どうも!スカーレット坊やです!
この単元ではちょっとノーコードにこだわりません。メンターさんが僕のためにプログラムを用意してくれました。今回はそのプログラムがどういうものなのかを説明していきます。今までコードを使ってこなかったのと、スカ坊自身がコードに慣れていないため、頑張って書いていきます!
Podsも惜しいところまで行って出来なかったし、でもどうしても使えるようにしないといけないし…コロさんどうしましょう?



ふむ…それではなにが参考にできるものや、過去にこのように実行した、などのものがありますか?
こんな風にしてくれ、というサイトと、そのサイトのデータがあります。



ちょっとそれを貸してくれませんか?ふむふむ…少々お待ちを。



はい!出来ました、ちょっとこちらを試してみていただけますか?
ふぁっ!?
このブログで解決できること
- 勉強するとより良い事は間違いない、プログラミングの自由度の高さ
- プログラミングを使用することでほとんどのことが無料で出来る事が分かる
もらったプログラムを使うために必要なもの
プラグイン「Smart Custom Fields」(以下SFCと呼ぶ)
このプラグインが選ばれているのはカスタマイズ性の高さから来ると考えている。今回選ばれた理由としては、参考にと渡されたプログラムに「SFC::」から始まる、SFCをカスタムした記述があったからだ。
このプラグインは大変シンプルにカスタムフィールをを管理できるプラグインなのだが、今回はそこよりも、「SCF::add_options_page」や「SCF::add_setting」などで、メニューやフィールドを任意追加できるカスタマイズ性の高さに目を付けている。
さらに、Elementorの動的タグではSCFは呼び出せないので、Elementorのショートコードウィジェットを利用して利用可能にしようという作戦。メンターさん凄すぎる。
ちなみに後で聞いた話ですがACFでも別に出来るそう。ただ、利用可能なデータがSFCになっていたので、それを利用しただけだそうな。こういう事があると、プログラミングが出来るか出来ないかで、解決能力に多くの差がついてしまうのもあるなと感じました。
何が出来るプログラムを用意してもらったのか


