまた!