どうも!スカーレット坊やです!
今回は閑話になります。いつも記事を書く時に、あることを思うようになってきました。それは、
自分なりの書き方のスタイルが出てくると、ある程度固定化したい部分がある。毎回書いてきたけど、ちょっと手間だな、柔軟性のあるオリジナルのテンプレートがあって、最初にそれをバッと入れれたら楽だな。


こういうのとか、


こういうのとか、見出しとか、H3とか。使ったり使わなかったりするものは別にいいんだけど。
ブログの執筆をすればするほど、見出しが合って写真があって…というスタイルは決まってくるのではないでしょうか?
今回はそんな時に「自分の型」を登録しておいて、気分に左右されること無く、見やすいスタイルで常に書けるような、マイテンプレートともいるものを作っていきましょう!
テンプレートの正体は「カスタムパターン」!
SWELLのメニューを出して 「パターン」 をクリックすると、色々なパターンが実はすでに搭載されています!気に入ったパターンがあれば、いつでも呼び出せるので、部品として使うこともオススメです。
ですが今回は「自分の型」を登録してよびだす方法になります。
自分の型を作ろう


ダッシュボードのサイドメニュー「ブログパーツ」を選択。


新規追加をクリック。


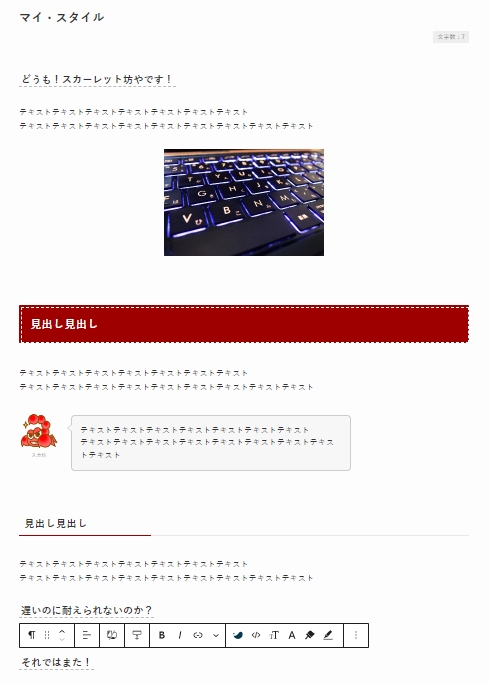
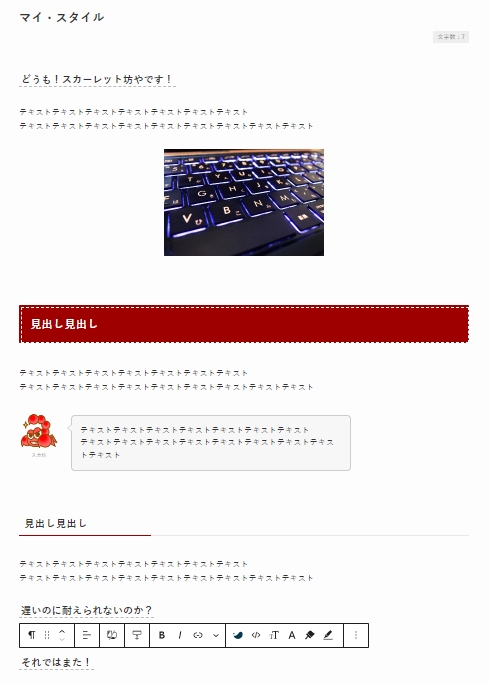
投稿画面のような画面になりますので、ここでテンプレートを作っていきましょう。 テキストや画像はサンプルのものでOK「ここにテキストが入る」「写真が入る」「見出しが来る」ということがわかればOKです。 こうしてつくっていったものがこちら。


修正も後からいくらでも出来るから、執筆していて、テンプレートが変わったな、と感じたらここを修正しておこう!


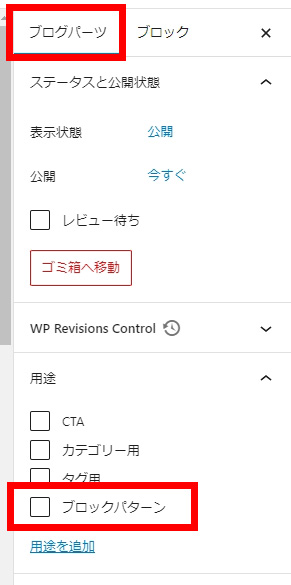
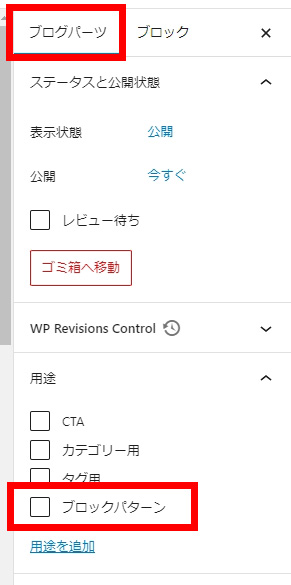
こうして出来上がったら、右カラムの「ブログパーツ」を選んで「用途」を開いて「ブロックパターン」に☑を入れよう。


そしたら公開をクリック。


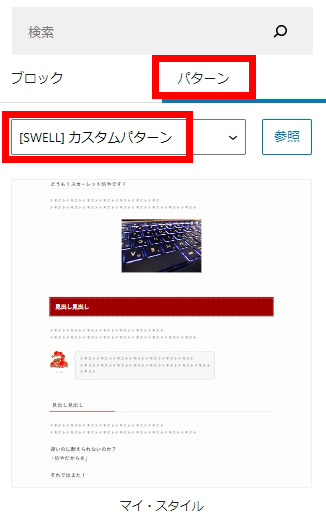
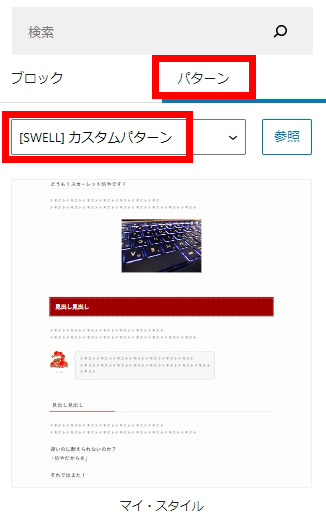
投稿画面を開いて、左メニューの「パターン」をクリックして、プルダウンメニューの中から「[SWELL]カスタムパターン を選ぶと、先程作ったブログパーツが現れます!
あとは出てきた画像をクリックしたらページに反映されるぞ!
投稿ページに最初に反映する手順
- ブログパーツでテンプレートを作成して公開
- 投稿ページを開く
- 何も書かずに左メニューのパターンから[SWELL]カスタムパターンを選択
- 作ったテンプレートを選択して投稿ページに反映
- 記事を書く
これで記事の執筆効率があがることはかなり期待できるぞ!
SWELLに最初から入っているパターンを消す方法




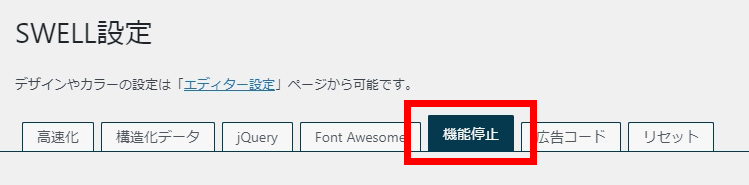
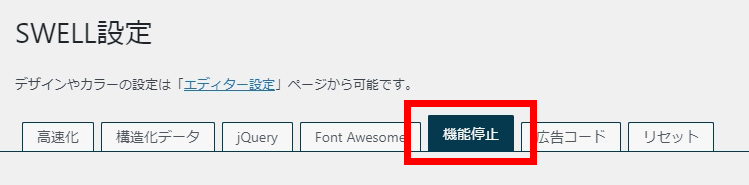
SWELL設定から「機能停止」を選択しよう