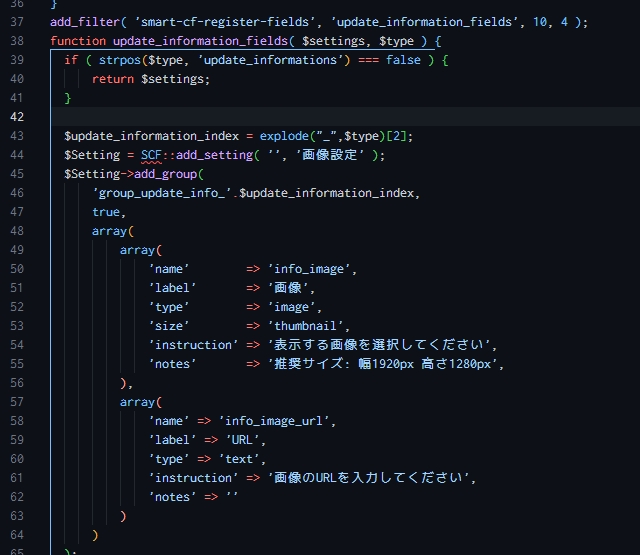
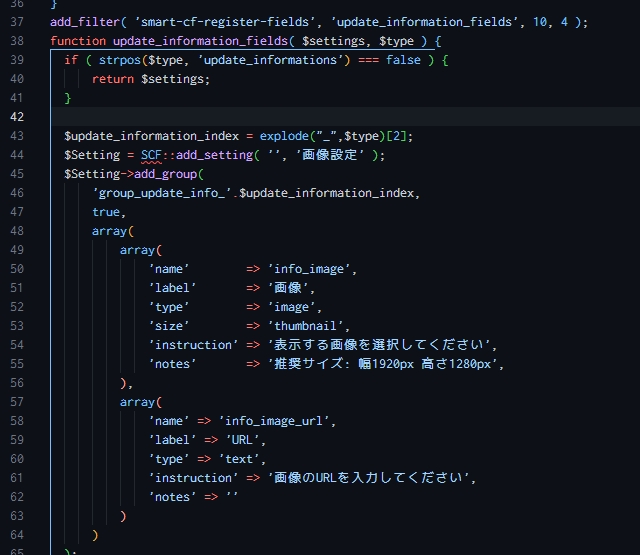
Elmentorのショートコードで呼び出せる!写真のカルーセルを可能にするプログラム
カルーセルのプログラムの内容としてはこういうものだ
- WordPressのサイドメニューにページを追加しなさい。
- この①で用意した編集画面は、画像をひらすら選ぶようになっている、1枚追加しては次へと「+」マークでどんどん画像を増やしていけた。画像を入れた分が全てスライドショーになるわけだ。
- カルーセル本体の設定。左右に出る矢印マークやページネーションの有無から始まり、オートで始まるのか、画像の切り替わり方、スライドの速さ、などが記載してあった。ここを変えることで、本体機能をカスタマイズできるようになっていた。
- ショートコードで呼び出すことが出来る記述
この構成によってEelmentor側においては、カルーセルを出したい場所に、ショートコードウィジェットを配置して、その中のパラメータに「show_carousel_01」などと記載してあげれば、設定していた画像を使ったカルーセル機能をElementorで呼び出すことが可能になる。
画像の変更はカスタムフィールドで行っているため、管理画面納品としてクライアントに渡せば、カルーセルの中の画像だけは、クライアント側で任意に書き換える事が可能になる。
プラグインが有料機能として提供している部分が、プログラミングができると、作り上げる事ができるんだ。
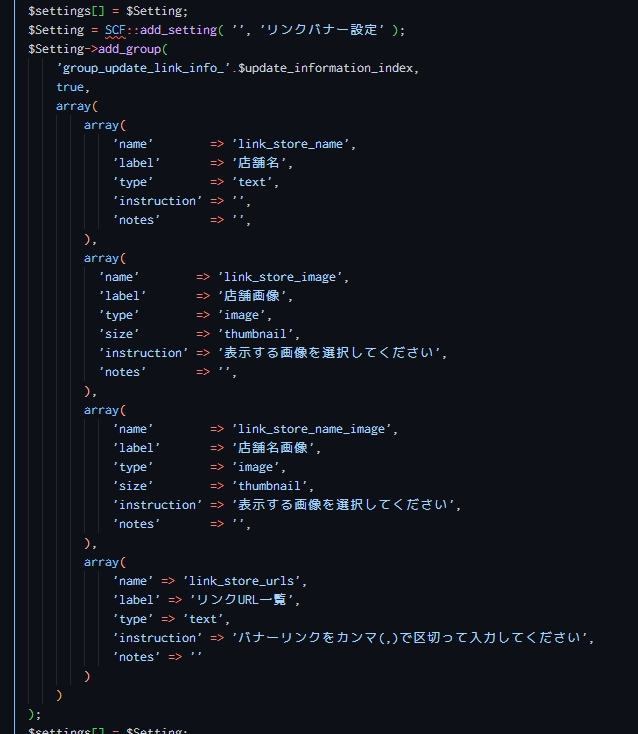
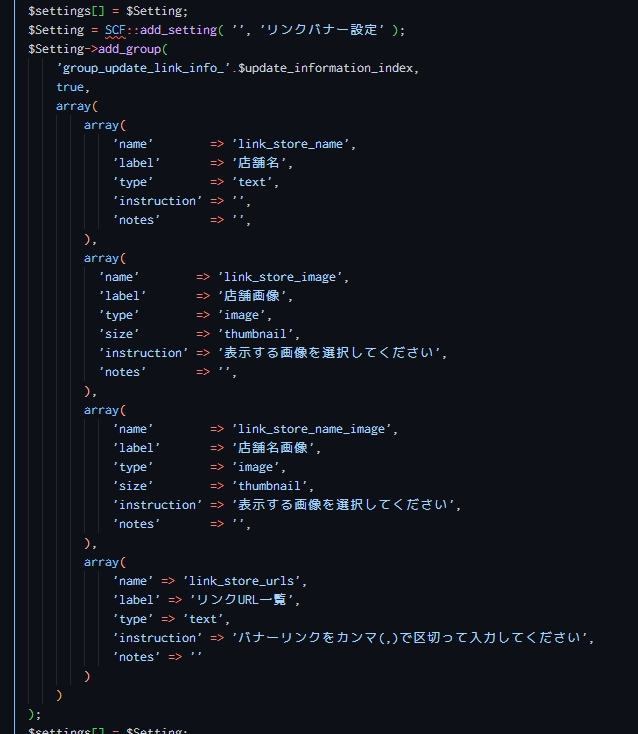
繰り返しが可能になる、「リンクバナー」機能を持ったリピータープログラム


次の課題として、大量のリンクファイル(画像)にすべて違うURLを打たなくてなからず大変困惑していた。そんなときに渡してもらえたのが、こちらのプログラムだ。
- 店舗名・店舗の画像・店舗名画像(ロゴ)・リンクボタンの一覧を設定する
- ショートコード「show_banner_01」で呼び出す
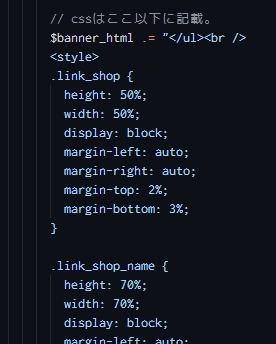
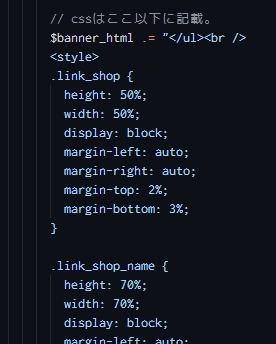
- CSSにてボタンの位置や並びを設定(PC用・SP用)
という使い方ができるのだが、リンクボタン設定のURLというのはメディアの中から呼び出せるあのアドレスなので、非常に長い。それが4~6個も「,」区切りで並んでくる。同じような形態なので、ほとんどコピペで行けるのだが、店によって無いボタンがあったりするので、慣れるまでは中々に大変な作業になる。
もう一つの壁がCSSだ。これはスカ坊がCSSに慣れていないのがいけないのだが、中央寄せにしてmargin設定などがすんなりと組み事ができず、時間がかかりすぎてしまう。しかもスマートフォン用もとなると、条件分岐を挟んでくるので、記述量が二倍になる。
この辺のことから、色々考えてみたのだが、
①このままリンクバナーに慣れる
②単純にElementorで1つのグループを組み上げて、それをテンプレートとして店の数だけ積み上げる
という二択になっている。どちらにしてもかなり手間のかかる作業になることは間違いないので、管理画面で使いたいなら①。管理画面が不要であれば②という選択になるだろう。もちろん途中変更は不可能にしておく。
多くのWordPressユーザーは、こういう時にどういう作り方をしているのだろうか? 非常に興味があります。
威力を発揮するプログラムの自由度の高さ


さて、ここまで色々と説明をしてきたが、一番重要なことは「プログラムのカスタマイズ性能は凄い」の一言に尽きる。
プログラミングができないので、プラグインにお金を投資して、使えるようにしてきているのだが、プログラミングが出来る人であれば、最初から有料で使う部分など無く、便利な部分はプラグインを使い(コードを書かなくて良い)、どうにもならない部分はプログラムで対処する。というスタイルは最強とも言えるのではないだろうか。
スカ坊もメンターさんからプログラムの手ほどきを少し受けさせてもらったので、全部ではないが読み取ることができたりするし、コピペ改良しながら時間はかかるが、自分の作品に合わせてカスタムすることは出来る。
だが、今回のように、大幅なものになってしまうと、短時間勝負においては手も足も出ない。
メンターさんはデザインが出来る方のほうが凄いです、とよく言って下さるが、スカ坊から見るとプログラムできる方が非常に優れているようにみえるのは、お互いのないものねだりなのだろうか?(笑)
このプログラム…理解できるんか?
「な…なんとなく…」
それではまた!