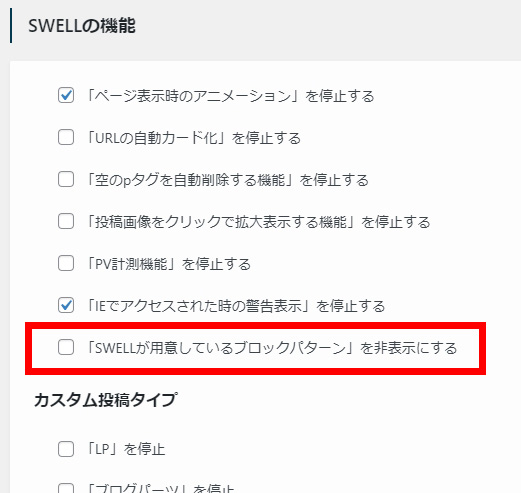
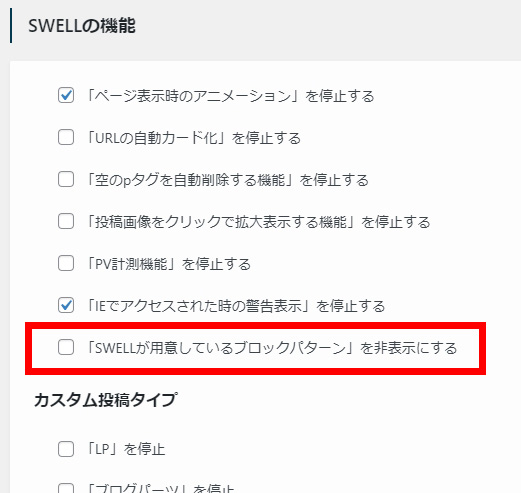
「SWELLが用意しているブロックパターン」を非表示にする に ☑を入れよう。
これで初期ブロックパターンが消えて、自分の作ったものだけになるよ!かなりSWELLをカスタマイズして来ている人にはオススメの機能だね!
ブロックパターンの順番を変えよう
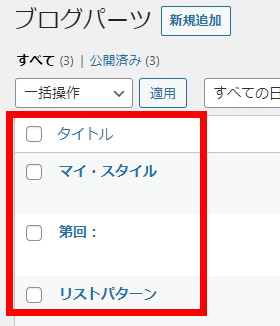
ブロックパターンの並び順は「更新の日付順」にならんでいる。つまりそこを変えてやれば並び替えが出来ることになる。


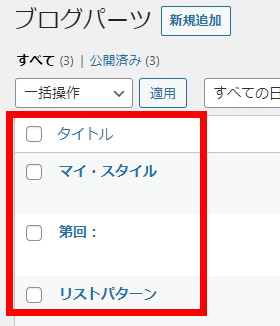
この「リストパターン」を一番上に持ってきたい場合は…


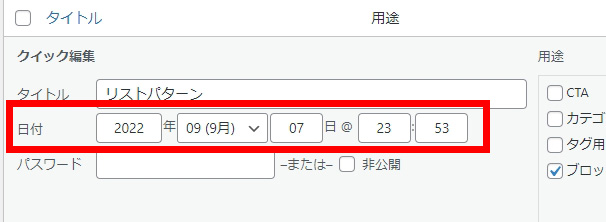
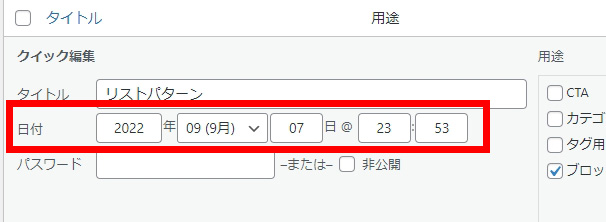
この「日付」を触って、一番新しくしてあげると


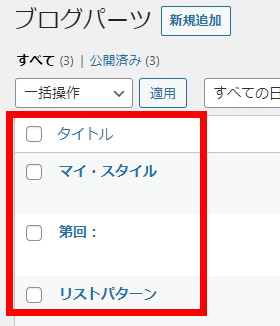
こんな感じに並び替わってくれる。この並び順に、上から表示されてくる
ブロックパターンを新しく作っても、使用頻度が高いものは更新日を調整して、常に一番上に来るようにしておこう!
小技なんてなかなかやるな?
「坊やもたまには良いこと言いたい」
それではまた!